VueRouter导航守卫用法详解
简介
主要用来通过跳转或取消的方式守卫导航。
例如判断登录信息:没登录全部跳到登录页。判断必要操作是否进行没进行的话中断跳转。
分为三大类:全局守卫、路由守卫、组件守卫
全局守卫
beforeEach beforeResolve afterEach
路由守卫
beforeEnter
组件守卫
beforeRouteEnter
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当守卫执行前,组件实例还没被创建
虽然无法直接获取组件实力
但是我们可以通过next参数的回调函数获取到当前实例进行操作
beforeRouteEnter: (to, from, next) => {
next((vm) => {
//vm就是当前组件实例
});
}
beforeRouteUpdate
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
beforeRouteLeave
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
参数介绍
这些导航守卫涉及到的参数:to、from、next
除了全局守卫的afterEach只有to和from外其余都有三个参数
(摘抄自官网)
to: Route: 即将要进入的目标 路由对象
from: Route: 当前导航正要离开的路由
next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
next(false): 中断当前的导航。如果浏览器的 URL 改变了(可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。
next('/') 或者 next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。
next(error): (2.4.0+) 如果传入 next 的参数是一个 Error 实例,则导航会被终止且该错误会被传递给 router.onError() 注册过的回调。
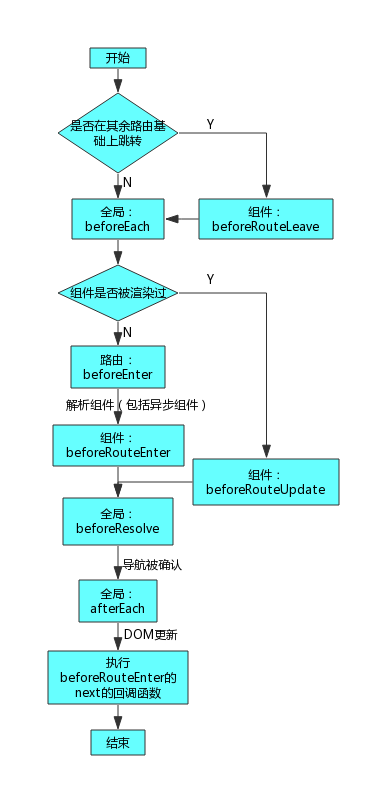
运行机制

以上就是本次给大家介绍的关于VueRouter导航守卫的全部知识,希望我们整理的内容对你有用,感谢你对我们的支持。
您可能感兴趣的文章:
- vue-router配合ElementUI实现导航的实例
- vue实现nav导航栏的方法
- vue实现导航栏效果(选中状态刷新不消失)
- vue 挂载路由到头部导航的方法
- vue2导航根据路由传值,而改变导航内容的实例
- vue-router路由与页面间导航实例解析
- vue router仿天猫底部导航栏功能
- 详解VueRouter进阶之导航钩子和路由元信息
- 详解使用Vue Router导航钩子与Vuex来实现后退状态保存
- vue-router 导航钩子的具体使用方法
- 详解vue.js移动端导航navigationbar的封装
- 详解vue-router 2.0 常用基础知识点之导航钩子
- vue2.0实现导航菜单切换效果
- vue 和vue-touch 实现移动端左右导航效果(仿京东移动站导航)
- 非常实用的vue导航钩子
- vue2.0 elementUI制作面包屑导航栏
赞 (0)

