select下拉选择框美化实现代码(js+css+图片)
因为虽然实现起来麻烦点,如果用自带的Select,很简单的就完成了,但是本代码实际上是在向大家讲述一种Js在网页中的应用实战,多种元素之间的配合作用等。
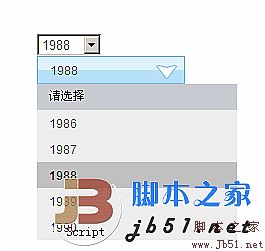
效果如下图:
下拉select选择框
body{margin:20px auto;font-family:Arial,Helvetica,sans-serif;font-size:12px;width:950px;height:400px;border:solid 1px #aaa;position:relative;padding:10px;}
h1{font-size:12px;color:#444;}
ul{margin:0;padding:0;list-style:none;}
.dropDownList{position:absolute;left:100px;top:100px;}
.dropDownList div.dropdown{float:left;margin-right:120px;}
.dropDownList span{display:block;width:146px;height:26px;background:url(/upload/2010-3/20100303231959754.gif) left top no-repeat;line-height:26px;text-indent:12px;border:solid 1px #83BBD9;cursor:default;}
.dropDownList span.over{background-position:left bottom;border-color:#B4C91A;}
.dropDownList ul{width:200px;display:none;position:absolute;}
.dropDownList ul li{background:#eee;height:20px;width:100%;padding:3px 0;text-indent:12px;cursor:default;line-height:20px;}
/*普通状态下的样式*/
.dropDownList ul li.normal{background:#eee;}
/*鼠标移上的样式*/
.dropDownList ul li.over{background:#ccc;}
/*被选中的样式*/
.dropDownList ul li.current{background:#c2c2c2;font-weight:bold;}
.dropDownList ul.show{display:block;}
请选择
1986
1987
1988
1989
1990
请选择年份
性别
男
女
不是男,也不是女
请选择性别
幼儿班
小学
初中
高中
请选择学历
var ____configArray;
function __initDropDownList(configArray){
//获取Select菜单
____configArray=configArray;
var existArray=configArray.split("|");
for(var i=0;i
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]

