Android实现图片区域裁剪功能
今天做的就是关于实现图片的区域裁剪功能。由于项目功能的需要笔者需要实现PDF文档的阅读,并且就某个页面实现“图片”裁剪(一个页面理解为一张图片)。笔者对着方面是一点儿也不熟悉,因此就得上网查资料了。之后笔者找到了Android可以通过调用系统相册、拍照实现图片的裁剪、缩放功能。
这一过程就像是在某个应用中上传头像,并对头像进行调整。现做一个记录与分享。
首先我们还是来看看实际的效果图吧!
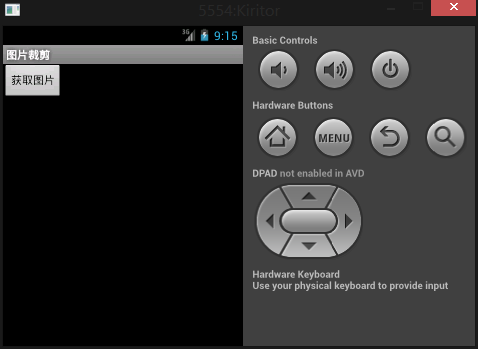
一开始的界面:

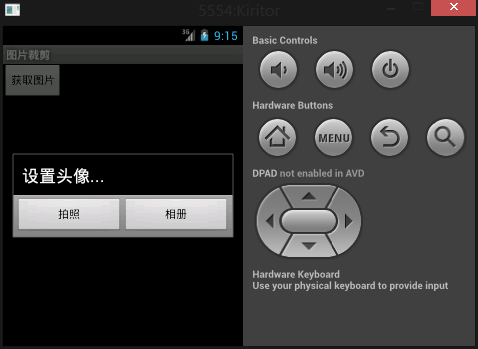
接下来:

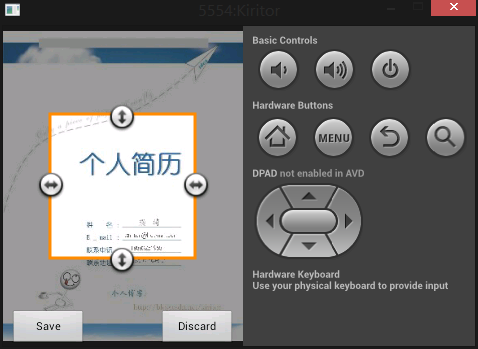
看看实际实现区域裁剪的效果吧?需要注意的是这是系统自带的功能来实现的。

如何实现的呢?源代码如下:
直接看Activity的代码,布局文件这里就不给出来了(比较简单,就一个button)
package com.xiaoma.piccut.demo;
import java.io.File;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.provider.MediaStore;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.ImageView;
/**
* 调用系统相册或者拍照来实现图片的裁剪、缩放
* @author Kiritor
**/
public class PicCutDemoActivity extends Activity {
private Button btn = null;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//初始化
init();
}
/**
* 初始化方法实现
*/
private void init() {
btn = (Button) findViewById(R.id.button1);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
ShowPickDialog();
}
});
}
/**
* 控件点击事件实现
*
* 因为有朋友问不同控件的背景图裁剪怎么实现,
* 我就在这个地方用了三个控件,只为了自己记录学习
* 大家觉得没用的可以跳过啦
*/
/**
* 选择提示对话框
*/
private void ShowPickDialog() {
new AlertDialog.Builder(this)
.setTitle("设置头像...")
.setNegativeButton("相册", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
Intent intent = new Intent(Intent.ACTION_PICK, null);
/**
* 下面这句话,与其它方式写是一样的效果,如果:
* intent.setData(MediaStore.Images.Media.EXTERNAL_CONTENT_URI);
* intent.setType(""image/*");设置数据类型
* 如果朋友们要限制上传到服务器的图片类型时可以直接写如:"image/jpeg 、 image/png等的类型"
*/
intent.setDataAndType(
MediaStore.Images.Media.EXTERNAL_CONTENT_URI,
"image/*");
startActivityForResult(intent, 1);
}
})
.setPositiveButton("拍照", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
dialog.dismiss();
Intent intent = new Intent(
MediaStore.ACTION_IMAGE_CAPTURE);
//下面这句指定调用相机拍照后的照片存储的路径
intent.putExtra(MediaStore.EXTRA_OUTPUT, Uri
.fromFile(new File(Environment
.getExternalStorageDirectory(),
"xiaoma.jpg")));
startActivityForResult(intent, 2);
}
}).show();
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
switch (requestCode) {
// 如果是直接从相册获取
case 1:
startPhotoZoom(data.getData());
break;
// 如果是调用相机拍照时
case 2:
File temp = new File(Environment.getExternalStorageDirectory()
+ "/test.jpg");
startPhotoZoom(Uri.fromFile(temp));
break;
// 取得裁剪后的图片
case 3:
if(data != null){
setPicToView(data);
}
break;
default:
break;
}
super.onActivityResult(requestCode, resultCode, data);
}
/**
* 裁剪图片方法实现
* @param uri
*/
public void startPhotoZoom(Uri uri) {
Intent intent = new Intent("com.android.camera.action.CROP");
intent.setDataAndType(uri, "image/*");
//下面这个crop=true是设置在开启的Intent中设置显示的VIEW可裁剪
intent.putExtra("crop", "true");
// aspectX aspectY 是宽高的比例
intent.putExtra("aspectX", 1);
intent.putExtra("aspectY", 1);
// outputX outputY 是裁剪图片宽高
intent.putExtra("outputX", 150);
intent.putExtra("outputY", 150);
intent.putExtra("return-data", true);
startActivityForResult(intent, 3);
}
/**
* 保存裁剪之后的图片数据
* @param picdata
*/
private void setPicToView(Intent picdata) {
Bundle extras = picdata.getExtras();
if (extras != null) {
Bitmap photo = extras.getParcelable("data");
Drawable drawable = new BitmapDrawable(photo);
}
}
}
Ok!一个简单的图片裁剪功能就完成了,完整的源码:Android实现图片裁剪功能
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

