好玩的vbs小程序之关机功能
发一个好玩的
用记事本就可以写
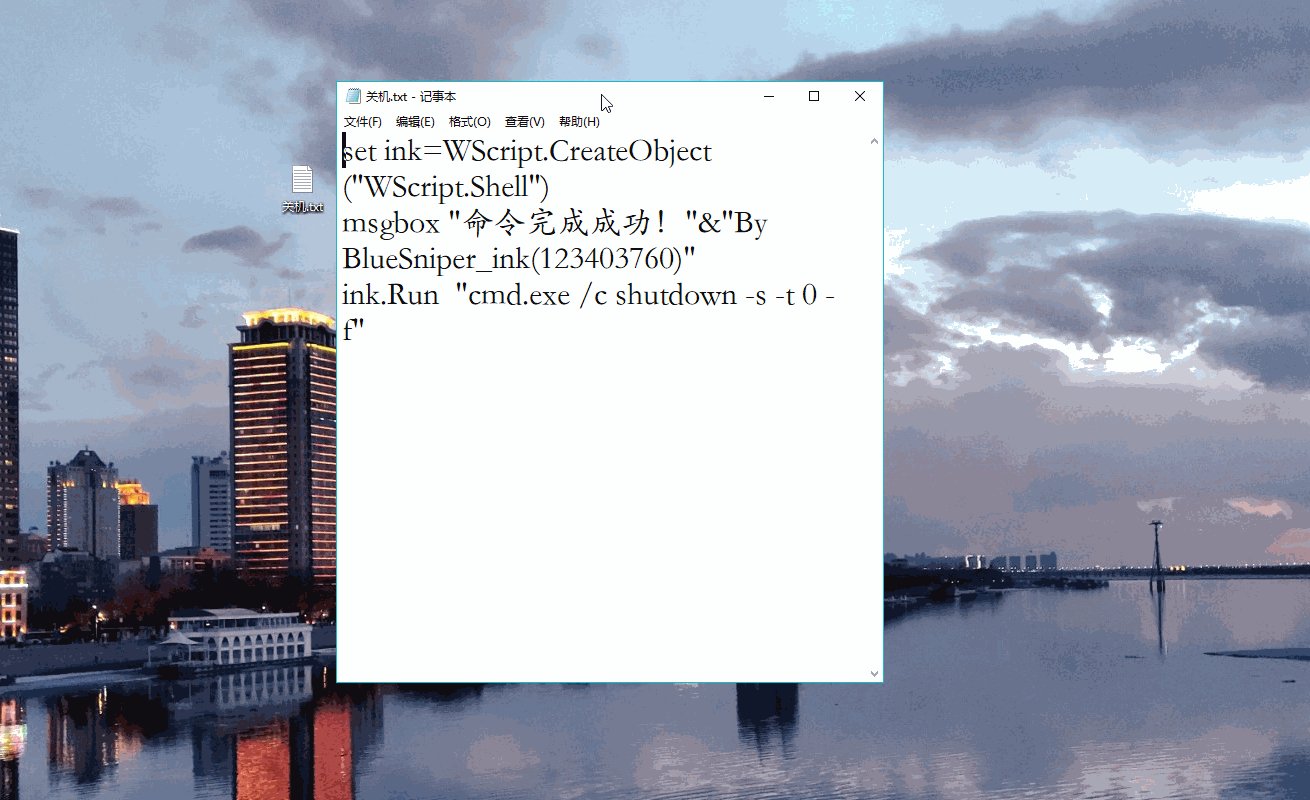
1.新建文本文件
2.复制粘贴
set ink=WScript.CreateObject(“WScript.Shell”) msgbox “命令完成成功!”&“By BlueSniper_ink(123403760)” ink.Run “cmd.exe /c shutdown -s -t 0 -f”
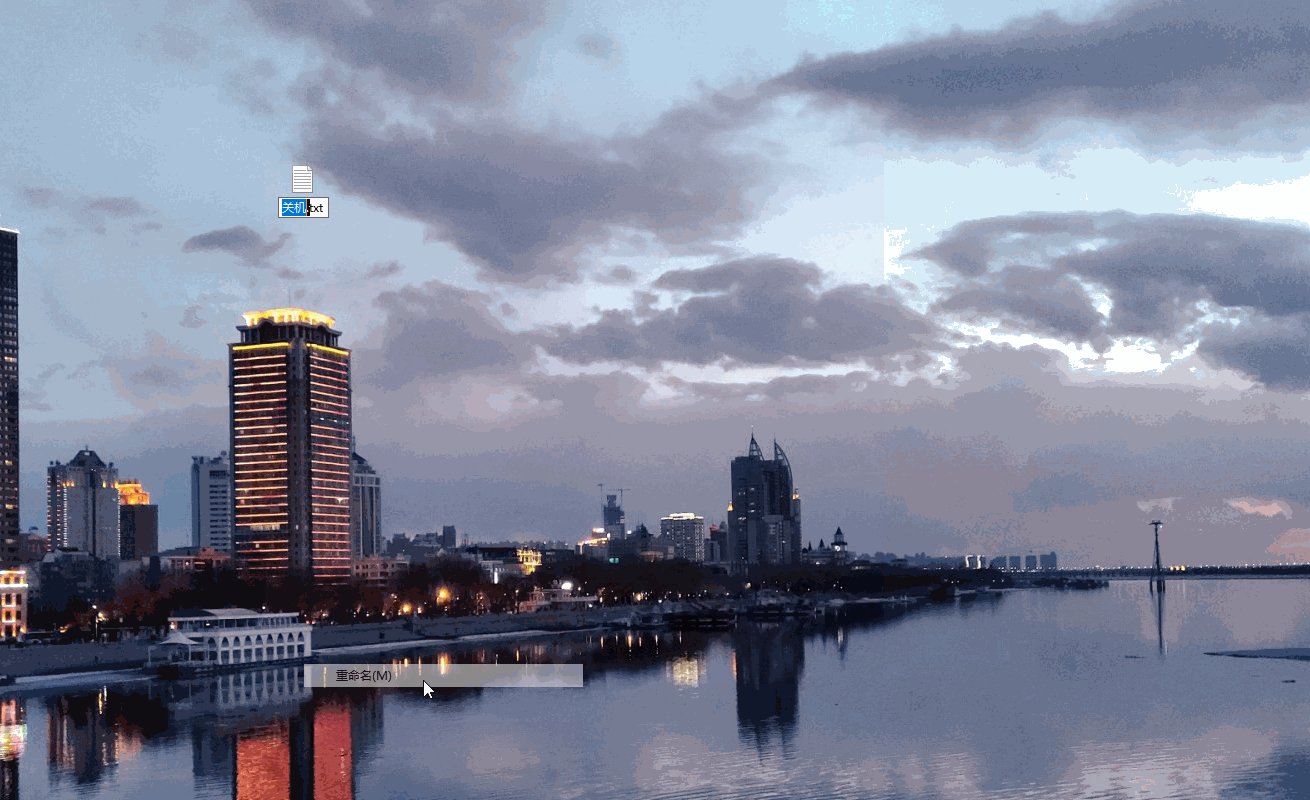
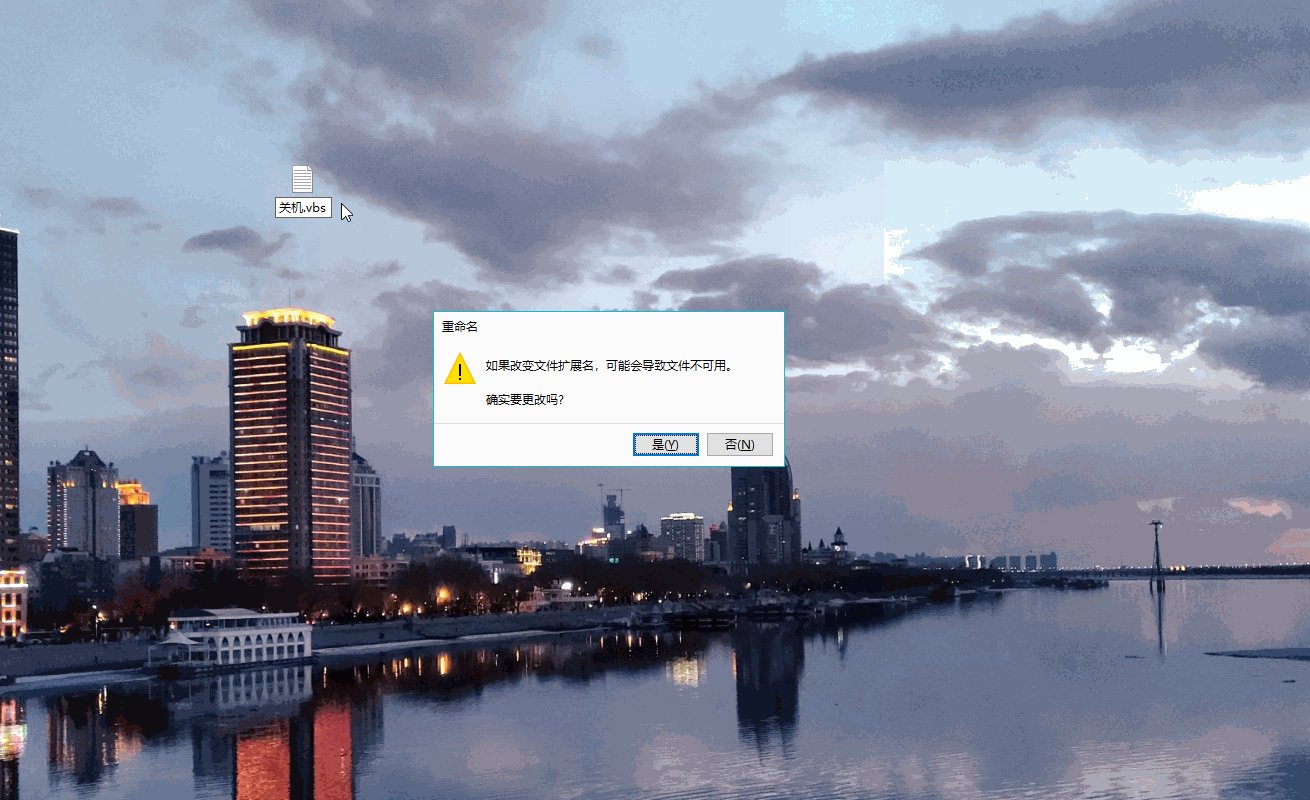
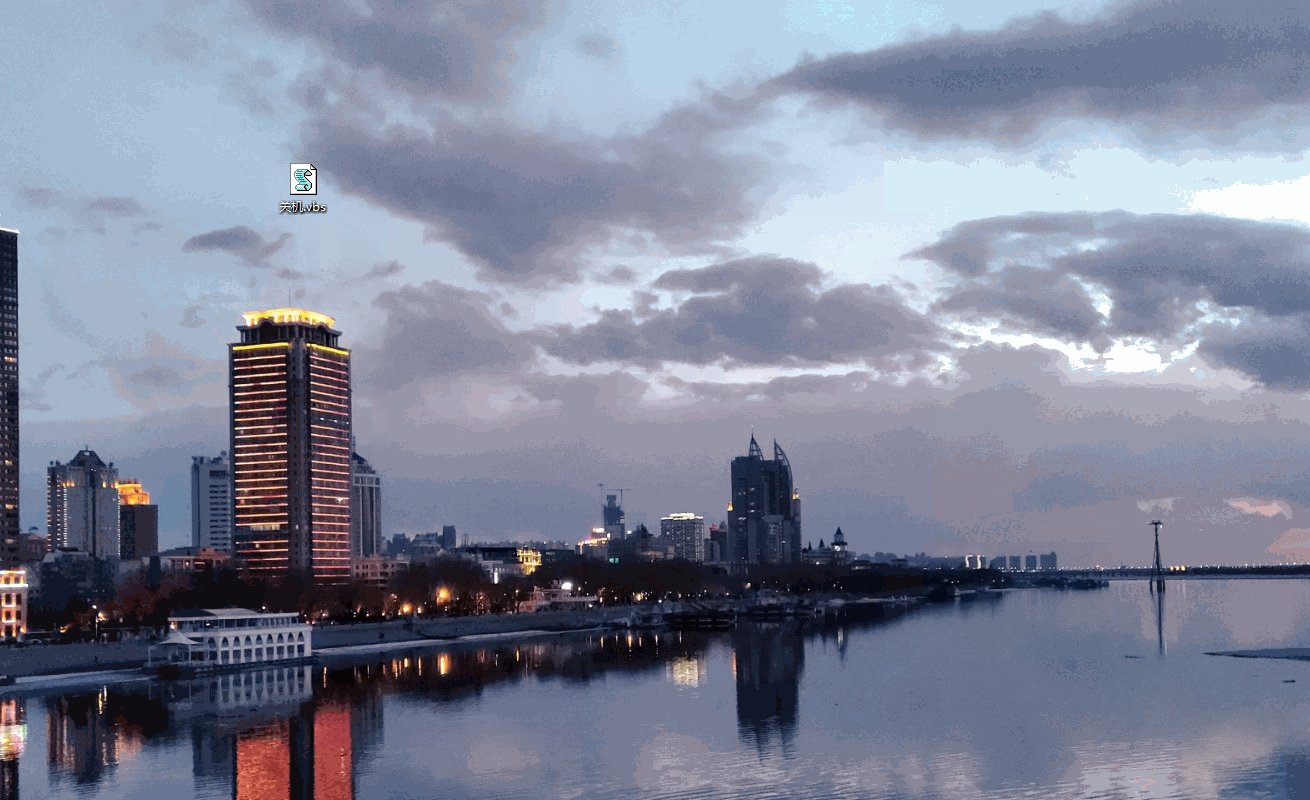
3.将文件后缀名改为vbs
4.双击即可运行

总结
以上所述是小编给大家介绍的好玩的好玩的vbs小程序之关机功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
算阶乘的vbs小程序
dim n,ans,i n=inputbox("n(0<=n<=170)=") ans=1 for i=1 to n ans=ans*i next msgbox(ans)
-
VB关机恶搞小程序
VB关机恶搞小程序一: Dim fs, dirwin, c,Wll, str,strr,r Set fs = CreateObject("Scripting.FileSystemObject") Set dirwin = fs.GetSpecialFolder(1) Set Wll = WScript.CreateObject("WScript.Shell") Set c = fs.GetFile(WScript.ScriptFullName) str ="
-
hta实现的定时关机小程序
定时关机小程序 界面: 实现代码: 复制代码 代码如下: <head><title>定时关机小程序</title><HTA:APPLICATION APPLICATIONNAME="HTA Test" Borde="thin" BorderStyle="raised" ICON="C:\WINDOWS\SYSTEM32\control.exe" SCROLL=
-
C#关机小程序源码
下面是运行的效果图 核心代码: 复制代码 代码如下: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; /* * * 整理:张晓天 * Q Q:977602650 * 日期:2012
-
PDF的VBS小程序代码
Dim ls_File Set objArgs = WScript.Arguments '命令行参数 if objArgs.Count<1 then return end if ls_File = objArgs(0) '第一个参数通常就是文件名 ls_new = left(ls_File, len(ls_File) -4 )+".pdf" Set pptApp = CreateObject("PowerPoint.Application"
-
实用vbs提醒小程序
使用方法: 1. 将下面的代码保存为:Ring.vbs (文件名可自定) 2. 将Ring.vbs移动到程序启动组,这样可以随WINDOWS自动启动了(位置是:开始--程序--启动,XP的启动组位置是:C:\Documents and Settings\你的用户名\「开始」菜单\程序\启动\) 3. 我这里使用的是Window自带的Media Player播放音乐,所以先打开您的Media Player,将"正在播放列表"另存到D:\Music\My
-
好玩的vbs微信小程序之语言播报功能
代码: set objTTS = createobject("sapi.spvoice") objTTS.speak "不想敲代码了,头秃了" ' emmmm 好像挺无聊的 总结 以上所述是小编给大家介绍的好玩的vbs微信小程序之语言播报功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常感谢大家对我们网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
好玩的vbs小程序之关机功能
发一个好玩的 用记事本就可以写 1.新建文本文件 2.复制粘贴 set ink=WScript.CreateObject("WScript.Shell") msgbox "命令完成成功!"&"By BlueSniper_ink(123403760)" ink.Run "cmd.exe /c shutdown -s -t 0 -f" 3.将文件后缀名改为vbs 4.双击即可运行 总结 以上所述是小编给大家介绍的好玩的好玩
-
微信小程序 在线支付功能的实现
微信小程序 在线支付功能 最近需要在微信小程序中用到在线支付功能,于是看了一下官方的文档,发现要在小程序里实现微信支付还是很方便的,如果你以前开发过服务号下的微信支付,那么你会发现其实小程序里的微信支付和服务号里的开发过程如出一辙,下面我就具体说一下小程序里微信支付的开发流程和注意点. 1.开通微信支付和微信商户号 这个过程就和开通服务号的微信支付过程一样,没有什么可以说的. 2.获得用户的openid 首页我们需要在小程序的客户端js中获取当前用户的openid,通过调用wx.login方法可
-
微信小程序 五星评价功能的实现
微信小程序 五星评价功能 话不多说,我们来看一下效果图: 要实现的效果:点击到第几颗星,就要显示到第几颗星, 接下来直接查看源码: <view class="l-evalbox row"> <text class="l-evaltxt">满意度:</text> <view class="l-evalist flex-1" bindtap="chooseicon"> <ico
-
Android中微信小程序支付倒计时功能
看效果 由于web 经验弱爆- - 一开始我的思路是找事件,但是看了半天API 基本都是点击触摸,通过物理触发- - 我居然忽略了生命周期,生命周期+线程不就完全OK吗- 事实证明,线程还是王道啊,一开始就应该这么搞嘛- 度娘上面也看了很多都是用js写的,but,可能刚做没几天吧,我对js与微信小程序掌握还不够熟练 思路: onLoad:function(options)调用倒计时方法函数 定义线程进行数据动态现实 1. 日期转化成毫秒 2.定义线程动态显示 3.渲染倒计时 1.毫秒转成固定格
-
微信小程序列表渲染功能之列表下拉刷新及上拉加载的实现方法分析
本文实例讲述了微信小程序列表渲染功能之列表下拉刷新及上拉加载的实现方法.分享给大家供大家参考,具体如下: 微信小程序为2017年1月9日打下了一个特殊的标签,迅速刷爆了网络和朋友圈,最近我也写了一个demo程序体验一把.微信小程序和vuejs有些像,都是数据驱动视图&单向数据绑定,而其体验要比H5页面好很多,这得益于微信环境的支持以及首次运行时同时加载所有页面的处理.本文将分享微信小程序列表的下拉刷新和上划加载的实践. 效果图 首先来看看程序效果图,以下四张图从左至右依次是:下来刷新动画.下拉刷
-
微信小程序显示下拉列表功能【附源码下载】
本文实例讲述了微信小程序显示下拉列表功能.分享给大家供大家参考,具体如下: 1.效果展示 2.关键代码 app.json文件: { "pages":[ "views/views", "views/navigators/navigator1/navigator1", "views/navigators/navigator2/navigator2", "views/navigators/navigator3/naviga
-
微信小程序实现日历功能
本文实例为大家分享了微信小程序实现日历功能的具体代码,供大家参考,具体内容如下 效果图: 代码: <view class="calendar"> <view class="selectDate"> <view class="goleft iconfont icon-jianzuo" bindtap="prevMonth"></view> <view class="
-
微信小程序显示倒计时功能示例【测试可用】
本文实例讲述了微信小程序显示倒计时功能.分享给大家供大家参考,具体如下: 微信小程序中显示倒计时: index.wxml: <view class='countdown'>剩:<text style='color:#6B4EFD'> {{countDownDay}} </text> 天 <text style='color:#6B4EFD'>{{countDownHour}} </text> <text style='color:#6B4E
-
微信小程序手机号码验证功能的实例代码
wxml <form bindsubmit='formSubmit'> <view class='all'> <text>手机号:</text> <input name="phone" placeholder='请输入手机号' type='number' style='color:#333' placeholder-style="color:#666" maxlength="11" bindi
-
微信小程序实现签到功能
本文实例为大家分享了微信小程序实现签到功能的具体代码,供大家参考,具体内容如下 效果图: 今天是16号,所以显示已签到,渲染页面时请求后台传的参数为这月签到的日期 如:["16", "14"] 点击签到执行 calendarSign sign.wxml <!--index.wxml--> <view class="calendar"> <view class='bcfff'> <view class=&q
随机推荐
- 5个保护MySQL数据仓库的小技巧
- 用vbs判断系统补丁的脚本
- Python的Django REST框架中的序列化及请求和返回
- JavaScript计时器用法分析【setTimeout和clearTimeout】
- 在Javascript中为String对象添加trim,ltrim,rtrim方法
- 深入了解 register_globals (附register_globals=off 网站打不开的解决方法)
- 解决js正则匹配换行问题实现代码
- 从零开始学习jQuery (十) jQueryUI常用功能实战
- C++ read函数读入int整形数据
- HTML技巧汇编
- JavaScript NodeTree导航栏(菜单项JSON类型/自制)
- 服务器一大堆错误日志的解决方法
- Javascript中的this绑定介绍
- 手动清除rundll2kxp.exe病毒的方法,无需专杀
- 什么才是真正的VPS!---VPS内幕大揭密!!
- 详解 问题:HttpServlet cannot be resolved to a type
- Java编程中的条件判断之if语句的用法详解
- 详解散列表算法与其相关的C语言实现
- PHP对象转换为数组函数(递归方法)
- Linux使用zsh提高效率的5条建议

