基于jquery的inputlimiter 实现字数限制功能
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Input Limiter Demo</title>
<link rel="stylesheet" type="text/css" href="jquery.inputlimiter.1.0.css" />
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="jquery.inputlimiter.1.2.js"></script>
<style type="text/css">
body {
font-family: verdana;
}
#limitingtext {
color: #333;
font-size: 90%;
}
</style>
<script type="text/javascript">
function create_xmlDoc(){
var xmlDoc = null;
try //Internet Explorer
{
xmlDoc=new ActiveXObject("Microsoft.XMLDOM");
}
catch(e)
{
try //Firefox, Mozilla, Opera, etc.
{
xmlDoc=document.implementation.createDocument("","",null);
}
catch(e)
{
alert(e.message);
return;
}
}
return xmlDoc;
}
$(document).ready(function() {
var xmlDoc = create_xmlDoc();
xmlDoc.async=false;
xmlDoc.load("test.xml");
var x=xmlDoc.getElementsByTagName("channel");
for( var i=0; i<x.length; i++ ){
if(x[i].getAttribute("CID") == '1'){
num = x[i].childNodes[0].getAttribute("fNum");
strfield = x[i].childNodes[0].getAttribute("FID");
//为每个自定义字段绑定字数限制功能
$("#"+strfield).inputlimiter({
limit: num,
remText: '你还能输入 %n 个字',
remFullText: '你输入的字数已超过限制数值',
limitText: ''
});
//$("#hidNum").val(num);
}
}
$("#SendLimiter").click(function(){
if($("#Num").val().length==0){
alert("限制字数不能为空!");
return;
}
if(isdigit($("#Num").val())==0){
alert("请输入数字!");
return;
}
$.ajax({
url:'SaveLimiter.asp', //后台处理程序
type:'Post', //数据发送方式
data:"Num=" + $("#Num").val() + "&ChannelID=1"+"&Field="+$("#sel").val(), //要传递的数据
success:update_page, //回传函数(这里是函数名)
error:errorInfo
});
});
//回传函数实体,参数为XMLhttpRequest.responseText
function update_page (data) {
//alert(data);
alert("提交成功!");
}
function errorInfo(data){
alert("提交失败!"+data.responseText);
}
//判断输入值是否是数字
function isdigit(s){
var r,re;
re = /\d*/i; //\d表示数字,*表示匹配多个数字
r = s.match(re);
return (r==s)?1:0;
}
});
</script>
</head>
<body>
<h1>字数限制功能列子</h1>
<form >
<fieldset>
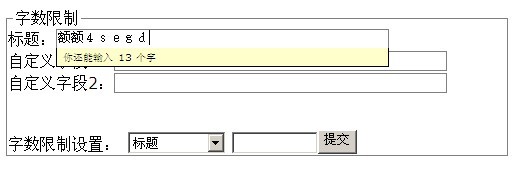
<legend>字数限制</legend>
标题:<input type="text" id="TITLE" size="50" style="border: 1px solid gray"/><br />
自定义字段1:<input type="text" id="ceshi1" size="50" style="border: 1px solid gray"/><br />
自定义字段2:<input type="text" id="ceshi2" size="50" style="border: 1px solid gray"/><br />
</label><br /><br />
<label>字数限制设置:
<select id="sel">
<option value="TITLE">标题</option>
<option value="ceshi1">自定义字段1</option>
<option value="ceshi2">自定义字段2</option>
</select>
<input type="text" class="cmsField" style="width:80px" id="Num"><input type="button" value="提交" id="SendLimiter">
</fieldset>
</form>
</body>
</html>
这里的限制字数是动态设置的,所以配置了一个ASP页面和一个XML文件
<%
num = Trim(Request("Num")) '字数限制值
channelid = Trim(Request("ChannelID")) '频道ID
sfield = Trim(Request("Field")) '需设定的字数限制值的字段
set objDom = server.CreateObject("MicroSoft.XMLDom")
objDom.load(Server.MapPath("test.xml"))
Set objNode = objDom.documentElement
'节点长度
newint=objNode.ChildNodes.length-1
for i=0 To newint
'节点id属性
set objarr=objNode.ChildNodes.item(i)
if ( objarr.Attributes.item(1).Text = channelid) then
if( objarr.ChildNodes.item(0).Attributes.item(1).Text = sfield ) then
'直接定位到节点的ID下属性的内容
objDom.getElementsByTagName("channel").item(i).childNodes.item(0).Attributes.item(2).Text = num
exit for
end if
end if
set objarr = Nothing
next
objDom.save(Server.MapPath("test.xml"))
set objNode = Nothing
Set objDom = Nothing
%>
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<TurboCMSXML>
<channel cName="测试频道1" CID="1">
<Field fName="标题" FID="TITLE" fNum="20"/>
</channel>
<channel cName="测试频道1" CID="1">
<Field fName="自定义字段1" FID="ceshi1" fNum="20"/>
</channel>
<channel cName="测试频道1" CID="1">
<Field fName="自定义字段2" FID="ceshi2" fNum="200"/>
</channel>
<channel cName="首页2" CID="2">
<Field fName="测试2" FID="ceshi2" fNum="20"/>
</channel>
<channel cName="首页3" CID="3">
<Field fName="测试3" FID="ceshi3" fNum="10"/>
</channel>
<channel cName="首页4" CID="4">
<Field fName="测试4" FID="ceshi4" fNum="20"/>
</channel>
</TurboCMSXML>