Pyqt5实现英文学习词典
运用Python语言编写程序制作英文学习词典,词典有4个基本功能:添加、查询、删除和退出。程序读取源文件路径下的txt格式词典文件,若没有就创建一个。词典文件存储方式为“英文单词 中文单词”,每行仅有一对中英释义。程序会根据用户的选择进入相应的功能模块,并显示相应的操作提示。当添加的单词已存在时,显示“该单词已添加到字典库”;当查询的单词不存在时,显示“字典库中未找到这个单词”;但需要删除某个单词时先查询再删除该单词的全部中英文释义。
一、演示效果
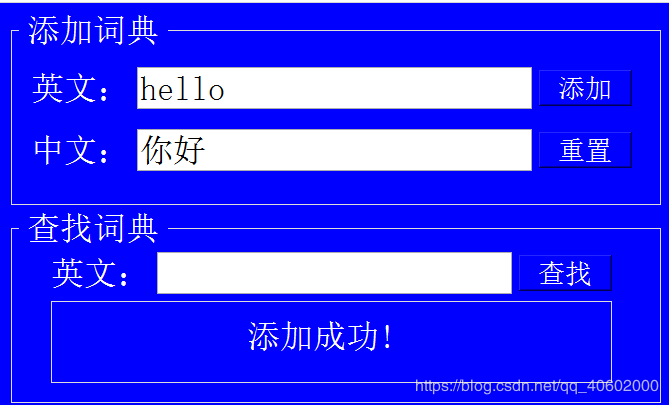
1、整体效果

2、添加:


3、添加相同单词时:

4、查找

5、查找文档中不存在时

5、删除




二、源码
PyCharm + Python3 + PyQt5
1、工程结构

2、PyQt5设计UI源码
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'dic_UI.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(672, 634)
MainWindow.setStyleSheet("background-color: rgb(0, 0, 255);")
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.centralwidget)
self.verticalLayout.setObjectName("verticalLayout")
self.gridLayout_4 = QtWidgets.QGridLayout()
self.gridLayout_4.setObjectName("gridLayout_4")
self.groupBox = QtWidgets.QGroupBox(self.centralwidget)
font = QtGui.QFont()
font.setPointSize(20)
self.groupBox.setFont(font)
self.groupBox.setStyleSheet("color: rgb(255, 255, 255);")
self.groupBox.setObjectName("groupBox")
self.widget = QtWidgets.QWidget(self.groupBox)
self.widget.setGeometry(QtCore.QRect(20, 40, 601, 131))
self.widget.setObjectName("widget")
self.gridLayout = QtWidgets.QGridLayout(self.widget)
self.gridLayout.setContentsMargins(0, 0, 0, 0)
self.gridLayout.setObjectName("gridLayout")
self.label_2 = QtWidgets.QLabel(self.widget)
font = QtGui.QFont()
font.setPointSize(20)
self.label_2.setFont(font)
self.label_2.setObjectName("label_2")
self.gridLayout.addWidget(self.label_2, 0, 0, 1, 1)
self.lineEdit_English = QtWidgets.QLineEdit(self.widget)
font = QtGui.QFont()
font.setPointSize(20)
self.lineEdit_English.setFont(font)
self.lineEdit_English.setStyleSheet("background-color: rgb(255, 255, 255);\n"
"color: rgb(0, 0, 0);")
self.lineEdit_English.setText("")
self.lineEdit_English.setObjectName("lineEdit_English")
self.gridLayout.addWidget(self.lineEdit_English, 0, 1, 1, 1)
self.pushButton_add = QtWidgets.QPushButton(self.widget)
font = QtGui.QFont()
font.setPointSize(16)
self.pushButton_add.setFont(font)
self.pushButton_add.setObjectName("pushButton_add")
self.gridLayout.addWidget(self.pushButton_add, 0, 2, 1, 1)
self.label_3 = QtWidgets.QLabel(self.widget)
font = QtGui.QFont()
font.setPointSize(20)
self.label_3.setFont(font)
self.label_3.setObjectName("label_3")
self.gridLayout.addWidget(self.label_3, 1, 0, 1, 1)
self.lineEdit_chinese = QtWidgets.QLineEdit(self.widget)
font = QtGui.QFont()
font.setPointSize(20)
self.lineEdit_chinese.setFont(font)
self.lineEdit_chinese.setStyleSheet("background-color: rgb(255, 255, 255);\n"
"color: rgb(0, 0, 0);")
self.lineEdit_chinese.setObjectName("lineEdit_chinese")
self.gridLayout.addWidget(self.lineEdit_chinese, 1, 1, 1, 1)
self.pushButton_reset = QtWidgets.QPushButton(self.widget)
font = QtGui.QFont()
font.setPointSize(16)
self.pushButton_reset.setFont(font)
self.pushButton_reset.setObjectName("pushButton_reset")
self.gridLayout.addWidget(self.pushButton_reset, 1, 2, 1, 1)
self.gridLayout_4.addWidget(self.groupBox, 0, 0, 1, 1)
self.groupBox_2 = QtWidgets.QGroupBox(self.centralwidget)
font = QtGui.QFont()
font.setPointSize(20)
self.groupBox_2.setFont(font)
self.groupBox_2.setStyleSheet("color: rgb(255, 255, 255);")
self.groupBox_2.setObjectName("groupBox_2")
self.widget1 = QtWidgets.QWidget(self.groupBox_2)
self.widget1.setGeometry(QtCore.QRect(40, 40, 561, 131))
self.widget1.setObjectName("widget1")
self.gridLayout_2 = QtWidgets.QGridLayout(self.widget1)
self.gridLayout_2.setContentsMargins(0, 0, 0, 0)
self.gridLayout_2.setObjectName("gridLayout_2")
self.label_4 = QtWidgets.QLabel(self.widget1)
font = QtGui.QFont()
font.setPointSize(20)
self.label_4.setFont(font)
self.label_4.setObjectName("label_4")
self.gridLayout_2.addWidget(self.label_4, 0, 0, 1, 1)
self.lineEdit_find = QtWidgets.QLineEdit(self.widget1)
font = QtGui.QFont()
font.setPointSize(20)
self.lineEdit_find.setFont(font)
self.lineEdit_find.setStyleSheet("background-color: rgb(255, 255, 255);\n"
"color: rgb(0, 0, 0);")
self.lineEdit_find.setText("")
self.lineEdit_find.setObjectName("lineEdit_find")
self.gridLayout_2.addWidget(self.lineEdit_find, 0, 1, 1, 1)
self.pushButton_find = QtWidgets.QPushButton(self.widget1)
font = QtGui.QFont()
font.setPointSize(16)
self.pushButton_find.setFont(font)
self.pushButton_find.setObjectName("pushButton_find")
self.gridLayout_2.addWidget(self.pushButton_find, 0, 2, 1, 1)
self.groupBox_4 = QtWidgets.QGroupBox(self.widget1)
self.groupBox_4.setTitle("")
self.groupBox_4.setObjectName("groupBox_4")
self.label_result = QtWidgets.QLabel(self.groupBox_4)
self.label_result.setGeometry(QtCore.QRect(20, 10, 501, 51))
font = QtGui.QFont()
font.setPointSize(20)
self.label_result.setFont(font)
self.label_result.setText("")
self.label_result.setAlignment(QtCore.Qt.AlignCenter)
self.label_result.setObjectName("label_result")
self.gridLayout_2.addWidget(self.groupBox_4, 1, 0, 1, 3)
self.gridLayout_4.addWidget(self.groupBox_2, 1, 0, 1, 1)
self.groupBox_3 = QtWidgets.QGroupBox(self.centralwidget)
font = QtGui.QFont()
font.setPointSize(20)
self.groupBox_3.setFont(font)
self.groupBox_3.setStyleSheet("color: rgb(255, 255, 255);")
self.groupBox_3.setObjectName("groupBox_3")
self.label_del = QtWidgets.QLabel(self.groupBox_3)
self.label_del.setGeometry(QtCore.QRect(40, 120, 561, 51))
font = QtGui.QFont()
font.setPointSize(20)
self.label_del.setFont(font)
self.label_del.setText("")
self.label_del.setAlignment(QtCore.Qt.AlignCenter)
self.label_del.setObjectName("label_del")
self.widget2 = QtWidgets.QWidget(self.groupBox_3)
self.widget2.setGeometry(QtCore.QRect(40, 40, 561, 61))
self.widget2.setObjectName("widget2")
self.gridLayout_3 = QtWidgets.QGridLayout(self.widget2)
self.gridLayout_3.setContentsMargins(0, 0, 0, 0)
self.gridLayout_3.setObjectName("gridLayout_3")
self.label_6 = QtWidgets.QLabel(self.widget2)
font = QtGui.QFont()
font.setPointSize(20)
self.label_6.setFont(font)
self.label_6.setObjectName("label_6")
self.gridLayout_3.addWidget(self.label_6, 0, 0, 1, 1)
self.lineEdit_del = QtWidgets.QLineEdit(self.widget2)
font = QtGui.QFont()
font.setPointSize(20)
self.lineEdit_del.setFont(font)
self.lineEdit_del.setStyleSheet("background-color: rgb(255, 255, 255);\n"
"color: rgb(0, 0, 0);")
self.lineEdit_del.setText("")
self.lineEdit_del.setObjectName("lineEdit_del")
self.gridLayout_3.addWidget(self.lineEdit_del, 0, 1, 1, 1)
self.pushButton_del = QtWidgets.QPushButton(self.widget2)
font = QtGui.QFont()
font.setPointSize(16)
self.pushButton_del.setFont(font)
self.pushButton_del.setObjectName("pushButton_del")
self.gridLayout_3.addWidget(self.pushButton_del, 0, 2, 1, 1)
self.gridLayout_4.addWidget(self.groupBox_3, 2, 0, 1, 1)
self.verticalLayout.addLayout(self.gridLayout_4)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 672, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.groupBox.setTitle(_translate("MainWindow", "添加词典"))
self.label_2.setText(_translate("MainWindow", "英文:"))
self.pushButton_add.setText(_translate("MainWindow", "添加"))
self.label_3.setText(_translate("MainWindow", "中文:"))
self.pushButton_reset.setText(_translate("MainWindow", "重置"))
self.groupBox_2.setTitle(_translate("MainWindow", "查找词典"))
self.label_4.setText(_translate("MainWindow", "英文:"))
self.pushButton_find.setText(_translate("MainWindow", "查找"))
self.groupBox_3.setTitle(_translate("MainWindow", "删除词典"))
self.label_6.setText(_translate("MainWindow", "英文:"))
self.pushButton_del.setText(_translate("MainWindow", "删除"))
3、后台源码
from PyQt5.QtWidgets import *
class DIC:
def __init__(self, ui, mainWnd):
self.ui = ui
self.mainWnd = mainWnd
self.mainWnd.setWindowTitle('英文学习词典 作者:申俊')
self.ui.pushButton_add.clicked.connect(self.add)
self.ui.pushButton_reset.clicked.connect(self.reset)
self.ui.pushButton_find.clicked.connect(self.find)
self.ui.pushButton_del.clicked.connect(self.delate)
def add(self):
yinwen = self.ui.lineEdit_English.text()
zhongwen = self.ui.lineEdit_chinese.text()
print("添加:", yinwen, zhongwen)
flag = 0
dic = {}
try:
f = open("2016117249.txt", 'r')
except FileNotFoundError:
open("2016117249.txt", mode='w', encoding='utf-8')
f = open("2016117249.txt", 'r')
for line in f.readlines():
line = line.replace("\n", "")
line = list(line.split(","))
key = line[0]
coment = line[1:]
dic[key] = coment
if yinwen in dic.keys():
f.close()
flag = 1
self.ui.label_result.setText("该单词已添加到字典库!")
break
else:
f.close()
if flag != 1:
fw = open("2016117249.txt", 'a')
try:
fw.write(yinwen + ',' + zhongwen + '\n')
self.ui.label_result.setText("添加成功!")
except:
self.ui.label_result.setText("添加失败!")
fw.close()
def reset(self):
self.ui.lineEdit_chinese.clear()
self.ui.lineEdit_English.clear()
self.ui.label_result.setText("")
def find(self):
w = self.ui.lineEdit_find.text()
fr = open("2016117249.txt", 'r')
dic = {}
for line in fr.readlines():
line = line.replace("\n", "") # 去除每一行末尾的换行符
line = list(line.split(",")) # 将每行的英文与各个汉语意思分隔开,生成一个列表
key = line[0] # 将每行开头的英文设置为键
coment = line[1:] # 将1往后位置的所有汉语意思设置为值
dic[key] = coment # 设置字典
if w in dic.keys(): # 如果输入的单词存在,则对其键值打印
self.ui.label_result.setText("翻译结果:" + str(dic[w]))
else:
self.ui.label_result.setText("字典库中未找到这个单词")
fr.close()
def delate(self):
reply = QMessageBox.question(self.mainWnd, 'Message', '确认删除',
QMessageBox.Yes | QMessageBox.No, QMessageBox.No)
if reply == QMessageBox.Yes:
word = self.ui.lineEdit_del.text()
lines = [l for l in open("2016117249.txt", "r") if l.find(word, 0, len(word)) != 0]
fd = open("2016117249.txt", "w")
try:
fd.writelines(lines)
self.ui.label_del.setText(word + "已经被删除")
except:
self.ui.label_del.setText(word + "删除失败")
fd.close()
4、主程序
import sys from dic_UI import Ui_MainWindow from PyQt5.QtWidgets import * from dictionary import DIC if __name__ == '__main__': app = QApplication(sys.argv) mainWnd = QMainWindow() ui = Ui_MainWindow() # 可以理解成将创建的 ui 绑定到新建的 mainWnd 上 ui.setupUi(mainWnd) display = DIC(ui, mainWnd) mainWnd.show() sys.exit(app.exec_())
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

