详解vue 数据传递的方法
组件(Component)是 Vue.js 最强大的功能。组件可以封装可重用的代码,通过传入对象的不同,实现组件的复用,但组件传值就成为一个需要解决的问题。
1.父组件向子组件传值
组件实例的作用域是孤立的。这意味着不能在子组件的模板内直接引用父组件的数据。要让子组件使用父组件的数据,我们需要通过子组件的props选项。
子组件:

子组件需要从父组件获取 logo 的值,就需要使用 props: [‘logo']

父组件:

2.子组件向父组件传值
子组件主要通过事件传递数据给父组件。
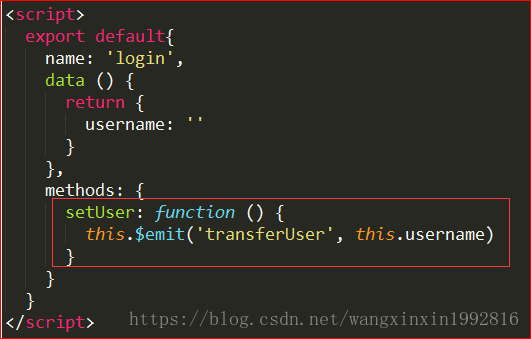
子组件:


其中 transferUser 是一个自定义的事件,this.username 将通过这个事件传递给父组件 。
父组件:


getUser 方法中的参数 msg 就是从子组件传递过来的参数 username
3.路由传值


使用时,在生命周期created赋值。

4.通过localStorage或者sessionStorage来存储数据

5.Vuex
在应用复杂时,推荐使用vue官网推荐的vuex。
https://vuex.vuejs.org/zh-cn/getting-started.html
您可能感兴趣的文章:
- Vue 父子组件的数据传递、修改和更新方法
- Vue.js实战之组件之间的数据传递
- Vue 单文件中的数据传递示例
- vue父子组件的数据传递示例
- Vue2.0组件间数据传递示例
- vuejs2.0实现分页组件使用$emit进行事件监听数据传递的方法
- Vuejs第九篇之组件作用域及props数据传递实例详解
相关推荐
-
Vue 父子组件的数据传递、修改和更新方法
父子组件之间的数据关系,我这边将情况具体分成下面4种: 父组件修改子组件的data,并实时更新 子组件通过$emit传递子组件的数据,this.$data指当前组件的data(return{...})里的所有数据, this.$emit('data',this.$data); 之后通过父组件的getinputdata方法来接收数据 @data='getinputdata' 其中的data就是传过来的数据,通过修改这个数据就可以通过父组件实时更新子组件 getinputdata(data) { c
-
Vue.js实战之组件之间的数据传递
前言 Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 首先用 vue-cli 创建一个项目,其中 App.vue 是父组件,components 文件夹下都是子组件. 一.父组件向子组件传递数据 在 Vue 中,可以使用 props 向子组件传递数据. 子组件部分: 这是 header.vue 的 HTML 部分,logo 是在 data 中定义的变量. 如果需要从父组件获取 logo 的值,就需要使用 props: [
-
Vue 单文件中的数据传递示例
Vue 的单文件组件在使用 Vue 时非常常用,所以我们也会经常遇到组件之间需要传递数据的时候,大致分为三种情况: 父组件向子组件传递数据,通过 props 传递数据. 子组件向父组件传递数据,通过 events 传递数据. 两个同级组件之间传递数据,通过 event bus 传递数据. 文档中也已经详细的说明了各种情况下的解决方法,但是现在我在还没有阅读多少文档的情况下,没有找到有单文件组件方面的具体书写方式,智商和理解能力有限的情况下,自己尝试了一下,最后发现其实是一样的.所以这篇文章其实是
-
vue父子组件的数据传递示例
1.父组件向子组件传递数据 <div id="box"> <aaa></aaa> </div> <template id="aaa"> <h1>模板aaa=>{{msg1}}</h1> //msg1写在这里是可以的,因为这是父组件内部 //<bbb>{{msg1}}</bbb> //这种写法是不可以的,这是在子组件内部,要在这里显示父组件的数 //据,需
-
Vue2.0组件间数据传递示例
Vue1.0组件间传递 使用$on()监听事件: 使用$emit()在它上面触发事件: 使用$dispatch()派发事件,事件沿着父链冒泡: 使用$broadcast()广播事件,事件向下传导给所有的后代 Vue2.0后$dispatch(),$broadcast()被弃用,见https://cn.vuejs.org/v2/guide/migration.html#dispatch-和-broadcast-替换 1,父组件向子组件传递场景:Father上一个输入框,根据输入传递到Child组件
-
vuejs2.0实现分页组件使用$emit进行事件监听数据传递的方法
上一篇文章介绍了vuejs实现的简单分页,如果我有几个页面都需要有分页效果,不可能每个页面都去复制一下这段代码吧,意思是封装一下,变成通用的组件. 首先使用基础 Vue 构造器,创建一个"子类",Vue.extend( options ) var barHtml = '<div class="page-bar">'+ '<ul>'+ '<li v-if="cur>1"><a v-on:click=&
-
Vuejs第九篇之组件作用域及props数据传递实例详解
本篇资料来于官方文档: http://cn.vuejs.org/guide/components.html#Props 本教程是小编结合官方文档整理的一套更加细致,代码更多更全的教程,特别适合新手阅读. props数据传递 ①组件实例的作用域: 是孤立的,简单的来说,组件和组件之间,即使有同名属性,值也不共享. <div id="app"> <add></add> <del></del> </div> <sc
-
详解vue 数据传递的方法
组件(Component)是 Vue.js 最强大的功能.组件可以封装可重用的代码,通过传入对象的不同,实现组件的复用,但组件传值就成为一个需要解决的问题. 1.父组件向子组件传值 组件实例的作用域是孤立的.这意味着不能在子组件的模板内直接引用父组件的数据.要让子组件使用父组件的数据,我们需要通过子组件的props选项. 子组件: 子组件需要从父组件获取 logo 的值,就需要使用 props: ['logo'] 父组件: 2.子组件向父组件传值 子组件主要通过事件传递数据给父组件. 子组件:
-
详解vue beforeEach 死循环问题解决方法
什么是beforeEach? beforeEach 是一个vue-router的路由导航钩子,一般我用它做路由守卫. 什么是路由守卫? 路由跳转前做一些验证,比如登录验证,是网站中的普遍需求.对此,vue-route 提供的beforeRouteUpdate可以方便地实现导航守卫(navigation-guards).导航守卫(navigation-guards)这个名字,听起来怪怪的,但既然官方文档是这样翻译的,就姑且这么叫吧.** 文档地址:https://router.vuejs.org/
-
详解Vue注册组件的方法
目录 简介 说明 官网网址 组件名字 全局注册(一般用于框架) 局部注册(不常用) 模块系统 在模块系统中局部注册(常用) 基础组件的自动化全局注册 简介 说明 本文介绍Vue注册组件的方法. Vue注册组件有这几种:全局注册.局部注册.在模块系统中注册. 官网网址 https://v2.cn.vuejs.org/v2/guide/components-registration.html 组件名字 注册一个组件的时候,需要给它一个名字.比如在全局注册: Vue.component('my-com
-
详解vue 计算属性与方法跟侦听器区别(面试考点)
计算属性 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <div id="example"> {{ message.split('').reverse().join('') }} </div> 在这个地方,模板不再是简单的声明式逻辑.你必须看一段时间才能意识到,这里是想要显示变量 message 的翻转字符串.当你想要在模板中多次引用此处的翻转字符串时,就会更加难以处理. 所以,对于任何复杂逻辑
-
详解vue数据响应式原理之数组
目录 src/core/observer/index.js src/core/observer/array.js arrayMethods 总结 src/core/observer/index.js src/core/observer/array.js arrayMethods 当data的数组对象中本来没有某个属性,然后点击按钮动态增加某个属性的时候,此时此属性是没有get和set的,也就是没有响应式机制,如果想要让你动态增加的某个属性有响应式变化,那么就直接在数据的源头给他初始化这个属性,具
-
详解vue数据渲染出现闪烁问题
今天在使用vue进行数据渲染的时候发现当我不停的按F5刷新的时候出现了{{message}}的情况.经过多方查找我知道了要解决这个问题需要添加v-cloak指令,这时有一个问题困扰了我很久,我明明按照大家所说的加了v-for为什么还是没有用.后来折腾了很久才发现原因,先不说为什么,看看代码来: 在html中: <ul v-for="item in person"> <li v-cloak>{{item.name}}</li> </ul>
-
详解vue引入子组件方法
前端框架vue,在利用脚手架工具vue-cli创建前端项目时候,怎么引入组件呢?下面是详细的写法. 1.第一步,利用vue-cli创建一个vue前端项目,文件夹如下图 2.第二步,例子是在hom.vue界面引入子组件header.vue,如下图 3.第三步,给子组件header.vue命名一个全局的id, export default { name: 'HomeHeader' } 代码如下图 4.第四步,返回home.vue组件,引用header.vue组件代码如下图 HomeHeader 对应
-
详解vue组件基础
什么是组件 组件(Component)是对数据和方法的简单封装.web中的组件其实可以看成是页面的一个组成部分,它是一个具有独立的逻辑和功能的界面,同时又能根据规定的接口规则进行相互融和,最终成为一个完整的应用,页面就是由一个个类似这样的组成部分组成的,比如导航.列表.弹窗.下拉菜单等.页面只不过是这样组件的容器,组件自由组合形成功能完整的界面,当不需要某个组件,或者想要替换某个组件时,可以随时进行替换和删除,而不影响整个应用的运行..前端组件化的核心思想就是将一个巨大复杂的东西拆分成粒度合理的
-
详解Vue中$props、$attrs和$listeners的使用方法
目录 背景 一.文档描述 二.具体使用 三.总结 背景 现在我们来讨论一种情况,父组件与孙子组件怎么通信,我们有多少种解决方案? 我们使用VueX来进行数据管理,但是如果项目中多个组件共享状态比较少,项目比较小,并且全局状态比较少,那使用VueX来实现该功能,并没有发挥出VueX的威力. 使用B来做中转站,当A组件需要把信息传给C组件时,B接受A组件的信息,然后利用属性传给C组件, 这是一种解决方案,但是如果嵌套的组件过多,会导致代码繁琐,代码维护比较困难;如果C中状态的改变需要传递给A, 使用
-
详解vue的数据binding绑定原理
自从angular火了以后,各种mvc框架喷涌而出,angular虽然比较火,但是他的坑还是蛮多的,还有许多性能问题被人们吐槽.比如坑爹的脏检查机制,数据binding是受人喜爱的,脏检查就有点-性能低下了.有时候改了一个地方,脏循环要循环多次来保证数据是不是真的变了和是否停止变化了.这样性能就很低了.于是人们开始钻研新的双向数据binding的方法.尤大的vue binding就是本人蛮喜欢的一种实现方式,本文跟随尤大的一个例子来详解vue的数据binding的原理. 数据binding,一般
随机推荐
- PostgreSQL教程(二十):PL/pgSQL过程语言
- C#正则实现Ubb解析类的代码
- 详解Python实现按任意键继续/退出的功能
- 如何限制asp.net中上传文件的大小的代码
- 移动端js触摸事件详解
- JS判断iframe是否加载完成的方法
- SQL Server数据库连接 Web.config如何配置
- ThinkPHP实现一键清除缓存方法
- CI框架简单邮件发送类实例
- C#byte数组与Image的相互转换实例代码
- 微信小程序 checkbox组件详解及简单实例
- Redis有序集合类型的常用命令小结
- 关于在mongoose中填充外键的方法详解
- Jquery操作cookie记住用户名
- 微信小程序 Image API实例详解
- 百度收录快速提高篇 让百度为你打广告
- Java模拟新浪微博登陆抓取数据
- C语言中函数参数的入栈顺序详解及实例
- java 8如何自定义收集器(collector)详解
- Java生成动态版验证码的方法实例

