Vue的土著指令和自定义指令实例详解
1.土著指令
当我开始学习Vue的时候,看官网的时候看到了“指令”两个字。我愣住了,what?指令是啥啊?后来继续往下看,像这种什么“v-for”“v-show”“v-if”都叫做指令。等到后来Vue玩的差不多了,开始写项目的时候发现,常见的指令也就那么几个,比如“v-if”“v-show”“v-model”“v-for”“v-bind”“v-on”。
你可以认为这是一种语法糖或者这是一种命令。在常见的这些指令中,大体的使用方法如下:
1.v-text :string 用法:更新元素的textContent,更新部分的textContent,需要使用{{Mustache}}插值。
2.v-show:any 用法:根据表达式真假值,切换元素的 display css 属性 。
3.v-if:any 用法:表达式的真假条件渲染元素。在切换时元素以及它的数据绑定/组件被销毁并且重建。如果是<template>,并提出它的内容作为条件块。 条件变化时改指令出发过渡效果。
4.v-for :Array | Object | number | string 用法:基于源数据多次渲染元素或者模板块 语法:alias in expression。
5.v-on:Function | Inline Statement 参数 $event( required) 修饰符。
6.v-bind:any 类型: any (with argument) | Object (without argument) 参数:attrOrProp (optional) ;修饰符: .prop ---被用于绑定DOM 属性;.camel ---transform the kebab-case attribute name into camelCase .(supported since 2.1.0) 用法: 在绑定 class 和 style 特性时,支持其它类型的值。如对象和数组;在绑定prop时,子组件必须声明prop。
7.v-model :限制<input> <select> components 。
2.自定义指令
但是,仅仅靠上面的这些有时候是不够的,比如最近我司做的一个项目中,UI做了一个页面。然后我和UI在聊需求的时候,我说这个输入框吧最好给他加一个效果,弹出输入框的时候获得焦点,显示一个跳动的光标。这样用户可以更清楚的看到在哪输入。

达成共识之后,写功能的时候我突然发现,WTF?我这是用的Vue啊,数据驱动视图啊,总不能document.getElementById(inputid).focus()吧。
于是乎,我就去找文档,突然发现了一个单词directive,我去查了查这个单词的意思:

看了一下文档,大体意思就是,虽然吧这个v-model和v-show已经很好用了,但是总是挡不住天马行空的前端人员的骚操作,所以在有的情况下,需要对普通 DOM 元素进行底层操作,这时候就会用到自定义指令。当然呢,官方的例子就是我需要的这个,当即我就get了一波新知识。

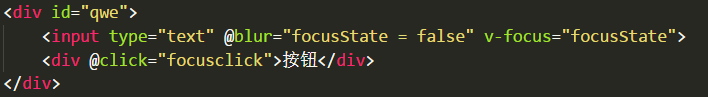
如同我随手写下的这个HTML,里面有一个v-focus,大概没见过,这是啥?别急,继续往下看:

没错,这个v-focus就是我自己定义的指令,当然啦,你也可以用除了关键字之外的单词去命名,方便自由。
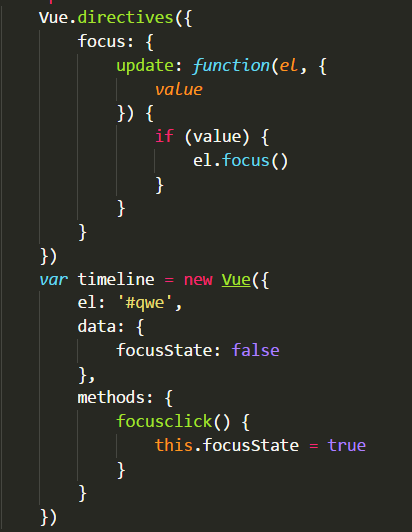
我们来看一下这个自定义指令,相信大家对下面的这部分都明白,无非就是如果value的值等同于true,那么el就focus即获得焦点。
那个前面的update什么意思呢?update是更新的意思,这是一个钩子函数,即focusState更新时调用function,在调用函数时,继续判断focusState——如果真,则获得焦点;为假,一边凉快去吧。同样,我们在查看官方文档的时候,就会发现,同样的钩子函数还有:
•bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
•inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
•update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新。
•componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
•unbind:只调用一次,指令与元素解绑时调用。
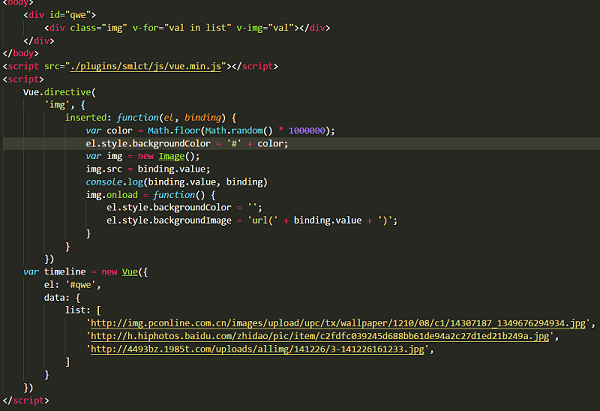
利用这些操作,我们可以完成很多比较骚的套路,比如可以在加载大的图片时,可以先用纯色占位,当图片加载完成后才直接渲染出来。例如下图:

在这个例子中,我们调用的钩子函数是inserted,即插入父节点后触发。当图片还未加载好时,先用随机的颜色代替,等图片加载好之后,去掉背景色,替换成图片。
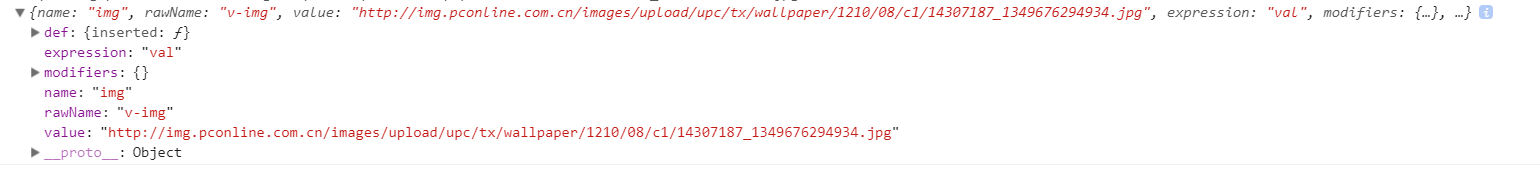
我们在此处传入的参数为el----当前的dom节点和binding-----一个对象,包含以下属性:
•def:钩子函数。
•rawName:指令的名称。
•value:向指令传入的值

同样,我们也可以封装多种已经造好的轮子为自定义指令。毕竟,我们站在巨人的肩膀上才会看的更远,走的更远。
您可能感兴趣的文章:
- vue 中自定义指令改变data中的值
- Vue.directive自定义指令的使用详解
- 详解在Vue中通过自定义指令获取dom元素
- Vue自定义指令拖拽功能示例
- Vue自定义指令介绍(2)
- vue.js通过自定义指令实现数据拉取更新的实现方法
- Vue.js每天必学之指令系统与自定义指令

