详解如何用typescript开发koa2的二三事
前言
最近在写一个博客的项目,前端用的 vue+typescript+element-ui ,后台则选择了 koa2+typescript+mongoDB 的组合。写这篇博客的目的也是在写后台的过程遇到一些问题,查了很多资料才解决。于是权当总结,亦是记录,可以给别人做一个完整的参考。
基本信息
这里列出来的是会用到的一些配置信息,毕竟一直都在更新,可能这里说的以后某个版本就不支持了。
"nodemon" : "^1.18.3", "ts-node" : "^7.0.1", "typescript" : "^3.1.1" "node" : "9.0.0"
问题描述
这次遇到的问题其实都和typescript有关。koa2已经出来很久了,开发基本成熟,但是这次找资料的时候鲜有发现使用typescript开发的,即便有,也都很简单,而且没法解决我的问题。
那言归正传,使用ts开发koa,因为不涉及webpack打包编译,所以就会遇到几个问题:
- 编译
- 实时刷新,重启服务器
- debugger
这些确实是初期很困扰我的地方,使用node开发,最简单的无非是 node xxx.js ,进一步也就是热更新。但引入ts后就需要考虑编译和实时刷新的问题。毕竟不像每改一点代码,就手动重启服务器,手动编译。
解决方案
以下是我的解决方案,后面我会说一下为什么这样写,如果来不及看或者只想要答案的话复制就行。
"watch" : "ts-node ./app/index.ts", "start" : "nodemon --watch app/index.js", "build" : "tsc", "debugger" : "nodemon --watch ./app -e ts,tsx --exec node --inspect -r ts-node/register ./app/index.ts", "watch-serve": "nodemon --watch './app/**/*' -e ts,tsx --exec ts-node ./app/index.ts"
那我们一个一个来说。
npm run watch

这个命令就是在本地使用 ts-node 启动一个服务器。来看一下对 ts-node 的描述。
TypeScript execution and REPL for node.js, with source map support. Works with typescript@>=2.0.
这是一个在 node.js 的执行和交互的typescript环境,简而言之就是为了ts而生的!!
那这条命令就是根据当前的入口运行程序,唯一的一个问题是,不支持热更新。所以pass。
npm run build && npm run start
这俩放一起说是因为相关性比较高。可以说是相互依赖的关系吧。
先说第一条命令,很简单,就是编译当前的ts项目文件,输出目录需要在 tsconfig.json 中配置。我给大家看下我的运行结果。

app 是我的项目文件,运行命令后,会在根目录下创建 dist 文件夹存放我编译好的js文件,打开就是这样。

现在再说第二条命令,就是根据编译好的文件入口启动服务器。并且支持热更新,但是, 注意这里有个但是 ,它只支持编译过后的文件的热更新,其实就是用js开发koa的启动命令,那这时候在源文件中的任何修改都不会有作用,所以pass。
npm run watch-serve
重点来了,这才是解决问题的关键!!!

这里完美的解决了 代码的热更新,实时编译,服务器重启 等问题。很好的提升了开发体验。
这个解决方案有一些中文博客提到,但是当初用的时候不知道为啥这样用,导致后期犯了一些现在看来很低级的错误,这个就不提了。不过确实没人说明这段命令的意思,直到昨天碰到一个问题,我才好好正视这个恶魔。
nodemon 和 ts-node 前文都介绍过了,我在这里只会针对具体的配置解释一下。原本我的理解是这里用逗号分隔了两个不同的命令,但是我太天真了。来看一下文档的介绍。
By default, nodemon looks for files with the .js, .mjs, .coffee, .litcoffee, and .json extensions. If you use the --exec option and monitorapp.py nodemon will monitor files with the extension of .py. However, you can specify your own list with the -e (or --ext) switch like so:
nodemon -e js,jade
Now nodemon will restart on any changes to files in the directory (or subdirectories) with the extensions .js, .jade.
nodemon 有默认吃的几种文件类型,分别是 .js, .mjs, .coffee, .litcoffee, and .json ,而我这里用的 .ts ,并不在默认支持文件里,因此这里使用 -e 来指定我需要扩展的文件类型,这里的逗号也不过是用来分隔不同类型用的。那这里提到了 --exec 这个配置。原文里说如果用 nodemon 启动 app.py 这个文件,那么将默认支持 .py 这种扩展类型。另外文档里还写了别的。
nodemon can also be used to execute and monitor other programs. nodemon will read the file extension of the script being run and monitor that extension instead of .js if there's no nodemon.json:
nodemon --exec "python -v" ./app.py
Now nodemon will runapp.py with python in verbose mode (note that if you're not passing args to the exec program, you don't need the quotes), and look for new or modified files with the .py extension.
这里说明,除了默认支持的扩展,通过这个配置,可以支持和正在运行的脚本一样的扩展。并且,如果扩展程序不需要传参数的话,可以不写单引号。
综上所述,一个命令用于增加支持的文件类型,一个配置用来执行和监视其他类型的程序。
至于 ---watch 这个参数。
By default nodemon monitors the current working directory. If you want to take control of that option, use the --watch option to add specific paths:
nodemon --watch app --watch libs app/server.js
Now nodemon will only restart if there are changes in the ./app or ./libs directory. By default nodemon will traverse sub-directories, so there's no need in explicitly including sub-directories.
Don't use unix globbing to pass multiple directories, e.g --watch ./lib/*, it won't work. You need a --watch flag per directory watched.
这里面需要注意的有两点,一是 nodemon 会默认监视当前脚本文件执行的文件夹,另一个就是如果要指定具体的文件夹时,需要些详细的路径,比如绝对路径或者相对路径,绝对不要使用 通配符 。因此我命令行中的使用是无效且违反规则的,然而非要这样写也不影响运行。
原本到这也就结束了,然而昨天用了一个npm包,我想看看怎么运行的,于是遇到了 debugger 的问题,这也是迫使我去认真弄懂这段命令的原因。
npm run debugger
基本的调试方式网上到处都有,我就不说了,问题还是导入typescript之后,让一切都混乱起来。我最开始尝试了以下几种命令:
'nodemon --inspect --watch ./app -e ts,tsx --exec ts-node ./app/index.ts' 'nodemon --watch --inspect ./app -e ts,tsx --exec ts-node ./app/index.ts' 'nodemon --watch ./app -e ts,tsx --exec ts-node --inspect ./app/index.ts'
这些都可以自己试着运行一下,反正也没啥用。然后就是今天一直想着这件事,换了几个关键字google,找到这两个地方。
https://github.com/TypeStrong/ts-node/issues/537
感谢stackoverflow和github,相互印证着看好像就明白是怎么回事了。
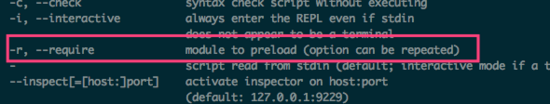
这里说下 -r 这个参数:

这里用于预加载一个模块,并且可以多次使用这个参数,那说回我写的命令里, ts-node/register 就是一个模块,或者不严谨的说, register 是 ts-node 下的一个方法。这里就是使用node预加载ts-node的register模块用来运行ts程序,并且开启debugger模式。
后语
至此为止,在编译,热更新,debugger方面的坑应该是踩完了,希望后面的人看了我写的文章能少走些弯路吧。也希望大家多多支持我们。

