IntelliJ IDEA 安装vue开发插件的方法
一、导语
最近接触了下idea,虽然我对于各种“代码界的神器”没有多大感冒,一个eclipse或者myeclipse,一个Notepad++ 、一个就可以把我征服,但还是蛮喜欢idea这个神器的,虽然,特别坑我的内存。
二、正文
vue在idea中运行,需要配置一定的环境,哦,先讲讲如何破解idea吧。
1、idea的安装
idea最好还是用2015版本的吧,不知道适不适合安卓那些开发,但是对于要开发vue的前端小朋友,还是用2015吧的好,解释不了其他版本哪里不好,但就是运行时各种乱,好吧,你们喜欢用其他版本也是而已的。
怎么把安装包扔上来呢???who能教我???就直接解压安装就好。
idea下载地址:http://www.jetbrains.com/idea/
idea神器可以干的事:

2、idea汉化版
作为一个程序员,不懂点英语是不行的,但是,还是喜欢用中文版的编辑器,所以,来汉化吧
直接将resources_cn.jar扔进去替换掉就好,是的,这样一替换就OK了
3、idea中配置vue环境
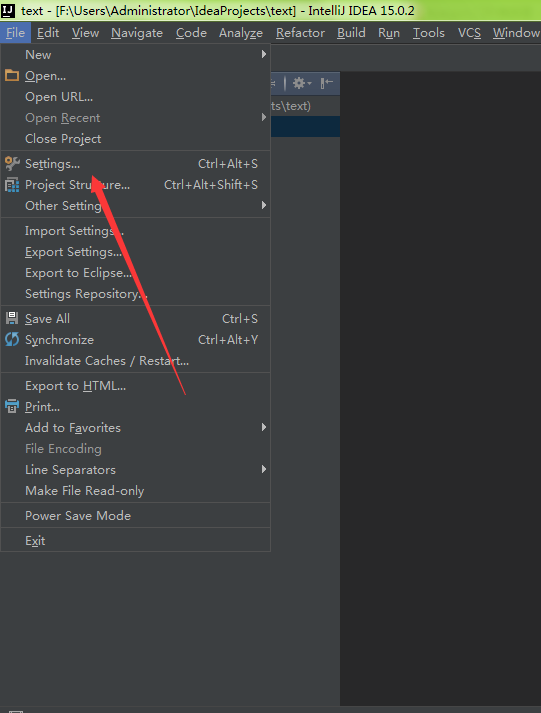
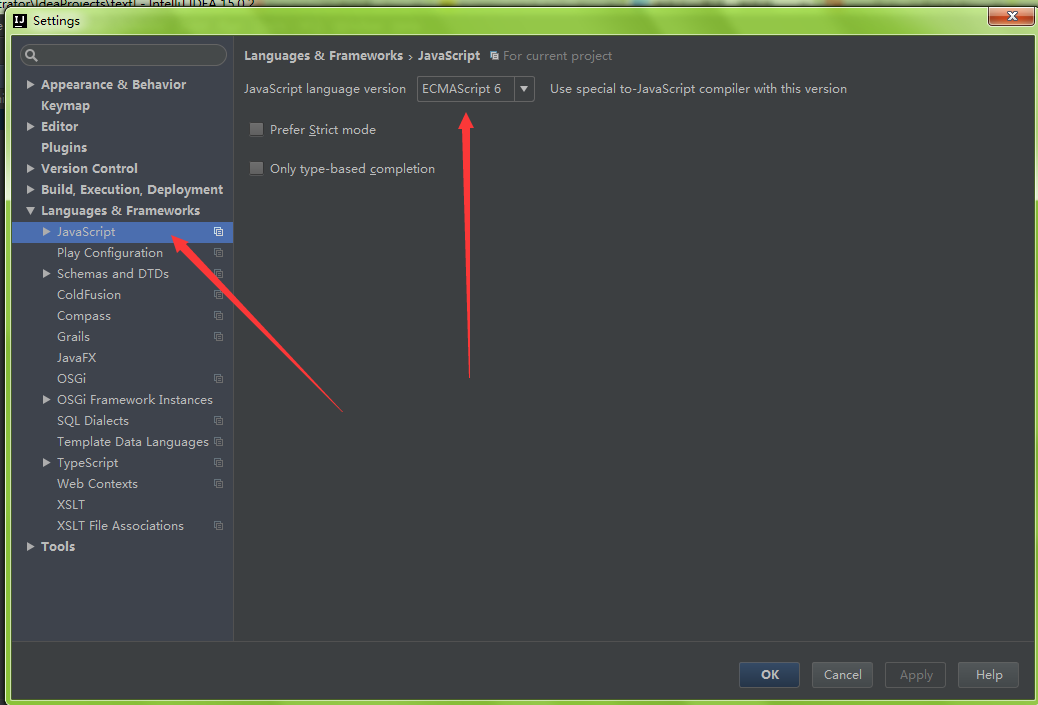
首先,在设置中找到了语言项的设置:


选择了es6的选项(既然作为高逼格的语言,那vue还是搭配高逼格的es6吧)
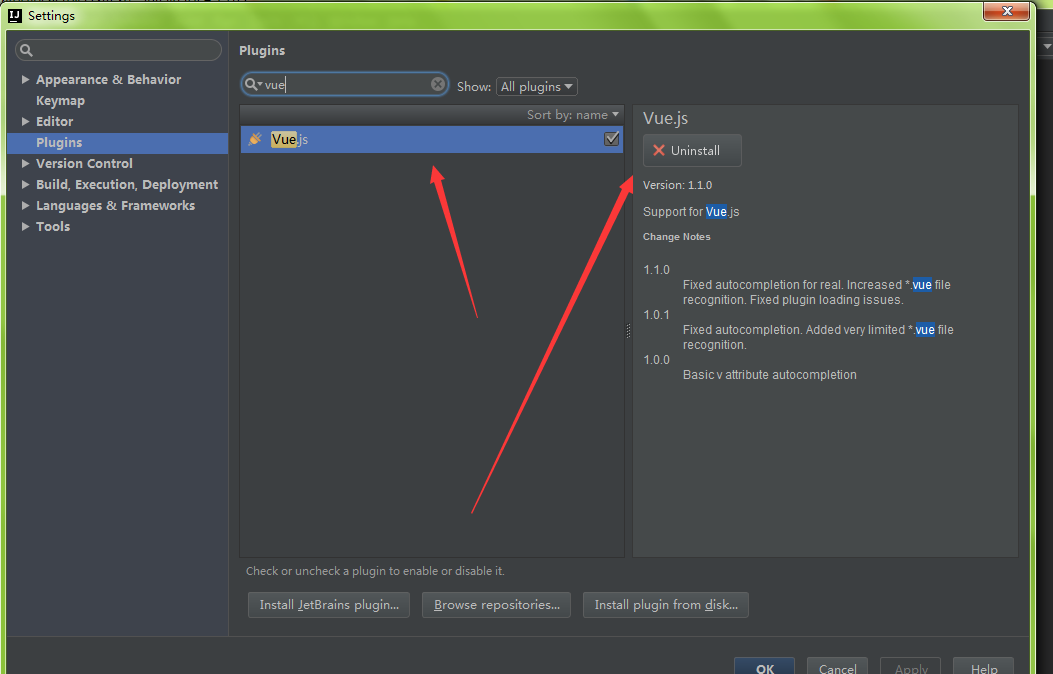
其次:添加vue插件
在设置中找到plugins 插件项,进入输入框输入vue,回车可查找对应的vue插件(我已经是安装好了的,搜到后,点击install就行)


好了,重启下,vue的环境就搭建好了的。么么哒
三、结束语
又一个如此简介,哦,不靠谱的文章出来了,一点错误的情况说明都没有,是的,不想说,这样装起来我才像大神
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Vue插件写、用详解(附demo)
Vue插件 1.概述 简单来说,插件就是指对Vue的功能的增强或补充. 比如说,让你在每个单页面的组件里,都可以调用某个方法,或者共享使用某个变量,或者在某个方法之前执行一段代码等 2.使用方法 总体流程应该是: [声明插件]--[写插件]--[注册插件]--[使用插件] 写插件和声明插件是同步的,然后注册到Vue对象中(不用担心重复注册),最后在写Vue组件的时候使用写的插件 声明插件 先写一个js文件,这个js文件就是插件文件,里面的基本内容如下: /* 说明: * 插件文件:service
-
vue引入swiper插件的使用实例
本文介绍了vue引入swiper插件,分享给大家,希望对大家有帮助 步骤一:安装vue, $ npm install vue 步骤二:创建vue项目 # 全局安装 vue-cli $ npm install -g vue-cli $ cd my-project $ npm install $ npm run dev 上面这些就是安装好vue项目,最主要的就是下面的步骤 步骤三:下载好swiper相关的js和css,js放在static目录下,css放在assets目录下. 步骤四: 安装run
-
vue插件tab选项卡使用小结
本文实例为大家分享了vue插件tab选项卡的使用方法,供大家参考,具体内容如下 基本用法 <template> <tab :options="tabOpt" :state.sync="stateIndex"></tab> </template> <script type="text/babel"> import tab from 'components/tab_touch'; expor
-
Vue表单验证插件Vue Validator使用方法详解
Vue-validator 是Vue的表单验证插件,供大家参考,具体内容如下 Vue版本: 1.0.24 Vue-validator版本: 2.1.3 基本使用 <div id="app"> <validator name="validation"> <form novalidate> <div class="username-field"> <label for="username
-
基于vuejs+webpack的日期选择插件
基于vuejs+webpack环境使用的日期选择插件,希望大家喜欢. 支持单选和多选日期 支持限定开始和结束日期范围选择. 支持小时分钟 需要引入fontawesome.io 的图标库. Options :show 是否显示 :type date|datetime :value 默认值 :begin 可选开始时间 :end 可选结束时间 :x 显示x坐标 :y 显示y坐标 :range 是否多选 test.vue <template> <input type="text&quo
-
vue.js国际化 vue-i18n插件的使用详解
安装方法 1.使用CDN直接引用 <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-i18n/dist/vue-i18n.js"></script> 2.NPM $ npm install vue-i18n 3.Yarn $ yarn add vue-i18n 使用方法 在这里只介绍v
-
Webpack+Vue如何导入Jquery和Jquery的第三方插件
创建一个jquery-vendor.js文件 import $ from 'jQuery'; console.log($); window.$ = $; window.jQuery = $; export default $; 导入JQuery,并赋值给window对象,使其成为一个全局变量. 在vue组件做如下引用 import $ from './assets/jquery-v'; import 'bootstrap-material-design'; //调用初始化 $(function(
-
Vue.js 表单校验插件
Vuerify 是一个简单轻量的数据校验插件.内置基础的校验规则和错误提示.可自定义规则,规则类型支持正则.函数或者字符串.校验规则可全局注册也可以组件内注册.插件会给 vm 添加 $vuerify 对象,同时 watch 数据并校验合法性,如果有错误会存入 vm.$vuerify.$errors. 安装 npm i vuerify -S 使用 安装插件 import Vue from 'vue' import Vuerify from 'vuerify' Vue.use(Vuerify, /*
-
IntelliJ IDEA 安装vue开发插件的方法
一.导语 最近接触了下idea,虽然我对于各种"代码界的神器"没有多大感冒,一个eclipse或者myeclipse,一个Notepad++ .一个就可以把我征服,但还是蛮喜欢idea这个神器的,虽然,特别坑我的内存. 二.正文 vue在idea中运行,需要配置一定的环境,哦,先讲讲如何破解idea吧. 1.idea的安装 idea最好还是用2015版本的吧,不知道适不适合安卓那些开发,但是对于要开发vue的前端小朋友,还是用2015吧的好,解释不了其他版本哪里不好,但就是运行时各种乱
-
IntelliJ IDEA安装运行python插件方法
IDEA 工具是我们常用的开发工具,全称:IntelliJ IDEA,它的功能强大就在于我们可以添加各种插件来编写不同的代码,当然也可以用来编写python,这篇文章我们来讲解,如何用IDEA来安装python插件,以及运行python 1.首先打开IDEA,然后找到Configure 2.点击后,我们可以看到Plugins,也就是插件的意思,然后点击 3.在搜索框中,我们输入python,会提示我们没有找到该插件 4.然后点击search in repositories(在仓库里搜索),我们就
-
IntelliJ IDEA 安装 Grep Console插件 自定义控制台输出多颜色格式功能
0 前言 由于Intellij idea不支持显示ascii颜色,grep-console插件能很好的解决这个问题,下面就以开发JavaEE项目中,结合Log4j配置多颜色日志输出功能. 1. 安装grep-console插件 2. 设置grep-console 配置好各级日志的前景色 3. 配置Log4j Maven配置文件pom.xml添加log4j的信赖 <dependency> <groupId>log4j</groupId> <artifactId>
-
在windows10上安装odoo12开发环境的方法
前言 鉴于好多朋友说没有mac电脑,windows开发其实也差不了多远,只是个人习惯问题,而且吧,windows的电脑其实配环境也挺快的其实,我在这里再稍微补一个比较简单的windows环境部署,希望可以对朋友们有一些帮助. 在windows10上安装odoo12开发环境 我们将要安装的软件包: 1).git: 代码管理 2).postgres: odoo12运行所需要的数据库 3).docker: 用于构建postgres容器,pgadmin4容器 4).python3.7.4: odoo12
-
使用vue-cli+webpack搭建vue开发环境的方法
在这里我们需要首先下载node,因为我们要用到npm包下载,是基于node的 废话不多说,我们直接进入正题 下载node,同时需要下载git,以后我们就在git上输入命令来搭建我们的vue环境 git用的是linux命令 不要问为什么,能用就行,你说是不是? windows系统,下载完git以后我们再桌面右击鼠标会看到git Bash,点开它,然后就打开了git, git有很多功能,同时git可以往github上push你的文件,github是一个很不错的仓库管理工具哦 好,我们直接开始,打开g
-
vue开发chrome插件,实现获取界面数据和保存到数据库功能
前言 最近在评估项目时,要开启评估平台,查看平台和保存平台,感觉非常繁琐,开发了一款可以获取评估平台数据,查看项目排期和直接保存数据到数据库的chrome插件,由于我需要使用之前vue封装的一个日历插件,这里就用vue来开发这个插件. 开发前准备 要开发一个chrome插件,我们首先需要了解chrome插件的基本结构和对应的功能. 每个扩展的文件类型和目录数量有所不同,但都必须有 manifest. 一些基本但有用的扩展程序可能仅由 manifest 及其工具栏图标组成. manifest.js
-
Vue 开发必须知道的36个技巧(小结)
前言 Vue 3.x 的Pre-Alpha 版本.后面应该还会有 Alpha.Beta 等版本,预计至少要等到 2020 年第一季度才有可能发布 3.0 正式版; 所以应该趁还没出来加紧打好 Vue2.x 的基础; Vue基本用法很容易上手,但是有很多优化的写法你就不一定知道了,本文从列举了 36 个 vue 开发技巧; 后续 Vue 3.x 出来后持续更新. 1.require.context() 1.场景:如页面需要导入多个组件,原始写法: import titleCom from '@/c
-
安装android开发环境原始版(windows版)
一.下载需要用到的工具:(1)下载JAVA的IDE开发工具– Eclipse到Eclipse官方网站下载Ecplise For Java EE的最新Windows版本(2)下载Java开发包 - Java SE Development Kit (JDK) JDK 6到Sun官方网站下载JDK6,选择JDK 6 Update 12(3)下载Android开发包 - Android SDK到Google的官方网站下载Android的开发包For Windows的 二.下载完需要的工具之后,开始安装(
-
Pycharm2020.1安装中文语言插件的详细教程(不需要汉化)
下面通过三种方法给大家介绍Pycharm2020.1安装中文语言插件的方法,大家可以参考下: 方法一(在搜索不到插件): 1.安装好Pycharm并打开Pycharm 2.打开File,找到Settings并打开 3.打开Settings中的Pulgins,选择Marketplace,搜索chinese 出现下图这个就可以在线安装,不出现离线安装(方法二) 方法二(推荐): 1.查看Pycharm版本help–about 2.打开中文插件的下载地址(https://plugins.jetbrai
-
IntelliJ IDEA安装插件阿里巴巴Java开发手册(Alibaba Java Coding Guidelines)
以前看到过个:Java开发手册(阿里巴巴-公开版),这是个pdf文档,里面描述了一些Java开发的规约,里面确实有很多好用的规约,要是在学校就有机会看看的话,那么,在毕业之后,实际工作中就会少很多坑.现在,阿里巴巴又一次对这个文档进行了升级,直接变成了一个插件.你需要的就是:知道有这么个插件,然后,还得安装这个插件,那么以后,你在写代码的时候,这个插件就会自动的纠正你在写代码的时候的一些很low的不规范代码. 下面看怎么在这个 IntelliJ IDEA 上安装这个插件. 通过Jetbrains
随机推荐
- Powershell在一个会话中只允许执行指定命令的方法
- 常用的正则表达式集锦
- 如何开启mysql中的严格模式
- android 指纹识别调用实现方法及示例代码
- JS控制TreeView的结点选择
- php通过前序遍历树实现无需递归的无限极分类
- 深入理解JavaScript高级之词法作用域和作用域链
- 解决IIS8.5中ASP上传大文件出现 Request 对象 错误 ASP 0104 : 80004005 错误的方法
- JavaScript实现网站访问次数统计代码
- java多线程编程之使用Synchronized关键字同步类方法
- javascript面向对象之定义成员方法实例分析
- 用Javascript 和 CSS 实现脚注(Footnote)效果
- nodejs中使用HTTP分块响应和定时器示例代码
- javascript设计模式之中介者模式Mediator
- 最大子矩阵问题实例解析
- 在iframe中使bootstrap的模态框在父页面弹出问题
- C#中动态显示当前系统时间的实例方法
- JS正则表达式常见用法实例详解
- 使用vue根据状态添加列表数据和删除列表数据的实例
- Android单项绑定MVVM项目模板的方法

