python实现月食效果实例代码
我们在学习Python当中的pygame模块时,我们都知道我们可以通过使用 pygame模块实现很多功能性的东西,但是很多人应该不知道怎么通过使用pygame实现月食的效果吧,接下来我就教大家如何利用pygame模块实现月食的效果吧,总代码量都用不到40行代码就可以实现哦,希望对你们有所帮助
第一步:先打开我们的pycharm软件,然后新建一个Python文件

第二步:新建好我们的文件之后,我们在编辑界面输入以下代码:
import pygame
import sys #导入模块
#设置窗体图形界面
screen=pygame.display.set_mode((700,500)) #设置窗体的屏幕宽高,screen变量接收屏幕
pygame.display.set_caption("吴秀柔 16级计科2班") #设置窗体的标题
#月亮
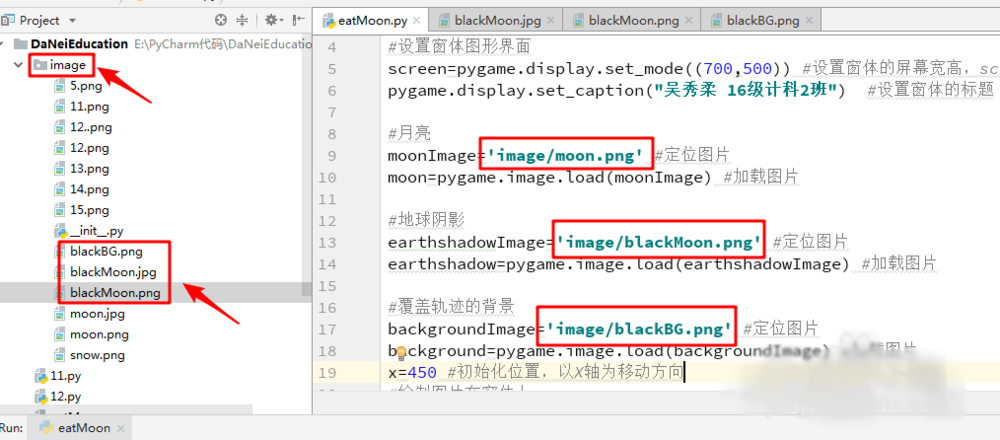
moonImage='image/moon.png' #定位图片
moon=pygame.image.load(moonImage) #加载图片
#地球阴影
earthshadowImage='image/blackMoon.png' #定位图片
earthshadow=pygame.image.load(earthshadowImage) #加载图片
#覆盖轨迹的背景
backgroundImage='image/blackBG.png' #定位图片
background=pygame.image.load(backgroundImage) #加载图片
x=450 #初始化位置,以X轴为移动方向
#绘制图片在窗体上
while True:
screen.blit(background,(0,0)) #用来覆盖地球走的路径
screen.blit(moon,(100,100)) #月亮所在的位置
screen.blit(earthshadow,(x,100)) #地球阴影运行的初始位置
if x<=0: #地球阴影移动的动作
x+=1
else:
x-=1
#消息事件循环,判断退出
for event in pygame.event.get(): # 获得一个事件的列表
if event.type == pygame.QUIT: #如果事件类型,退出
sys.exit() #安全退出
pygame.display.update() #刷新画面

第三步:编写好我们的代码之后,我们点击鼠标右键或者同事按住Ctrl+shift+F10进行代码的运行编译

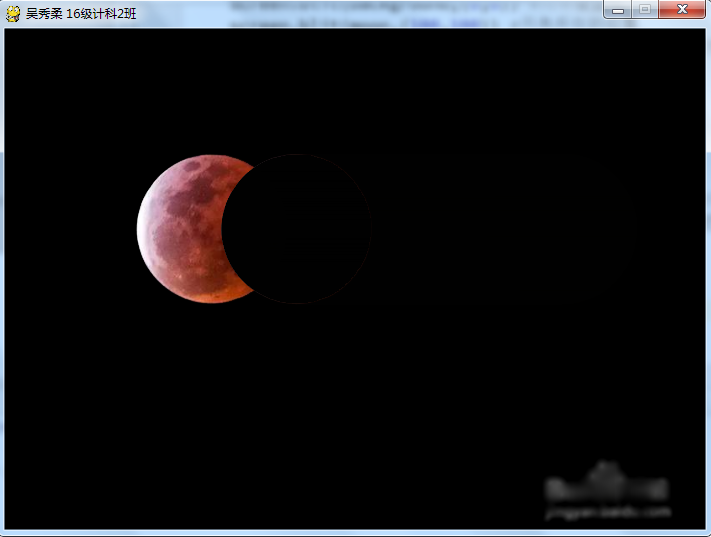
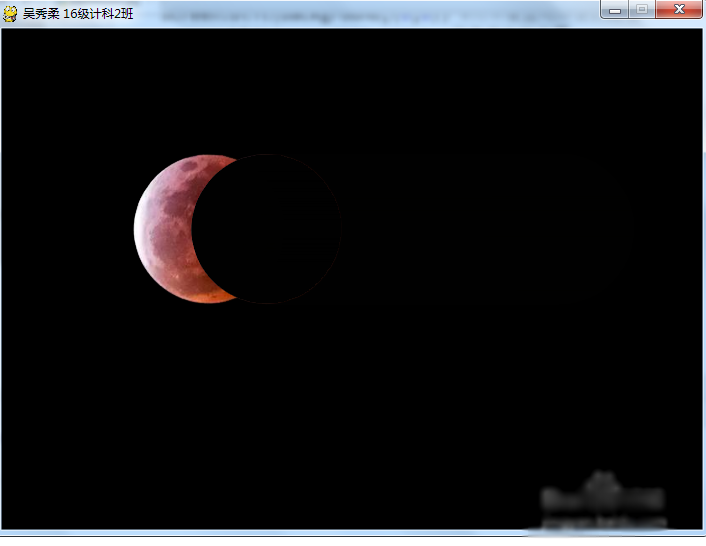
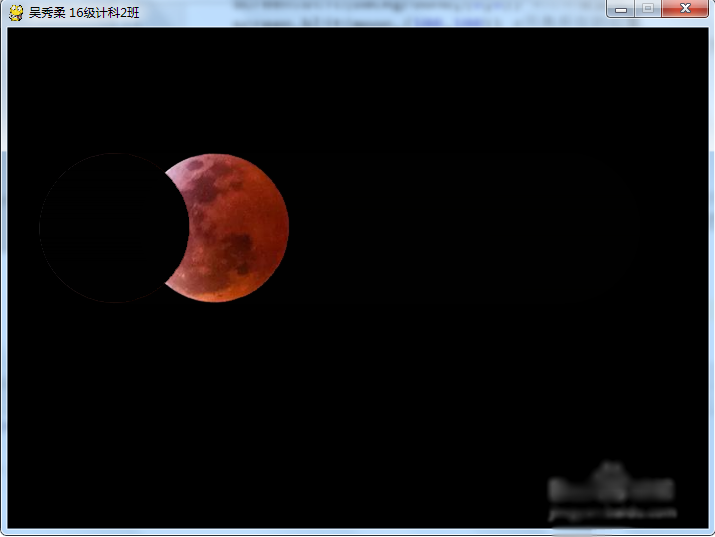
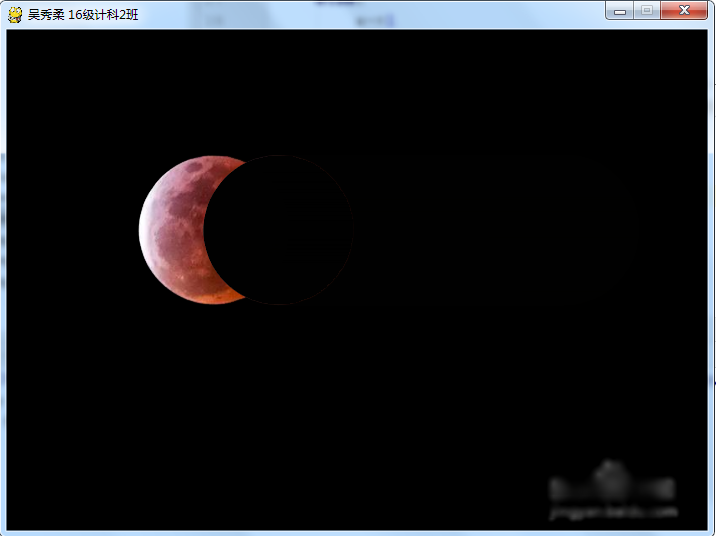
第四步:这时候我们就可以看到效果了,由于这里我的月食遮罩是以X轴为运动方向移动,进行月食效果的,所以它的月食轨迹是缓慢运行的



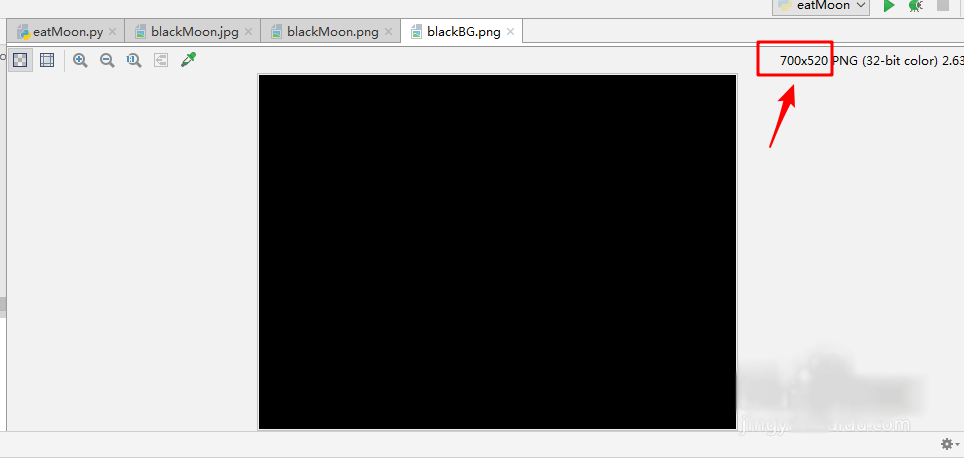
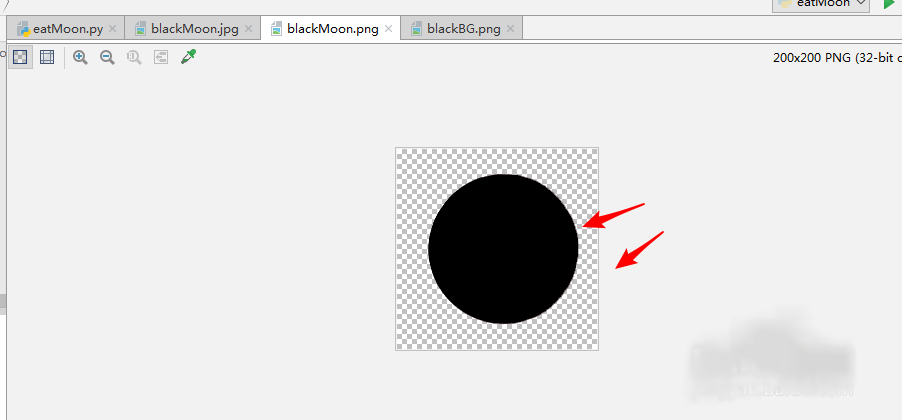
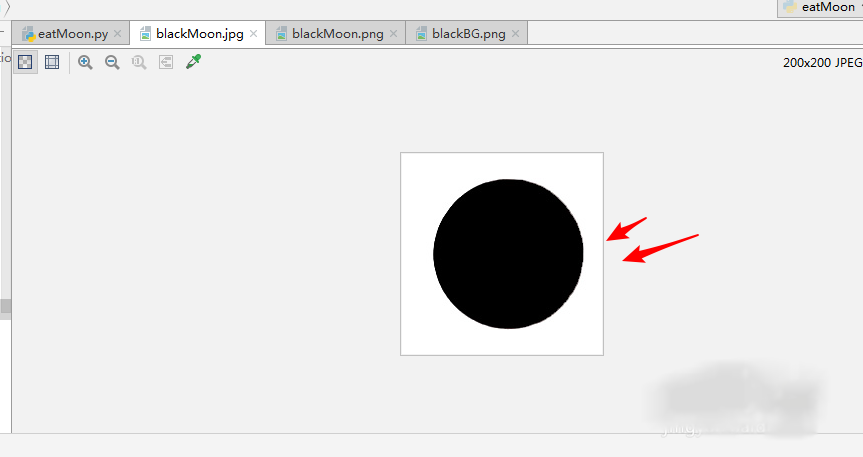
第五步:在这次代码中,我们共用到了三张图片,一个是全黑色的遮罩,注意这个遮罩的大小要与我们的窗体屏幕大小一致或者更大,这样才能够完全遮住,而且在这里使用的图片都是透明背景的图片



第六步:很多人都不太清楚自己在制作图片时,为什么总是不是透明图层,注意:在对图片处理时,之后后缀为.png的图片才具有透明效果,如果本来你在处理时时透明背景,结果保存到使用时却不是透明图层,这可能是你保存的格式不对,注意检查一下

第七步:以上就是我实现的月食效果,每一行都进行了注释,希望对你们有所帮助。这次是实现的月食效果总代码量都用不到40行,可以说是非常少了*_*,大家没事可以自己操作试试看,有不足之处大家多多见谅啦

赞 (0)

