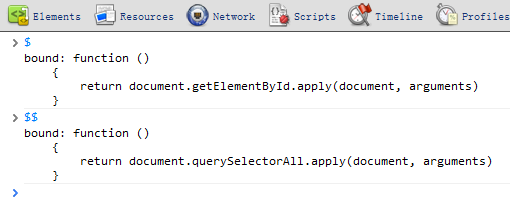
Firefox/Chrome/Safari的中可直接使用$/$$函数进行调试
接着在各个浏览器中测试,发现Firefox/Chrome/Safari中有,IE9/Opera没有。
$ 相当于 document.getElementById
$$ 相当于 document.querySelectorAll
在chrome控制台敲$,$$一目了然

这两个函数都是浏览器调试工具自带的。
相关推荐
-
$$()函数应用实例
我 爱 你 啊 function $$() { var elements = new Array(); for (var i = 0; i "); var arrayi=$$(a,b,c,d); for(var i=0;i"+arrayi[i].innerText+""); } [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
-
数组与类使用PHP的可变变量名需要的注意的问题
有时候可变的变量名会给编程带来很大的方便.也就是说变量名可以被动态的命名和使用.通常变量通过下面这样的语句来命名 :$a = 'hello';可变变量名指的是使用一个变量的值作为这个变量的名称.在上面的例子中,通过使用两个$符号,你可以把hello设置成一个变量的名称,就像下面那样.$$a = 'world'; 通过上面的两个语句,有两个变量被定义:变量$a,装的内容是"hello" 以及变量$hello,装的内容是 "world". 于是,下面的语言:echo &
-
PHP变量的定义、可变变量、变量引用、销毁方法
复制代码 代码如下: <?php$long="big_long_variable_name";$$long="PHP"; /* 用存放在变量$long里的字符串作为新变量的变量名,等同于$big_long_variable_name="PHP"; */$short=& $big_long_variable_name; /* 取变量$big_long_variable_name的值赋给变量$short,此时$short的值为
-
PHP的可变变量名的使用方法分享
通常变量通过下面这样的语句来命名 : 复制代码 代码如下: <?php $a = 'hello'; ?> 可变变量名指的是使用一个变量的值作为这个变量的名称.在上面的例子中,通过使用两个$符号,你可以把hello设置成一个变量的名称,就像下面那样. 复制代码 代码如下: <?php $$a = 'world'; ?> 通过上面的两个语句,有两个变量被定义:变量$a,装的内容是"hello" 以及变量$hello,装的内容是 "world".
-
php中 $$str 中 "$$" 的详解
这种写法称为可变变量 有时候使用可变变量名是很方便的.就是说,一个变量的变量名可以动态的设置和使用.一个普通的变量通过声明来设置,例如: <?php $a = "hello"; ?> 一个可变变量获取了一个普通变量的值作为这个可变变量的变量名.在上面的例子中 hello 使用了两个美元符号($)以后,就可以作为一个可变变量的变量了.例如: <?php $$a = "world"; ?> 这时,两个变量都被定义了:$a 的内容是"he
-
js几个不错的函数 $$()
复制代码 代码如下: function map(a,f){f(a);} function getRand(a,b) { if(a) { b=b?b:0; return Math.floor(Math.random()*a+b); }else { a = new Date(); return d.getTime(); } } function $(a){document.write(a);} f
随机推荐
- 使用AngularJS编写多选按钮选中时触发指定方法的指令代码详解
- JavaScript中数组添加值和访问值常见问题
- artdialog的图片/标题以及关闭按钮不显示的解决方法
- vue Element-ui input 远程搜索与修改建议显示模版的示例代码
- Javascript 面向对象特性
- 关于系统重装后Oracle数据库完全恢复的解决办法
- Python爬虫框架Scrapy安装使用步骤
- php实现比较全的数据库操作类
- 使用XHGui来测试PHP性能的教程
- VBS、ASP代码语法加亮显示的类
- C语言判断字符串是否以str2开头代码
- PHP高级编程实例:编写守护进程
- js结合json实现ajax简单实例
- 编写同时兼容Python2.x与Python3.x版本的代码的几个示例
- 详解Redis使用认证密码登录
- 在图片上显示左右箭头类似翻页的代码
- c#与mysql的连接
- jQuery Easyui实现左右布局
- JS正则表达式修饰符中multiline(/m)用法分析
- javascript解决小数的加减乘除精度丢失的方案
