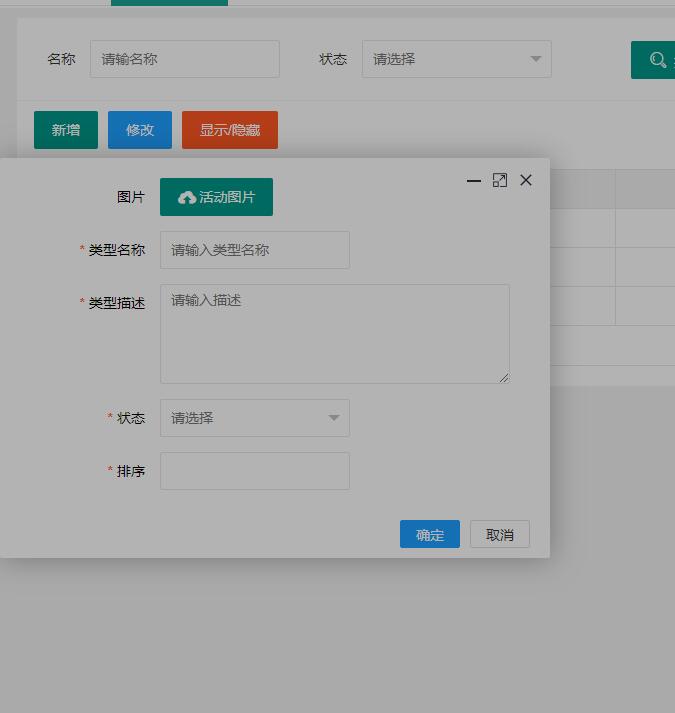
layui: layer.open加载窗体时出现遮罩层的解决方法
如下所示:

把窗体方法独立出来放在layer.use([],function(){});外面,需要的时候从layer.use方法里面调用,就不会出现遮罩层
layer.use([],function(){
$("#添加按钮id").click(function(){
editData("",form,"添加") ;
}) ;
});
function editData(data,from,title){
var win = layer.open({
type: 1 //0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
,title: title //标题
,skin:"" //layui-layer-lan:蓝色,layui-layer-molv:墨绿色,默认灰色
,area: ['550px', '400px'] //宽度、高度
,shade: 0.3
,offset: 'auto'
,anim:1 //弹出动画
,shadeClose: true //弹框出现后,允许点击其它地方关闭
,maxmin: true //允许最大化
,content: $("#dataEdit") //内容
,btn: ['确定', '取消'] //只是为了演示
});
}
目前个人遇到的问题解决!
以上这篇layui: layer.open加载窗体时出现遮罩层的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决layui-open关闭自身窗口的问题
如下所示: 1.这里的弹窗弹出来的是一个页面,经过了后台才弹出来的一个页面 1.1.弹窗的实现 1.1.1. js 部分 function getArticleById(articleId){ var index = layer.open({ type: 2, title: '修改管理员', area: ['90%', '95%'], shade: 0.8, resize: false, fixed: false, move: false, shadeClose: false, content:
-
layui layer select 选择被遮挡的解决方法
在编程的时候, layer弹窗中的select 经常会遇到被遮挡的情况: 解决方法:在页面里面找到对应div的class 给overflow新的属性visible即可(默认值.内容不会被修剪,会呈现在元素框之外.)即可显示出下拉框 1.找到层1 的overflow 属性, 修改成为visible. 2. 如果有层2, 就把层2的也设置一下, 就完美解决了!!! 示例: 下面是一些示例: $(".layui-table-body").css('overflow','visible');
-
获取layer.open弹出层的返回值方法
正在开发的车联网项目用到了layer API.当我在开发"新建电子围栏"的时候需要弹出地图,用户在地图中画一个区域,最后将这个弹出层的数据返回给原页面.下面是我的实现过:程: 触发弹出层的代码: layer.open({ type: 2, title: "设置围栏", shadeClose: true, shade: 0.4, area: ['90%', '90%'], content: "/ElectronicFence/Map?id=" +
-
解决layer弹层遮罩挡住窗体的问题
使用代码: <div> <div>这里面某个按钮触发弹层<div> <div id='dialog' hidden='hidden'></div> </div> 如果上面的按钮触发了弹层 layer.open 且content是某个DOM元素 content:$('#dialog') 那么这里弹出层,遮罩会遮住到弹窗导致操作不了. 官网给出的说法是 如果弹层的内容content是某个DOM元素的话,要放在body的根节点下.不能放在d
-
layui: layer.open加载窗体时出现遮罩层的解决方法
如下所示: 把窗体方法独立出来放在layer.use([],function(){});外面,需要的时候从layer.use方法里面调用,就不会出现遮罩层 layer.use([],function(){ $("#添加按钮id").click(function(){ editData("",form,"添加") ; }) ; }); function editData(data,from,title){ var win = layer.open(
-
解决bootstrap中使用modal加载kindeditor时弹出层文本框不能输入的问题
废话不多说了直接给大家贴代码了,具体代码如下所示: $('#myModal').on('shown', function() { $(document).off('focusin.modal'); }); //显示modal $('#myModal').modal('show'); //show完毕前执行 $('#myModal').on('shown', function () { //加上下面这句!解决了~ $(document).off('focusin.modal'); // 打开Dia
-
jquery加载图片时以淡入方式显示的方法
本文实例讲述了jquery加载图片时以淡入方式显示的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <title></title> </head> <script type="text/java
-
微信小程序图片加载失败时替换为默认图片的方法
先看一下效果图: 1.第一种情况:单独加载一个图片 index.wxml代码: <image class="userinfo-avatar" src="{{avatar}}" binderror="errorFunction"></image> index.js代码: errorFunction: function(){ this.setData({ avatar: '/image/default.png' }) } 2.
-
一个applicationContext 加载错误导致的阻塞问题及解决方法
问题为对接一个sso的验证模块,正确的对接姿势为,接入一个 filter, 然后接入一个 SsoListener . 然而在接入之后,却导致了应用无法正常启动,或者说看起来很奇怪,来看下都遇到什么样的问题,以及是如何处理的? 还是 web.xml, 原本是这样的: (很简洁!) <?xml version="1.0" encoding="UTF-8" ?> <web-app xmlns="http://java.sun.com/xml/n
-
Ajax加载外部页面弹出层效果实现方法
本文实例讲述了Ajax加载外部页面弹出层效果实现方法.分享给大家供大家参考.具体实现方法如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
-
Bootstrap Table表格一直加载(load)不了数据的快速解决方法
bootstrap-table是一个基于Bootstrap风格的强大的表格插件神器,官网:http://bootstrap-table.wenzhixin.net.cn/zh-cn/ 这里列出遇到的一个小问题:Bootstrap Table表格一直加载不了数据. $("#button").click(function(){ var name=$("input[name='name']").val(); $('#table').bootstrapTable('load
-
判断jQuery是否加载完成,没完成继续判断的解决方法
一个比较头疼的事情,有些插件绑定dom对象的,然后又用jq的语法,比如你在vue+node的时候,基本就要百度方法 我提供一个另类解决方案 比如你下了个轮播图插件 a.js 你打开他的a.js然后 用 function lbt(){} 把整个JS包起来在头部 再加上我这段,基本 是可以用了. isjQueryLoadend(); function isjQueryLoadend(){//判断JQ是否加载完成没有的话 继续判断 if (typeof $ != 'undefined' &
-
vue图片加载失败时用默认图片替换的方法
前言 本文主要给大家介绍的关于vue实现图片加载失败时用默认图片替换的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧 方法如下 原理就是给img绑定error事件,替换原有的src地址. 首先在data中创建一个defaultImg(随便起的),里面的值是该默认图片的地址: 在html页面的img标签上绑定该属性 这样默认图片就设置好了: 这样做的好处就是可以提高用户体验,而图片的alt属性,是在图片显示失败后出现的文字,像下图所示,但是这样的用户体验不高: 像后台管理
-
Spring的同一个服务会加载多次的问题分析及解决方法
目录 问题现象 问题分析 解决方案 问题现象 最近在本地调试公司的一个Web项目时,无意中发现日志中出现了两次同一个服务的init记录,项目都是基于Spring来搭建的,按理说服务都是单例的,应该只有一次服务加载日志才对,本着对工作认真负责(闲来无事)的态度,必然要一探究竟. 问题分析 为什么同一个 Bean 会被容器初始化两次? 首先,我们先来梳理一下 Web 容器中如何加载 Bean: 在 Web 容器中,ContextLoaderListener 和 DispatchServlet 都会在
随机推荐
- Perl命令行应用程序详解
- 使用ajax技术无刷新动态调用股票信息
- Mysql limit 优化,百万至千万级快速分页 复合索引的引用并应用于轻量级框架
- jQuery焦点控制图层展示延迟隐藏的方法
- 使用JavaScript的AngularJS库编写hello world的方法
- Eclipse启动Tomcat后无法访问项目解决办法
- 基于java编写局域网多人聊天室
- 用.NET如何生成二维码
- ie浏览器使用js导出网页到excel并打印
- asp.net实现负载均衡
- .net,js捕捉文本框回车键事件的小例子(兼容多浏览器)
- Python实现的文本简单可逆加密算法示例
- 使用go语言解析xml的实现方法(必看篇)
- c#打印预览控件中实现用鼠标移动页面功能代码分享
- php强制更新图片缓存的方法
- Javascript 拖拽的一些简单的应用(逐行分析代码,让你轻松了拖拽的原理)
- 分享Python文本生成二维码实例
- MSSQL 2005/2008 日志压缩清理方法小结
- Js+Ajax,Get和Post在使用上的区别小结
- Java插入修改删除数据库数据的基本方法

