Vue2.0 UI框架ElementUI使用方法详解
今天来介绍一下ElementUI的使用,在Vue2.0更新之后,很多UI框架也应运而生,这个框架是饿了么团队开发的一款适用于PC的一个UI框架,体验之后给我的个人感觉确实是有助于快速开发的一款UI框架,在饿了么GitHub中我下载了一个团队开发的官方Demo(GitHub链接为:https://github.com/taylorchen709/vue-admin)感觉可以应对初期团队项目为管理系统的开发这一类的网站,下面我就来仔细讲解下如何让官方的Demo运行起来
首先我们使用windows件+r在输入框中输入cmd调用控制台(我写的会细一些方便让一些基础并不是那么好的人来学习,大神们谅解一下)


2.我在正式安装之前我会在电脑里面全局安装一个淘宝镜像,因为npm安装会很慢,安装完淘宝镜像之后所有的npm安装改为cnpm安装之后会快很多,在控制台中输入
npm install -g cnpm --registry=https://registry.npm.taobao.org
就可以了。
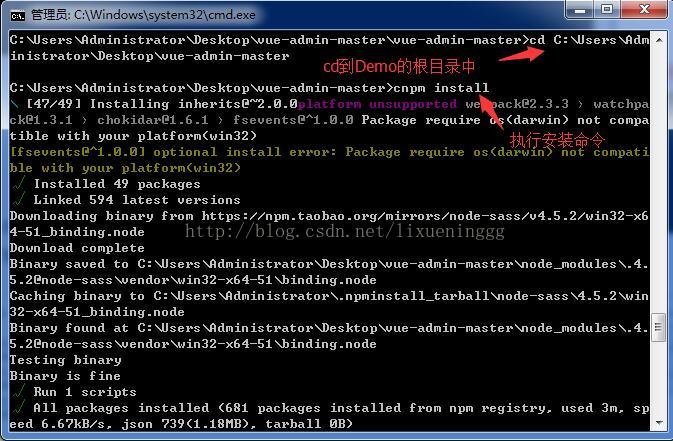
3.安装完淘宝镜像,我们将下载好的官方Demo解压下来通过控制台进入该文件夹的根目录下
执行命令:cd 文件夹所在的根目录
执行安装命令:cnpm install

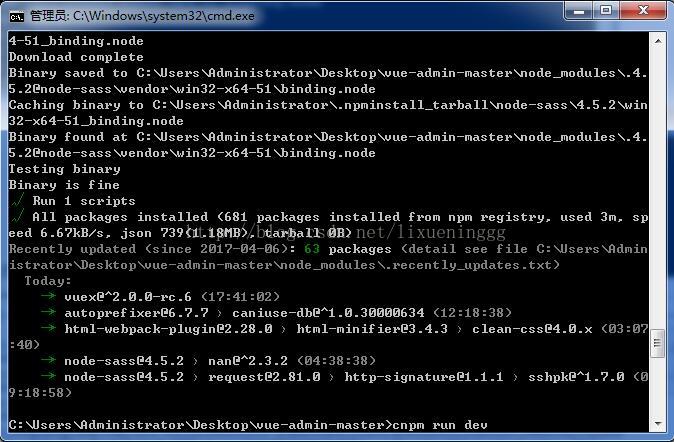
安装完成:

启动环境命令:cnpm run dev
启动成功:

此时浏览器会自动弹出,localhost:8080就是运行的结果,启动成功之后我们如果想要研究这个Demo的结构我们进入根目录的src文件夹中找到对应的页面和组件,功能结合API就可以快速开发出团队想要的一个功能页面了,这个框架还有很多的方法需要我们去探索,之后有时间我会继续更新第二篇关于ElementUI的框架更深入的使用方法。
本文已被整理到了《Vue.js前端组件学习教程》,欢迎大家学习阅读。
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
本文转载于:http://blog.csdn.net/lixueninggg/article/details/70140158
相关推荐
-
详解vue2.0的Element UI的表格table列时间戳格式化
这两天学习了vue2.0的Element UI的表格table列时间戳格式化,所以,今天添加一点小笔记. 表格属性 <el-table :data="tableData" v-loading.body="loading" border @selection-change="selectionChange" style="width: 100%"> <el-table-column prop="cre
-
使用vue.js2.0 + ElementUI开发后台管理系统详细教程(二)
在上篇文章给大家介绍了使用vue.js2.0 + ElementUI开发后台管理系统详细教程(一) 1. 引入路由工具vue-router,切换视图 # 安装vue-router cnpm install vue-router --save-dev 2. 使用vue-router main.js import Vue from 'vue' import App from './App' import VueRouter from 'vue-router' import routeConfig f
-
详解从新建vue项目到引入组件Element的方法
本文介绍了从新建vue项目到引入组件Element以及Error when rendering component报错解决,分享给大家 一.新建项目 1.打开cmd,运行:vue init webpack Vue-Demo 2.运行:cd Vue-Demo进入这一级 3.运行:npm install 4.运行:npm run dev 如果浏览器打开之后,没有加载出页面,说明本地的8080 端口被占用,需要修改一下配置文件 config/index.js 解释:1.将 build 的路径前缀修改为
-
vue 2.0项目中如何引入element-ui详解
前言 本文主要介绍了关于在vue 2.0项目中引入element-ui的相关内容,从新建vue项目到引入组件Element介绍的非常详细,下面话不多说了,来一起看看详细的介绍吧. 一.新建项目 1.查看 node和npm是不是已经安装好命令:node -v npm -v (没有安装的先安装环境); 2.npm install -g cnpm --registry=https://registry.npm.taobao.org (安装国内的淘宝镜像文件,后面的安装npm可以全部改为cnpm)
-
vue.js+Element实现表格里的增删改查
新项目使用的是vue.js 后来发现饿了吗前端编写的一套框架Element (http://element.eleme.io/#/zh-CN)来配合vue.js进行样式填充 之前用过angularjs 用到后来 发现越来越难学 于是就决定用vue.js 下面就介绍一下vue.js应用在表格里的增删改查 首先引入一下element的js <script src="plugins/element-ui/index.js"></script> 然后引入需要用到的vue
-
使用vue.js2.0 + ElementUI开发后台管理系统详细教程(一)
1. 根据官方指引,构建项目框架 # 安装vue $ cnpm install vue@2.1.6 # 全局安装 vue-cli $ cnpm install --global vue-cli # 创建一个基于 webpack 模板的新项目my-project $ vue init webpack my-project # 进入项目目录 $ cd my-project # 安装依赖,走你 $ cnpm install # 运行项目 $ cnpm run dev 2. 运行项目之后,会看到以下界面
-
Vue2.0 UI框架ElementUI使用方法详解
今天来介绍一下ElementUI的使用,在Vue2.0更新之后,很多UI框架也应运而生,这个框架是饿了么团队开发的一款适用于PC的一个UI框架,体验之后给我的个人感觉确实是有助于快速开发的一款UI框架,在饿了么GitHub中我下载了一个团队开发的官方Demo(GitHub链接为:https://github.com/taylorchen709/vue-admin)感觉可以应对初期团队项目为管理系统的开发这一类的网站,下面我就来仔细讲解下如何让官方的Demo运行起来 首先我们使用windows件+
-
Vue2.0父子组件传递函数的教程详解
Vue.js 是什么 Vue.js (读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合.另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动. 学习笔记:在vue2.0中,父组件调用子组件时,想要将父组件中的函数体也做传递. 1. 通过props :需要从子组件传参数到父组件时适
-
vue2.0 中#$emit,$on的使用详解
vue1.0中 vm.$dispatch 和 vm.$broadcast 被弃用,改用$emit,$on vm.$on( event, callback ) 监听当前实例上的自定义事件.事件可以由vm.$emit触发.回调函数会接收所有传入事件触发函数的额外参数. vm.$emit( event, [-args] ) 触发当前实例上的事件.附加参数都会传给监听器回调. 例子: //父组件 <template> <ratingselect @select-type="onSele
-
mysql8.0.19忘记密码处理方法详解
1在配置文件中添加skip-grant-tables后重启mysql,然后直接登录 [root@tyjs09 ~]# cat /etc/my.cnf [mysqld] user=mysql basedir=/application/mysql datadir=/data/mysql/data socket=/tmp/mysql.sock server_id=6 port=3306 gtid-mode=on enforce-gtid-consistency=true log_error=/data
-
thinkPHP5.0框架URL访问方法详解
本文实例讲述了thinkPHP5.0框架URL访问方法.分享给大家供大家参考,具体如下: URL设计 ThinkPHP5.0在没有启用路由的情况下典型的URL访问规则是: http://serverName/index.php(或者其它应用入口文件)/模块/控制器/操作/[参数名/参数值...] 支持切换到命令行访问,如果切换到命令行模式下面的访问规则是: >php.exe index.php(或者其它应用入口文件) 模块/控制器/操作/[参数名/参数值...] 可以看到,无论是URL访问还是命
-
vue2.0多条件搜索组件使用详解
本文为大家分享了vue2.0多条件搜索组件的实现方法,供大家参考,具体内容如下 搜索条件为死数据,通过select下拉,选取多个条件:同时可点击加号增加搜索条件,点击减号减少搜索条件: templete <template> <div class="retrievalmian"> <div class="retrievaltitle"> <a class="btn-default tabbtn" @cli
-
ThinkPHP框架分布式数据库连接方法详解
本文实例分析了ThinkPHP框架分布式数据库连接方法.分享给大家供大家参考,具体如下: Thinkphp作为国内的一款流行框架,相信使用的人一定不在少数.本篇我们来分析一下Thinkphp中比较重要的一部分--分布式数据库的连接. 当然了,我们在这里不是去将如何使用模型去对数据库进行增删改查.我们是对其底层的连接代码做一个分析,可以帮助大家更好的理解thinkphp对数据库的操作.方便我们以后的使用. 一.单一数据库的连接 在使用的时候,单一数据库的连接配置非常简单.我们只需要在配置文件中配置
-
Yii框架分页实现方法详解
本文实例讲述了Yii框架分页实现方法.分享给大家供大家参考,具体如下: 下家公司用的框架是yii,这几天看了下相关教程,今儿把分页教程写下,最后把tp的分页也给整合进了yii,因为个人觉得yii分页没有tp用的顺手. 首页,在models目录里创建个Auth.php的模型文件,里面写入 class Auth extends CActiveRecord { public static function model($className = __CLASS__) { return parent::m
-
Sanic框架应用部署方法详解
本文实例讲述了Sanic框架应用部署方法.分享给大家供大家参考,具体如下: 简介 Sanic是一个类似Flask的Python 3.5+ Web服务器,它的写入速度非常快.除了Flask之外,Sanic还支持异步请求处理程序.这意味着你可以使用Python 3.5中新的闪亮的异步/等待语法,使你的代码非阻塞和快速. 在之前的博文中已经讲到如何使用Sanic开发一个Python后台程序,接下来记录一下怎么部署Sanic应用 部署 内置的网络服务器简化了Sanic的部署,在定义了一个sanic.Sa
-
Flask框架单例模式实现方法详解
本文实例讲述了Flask框架单例模式实现方法.分享给大家供大家参考,具体如下: 单例模式: 程序运行时只能生成一个实例,避免对同一资源产生冲突的访问请求. Django admin.py下的admin.site.register() , site就是使用文件导入方式的单例模式 创建到单例模式4种方式: 1.文件导入 2. 类方式 3.基于__new__方式实现 4.基于metaclass方式实现 1.文件导入: in single.py class Singleton(): def __
随机推荐
- 笔记本下什么是迅驰处理器(cpu)相关资料第1/2页
- 在js中实现邮箱格式的验证方法(推荐)
- HTTP 500错误是什么意思?
- Vrtualbox虚拟机中共享文件夹配置教程
- IOS 改变导航栏返回按钮的标题实例详解
- 在arcgis使用python脚本进行字段计算时是如何解决中文问题的
- Bootstrap CSS布局之列表
- js实现纯前端的图片预览
- 整理php防注入和XSS攻击通用过滤
- MySQL数据库卸载的完整步骤
- Python中字符串对齐方法介绍
- SPAN元素和DIV元素有的区别
- c#基础学习之多态
- JavaScript从数组中删除指定值元素的方法
- PHP版 汉字转码的实现详解
- Linux下安装与使用MySQL详细介绍
- java表单提交中文乱码的解决方法
- C#使用NPOI上传excel
- JavaScript中的E-mail 地址格式验证
- Vue实现active点击切换方法

