Vue组件与生命周期详细讲解
目录
- 写在前面
- 生命周期
- 图解
- 总结
写在前面
Vue.js的核心就是以简洁的模板语法将数据渲染进Dom系统。vue实例在渲染成html的时候往往要经过以下的步骤:
- 读取数据和方法,设置数据绑定和监听
- 解析template
- 将实例挂载到Dom,并将实例状态和视图绑定,在执行这些步骤的时候,vue还提供了一些生命周期的方法,用来在不同的阶段对代码做增添和修改。
生命周期
- beforeCreate
vue实例初始化,数据监听和方法属性挂载之前调用
- created
数据监听和方法属性挂载之后调用,是最早可以获取和操作数据及方法的数据
- beforeMounted
template解析之后调用,这个时候实例还没挂载到dom上
- mounted
replace el之后调用,实例已经挂载到dom上,是最早可以操作dom的时候
- beforeUpdate
组件中的数据发生变化的时候执行,此时数据已经和页面保持同步,只是页面还没更新
- updated
数据更新后,页面也是最新的
- beforeDestroy
实例销毁之前调用,实例上的方法和属性还可以调用
- destroyed
实例已经销毁,实例上的东西已经不可以使用
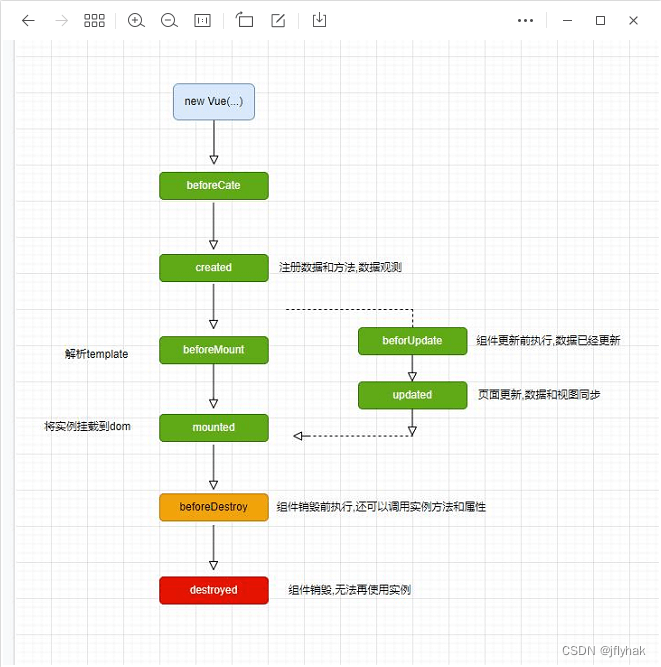
图解

问: 什么时候可以操作dom?
outer html(直接渲染在根节点下面的)在beforcreate阶段就可以操作,使用template渲染的要在mounted阶段才可以操作
<div id='app'>
<span id='span1'> 直接渲染的文字 </span>
<span id='span2'> {{message}} <span>
<com id='span3'></com>
</div>
<script>
function deepClone(obj){
return obj && JSON.parse(JSON.stringify(obj));
};
</script>
<script>
function test(stage) {
var span1 = document.getElementById('span1');
var span2 = document.getElementById('span2');
var span3 = document.getElementById('span3');
debugger;
};
Vue.component('com', {
template: '<span>使用template渲染的文字</span>'
});
var vm = new Vue({
el:'#app',
data: {
message: 'hello vue!'
},
beforeCreate() {
test('beforeCreate');
},
created() {
test('created');
},
beforeMount() {
test('beforeMount');
},
mounted() {
test('mounted');
}
});
</script>
beforeCreate阶段、created阶段、beforeMount阶段

可以操作outer html但获取不到data中的数据,template这个时候还没渲染,无法被获取到
mounted阶段

mounted阶段页面已经渲染完毕,可以操作所有的dom
总结
- created阶段将数据和事件注入,并完成了数据观测,是最早可以获取和使用data、method的时候
- beforeMount阶段进行template的解析和渲染
- mounted阶段将实例注入dom,是最早可以操作dom的时候
- beforeMount在数据发生变化后执行,数据已经更新
- mounted阶段在视图更新后执行,数据和页面已经同步
- beforDestroy在实例/组件销毁之前执行,还可以使用组件的方法和属性
- destroyed 实例销毁后执行,不能再使用实例
组件的生命周期还有actived和deactived是keep-alive的专属。
到此这篇关于Vue组件与生命周期详细讲解的文章就介绍到这了,更多相关Vue组件与生命周期内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

