VUE组件传参超详细讲解
目录
- Vue.cli 中怎样使用自定义的组件
- Vue 组件如何进行传值的
- 父组件向子组件传递数据
- 子组件向父组件传递数据
- 非父子组件之间传递数据
- 父传子例子
- 子传父例子
- Vue组件data为什么必须是函数
- 组件的命名规范
- Vue 组件里的定时器要怎么销毁
Vue.cli 中怎样使用自定义的组件
第一步:在 components 目录新建你的组件文件(CounterCom.vue),script一定要export default {}
第二步:在需要用的页面(组件)中导入:
import CounterCom from './components/CounterCom.vue'
第三步 : 注 入 到 Vue 的子组件的 components 属性上面,
components:{CounterCom}
第四步:在 template 视图 view 中使用
<CounterCom ></CounterCom>
<counter-com></counter-com>
Vue 组件如何进行传值的
父组件向子组件传递数据
父组件内设置要传的数据,在父组件中引用的子组件上绑定一个自定义属 性并把数据绑定在自定义属性上,在子组件添加参数 props 接收即可
子组件向父组件传递数据
子组件通过 Vue 实例方法 $emit 进行触发并且可以携带参数,父组件监听使 用@(v-on)进行监听,然后进行方法处理
非父子组件之间传递数据
1、引入第三方 new Vue 定义为 eventBus
2、在组件中 created 中订阅方法 eventBus.$on("自定义事件名",methods 中的方法名)
3、在另一个兄弟组件中的 methods 中写函数,在函数中发布 eventBus 订 阅的方法 eventBus.$emit("自定义事件名”)
4、在组件的 template 中绑定事件(比如 click)
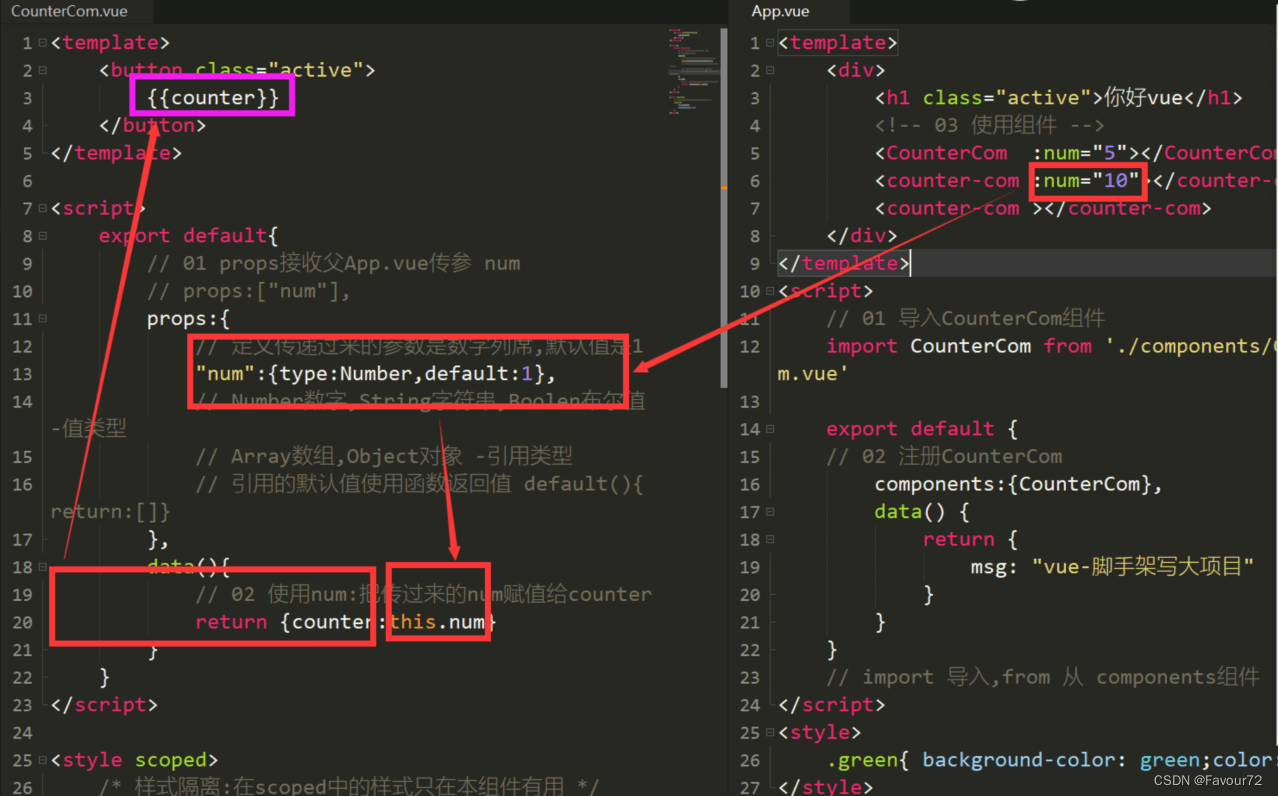
父传子例子
使用props
父传给子的数组是只读的(做默认值,读取显示)
不能进行修改
App.vue文件中
<CounterCom :num="365"></CounterCom>
CounterCom.vue组件中
//01接收参数并定义默认值
props:{
"num":{type:Number,default:1},
}
//02使用参数num
data() {
//02 使用num:把传过来的num赋值给counter
return {
counter: this.num
}
}
具体示例如下:

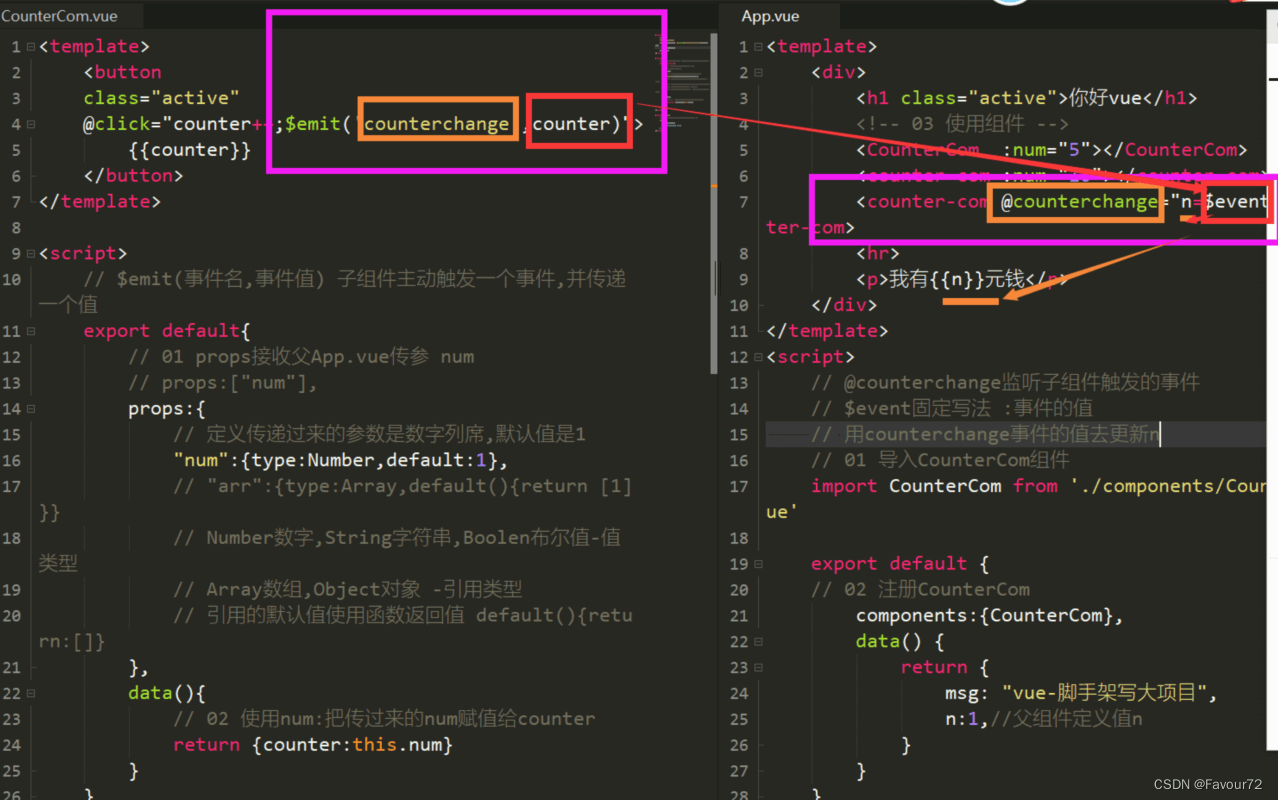
子传父例子
使用的事件 $emit
CounterCom.vue组件中
<button class="active" @click="counter++;$emit('counterchange',counter)">
{{counter}}
</button>
App.vue
<counter-com @counterchange="n=$event"></counter-com>
$emit(事件名,事件值) 子组件主动触发一个事件,并传递一个位置,事件名(counterchange)和事件值(counter)是自定义的
$event固定写法,事件的值(counterchange事件的值,也是数组的第二个参数)

Vue组件data为什么必须是函数
1、每个组件都是 Vue 的实例。
2、组件共享 data 属性,当 data 的值是同一个引用类型的值时,改变 其中一个会影响其他
3、组件中的 data 写成一个函数,数据以函数返回值形式定义,这样每复用 一次组件,就会返回一份新的 data,类似于给每个组件实例创建一个私 有的数据空间,让各个组件实例维护各自的数据。而单纯的写成对象形式, 就使得所有组件实例共用了一份 data,就会造成一个变了全都会变的结 果。
组件的命名规范
给组件命名有两种方式
一种是使用链式命名 my-component
一种是使用大驼峰命名 MyComponent
在 字 符 串 模 板 中
<my-component></my-component>
和
<MyComponent></MyComponent>都可以使用, 在非字符串模板中最好使用<MyComponent></MyComponent>,因为要遵循 W3C 规 范中的自定义组件名 (字母全小写且必须包含一个连字符),避免和当前以及未 来的 HTML 元素相冲突
Vue 组件里的定时器要怎么销毁
如果页面上有很多定时器,可以在 data 选项中创建一个对象 timer, 每个定时器取个名字一一映射在对象 timer 中, 在 beforeDestroy 构造函数中
for(let k in this.timer){clearInterval(k)};
如果页面只有单个定时器,可以这么做。
const timer = setInterval(() =>{}, 500);
this.$once('hook:beforeDestroy', () => {
clearInterval(timer);
})
到此这篇关于VUE组件传参超详细讲解的文章就介绍到这了,更多相关VUE组件传参内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

