SpringMVC深入讲解文件的上传下载实现
目录
- SpringMVC文件下载
- SpringMVC文件上传
- 1.基本介绍
- 2.需求分析/图解
- 3.应用实例
- 4.Debug-file.transferTo(目标文件)
SpringMVC文件下载
说明: 在 SpringMVC 中,通过返回 ResponseEntity的类型,可以实现文件下载的功能
案例演示
1.修改 json.jsp
<h1>下载文件的测试 </h1> <a href="<%=request.getContextPath()%>/downFile" rel="external nofollow" >点击下载文件</a>
2.修改 JsonHandler.java, 增加方法
/**
* 响应用户下载文件的请求
*/
@RequestMapping(value = "/downFile")
public ResponseEntity<byte[]> downFile(HttpSession session)
throws Exception {
//C:\ide\IdeaProjects\llp-springmvc\out\artifacts\llp_springmvc_war_exploded\img
//获取文文件真实运行的目录
// String realPath = session.getServletContext().getRealPath("/img");
//1. 先获取到下载文件的inputStream
InputStream resourceAsStream =
session.getServletContext().getResourceAsStream("/img/2.jpg");
//2. 开辟一个存放文件的byte数组, 这里老师使用byte[] 是可以支持二进制数据(图片,视频。)
byte[] bytes = new byte[resourceAsStream.available()];
//3. 将下载文件的数据,读入到byte[]
resourceAsStream.read(bytes);
//4.添加Header头
HttpHeaders httpHeaders = new HttpHeaders();
//指定返回的数据,客户端应当以附件形式处理 一般有两种方式: inline:直接在页面显示 attchment:以附件形式下载
httpHeaders.add("Content-Disposition", "attachment;filename=2.jpg");
//5.返回的HttpStatus
return new ResponseEntity<>(httpHeaders, HttpStatus.OK);
}
3.在web目录放入img图片

文件下载响应头的设置 content-type 指示响应内容的格式 content-disposition 指示如何处理响应内容。
一般有两种方式: inline:直接在页面显示 attchment:以附件形式下载

SpringMVC文件上传
1.基本介绍
基本介绍
- Spring MVC 为 文 件 上 传 提 供 了 直 接 的 支 持 , 这 种 支 持 是 通 过 即 插 即 用 的 MultipartResolver 实 现 的 。 Spring 用 Jakarta Commons FileUpload 技 术 实 现 了 一 个 MultipartResolver 实现类:CommonsMultipartResovler
- Spring MVC 上下文中默认没有装配 MultipartResovler,因此默认情况下不能处理文件的 上传工作,如果想使用 Spring 的文件上传功能,需现在上下文中配置 MultipartResolver
<!--配置文件上传需要的bean,这里id不能乱写,CommonsMultipartResolver是MultipartResolver接口的实现类,底层是按照接口来装配的-->
<bean class="org.springframework.web.multipart.commons.CommonsMultipartResolver"
id="multipartResolver"/>
2.需求分析/图解

3.应用实例
引入 springmvc 文件上传需要的 jar 包

创建 \web\fileUpload.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>文件上传</title>
</head>
<body>
<h1>文件上传的演示</h1>
<%--
这里action有两种填写方式,
第一种:获取当前工程路径 /springmvc/fileupload 这里第一个斜杠在浏览器端会被解析成ip:port ===》 ip:port/springmvc/fileupload
action=<%=request.getContextPath()%>/fileUpload
action=fileUpload 我们通过 http://localhost:8080/springmvc/fileUpload.jsp页面提交发起请求,如果不填写斜杠,
会将fileupload拼接到 http://localhost:8080/springmvc/后面
--%>
<form action="<%=request.getContextPath()%>/fileUpload" method="post" enctype="multipart/form-data">
文件介绍:<input type="text" name="introduce"><br>
选择文件:<input type="file" name="file"><br>
<input type="submit" value="上传文件">
</form>
</body>
</html>
创建FileUploadHandler.java
@Controller
public class FileUploadHandler {
/**
* 文件上传
* @param file 客户端上传的文件
* @param request 这里在目标方法添加HttpServletRequest 主要是为了将文件保存到工程路径中
* @return
*/
@RequestMapping(value = "/fileUpload")
public String fileUpload(@RequestParam(value = "file") MultipartFile file,
HttpServletRequest request, String introduce) throws IOException {
//接收到提交的文件名
String originalFilename = file.getOriginalFilename();
System.out.println("你上传的文件名= " + originalFilename);
System.out.println("introduce=" + introduce);
//得到要把上传文件保存到哪个路径[全路径:包括文件名]
String fileFullPath =
request.getServletContext().getRealPath("/img/" + originalFilename);
//创建目标文件
File saveToFile = new File(fileFullPath);
//将上传的文件,转存到saveToFile(目标文件:我们希望文件存放的位置)
file.transferTo(saveToFile);
return "success";
}
}
浏览器测试


PostMan测试

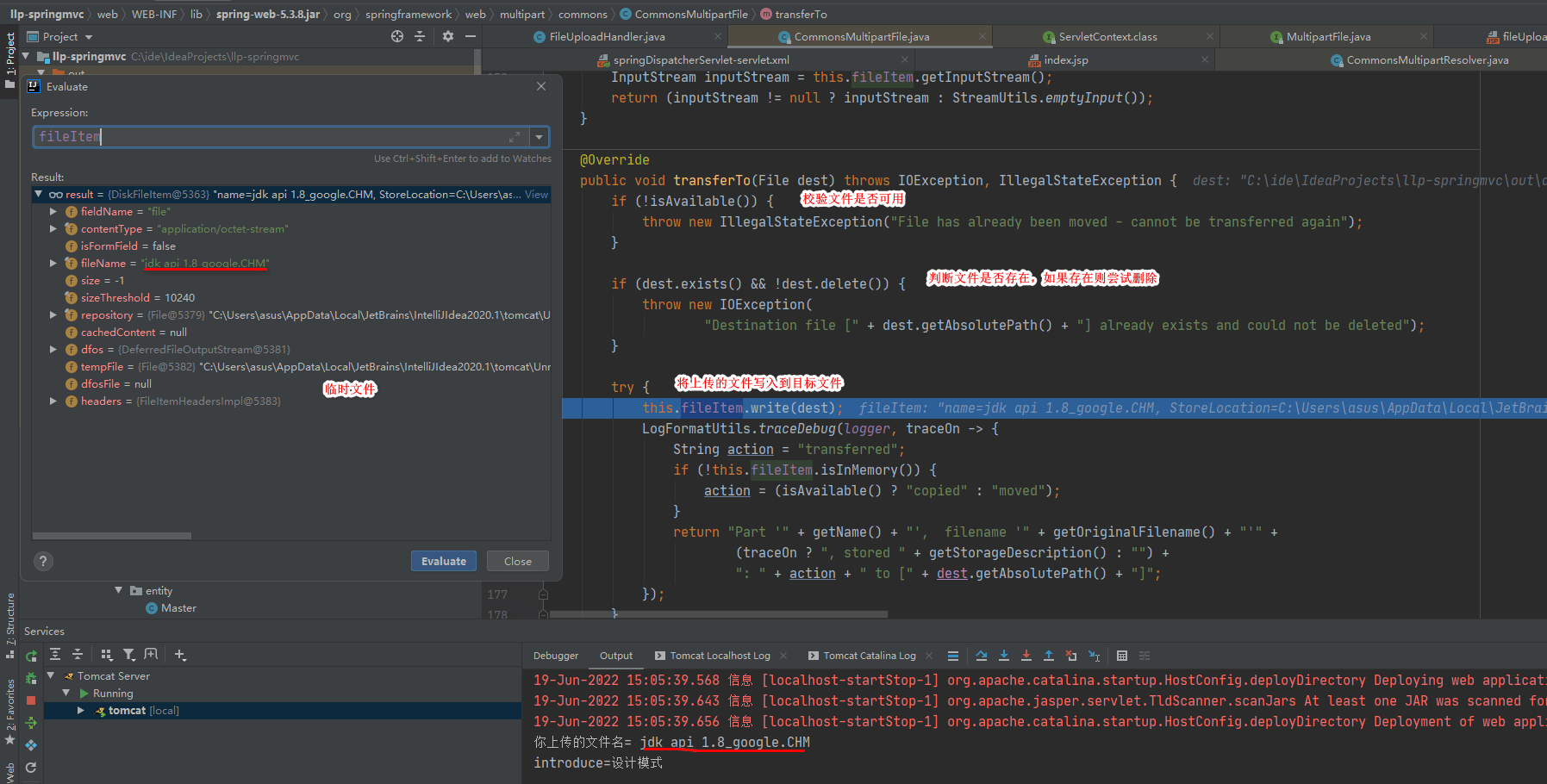
4.Debug-file.transferTo(目标文件)
transferTo函数会将客户端文件写入到临时文件中,C:\Users\asus\AppData\Local\JetBrains\IntelliJIdea2020.1\tomcat\Unnamed_llp-springmvc\work\Catalina\localhost\springmvc\upload_6889b5a3_a1f5_4bba_a16e_a8dc15b12b87_00000001.tmp
在将文件写入到目标文件

在实际开发中我们可以将文件写入到服务器的目录中,通过nginx对文件进行映射,这样在浏览器中就可以正常的显示我们上传的文件了
到此这篇关于SpringMVC深入讲解文件的上传下载实现的文章就介绍到这了,更多相关SpringMVC上传下载内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

