JavaScript处理XML DOM、XPath和XSLT方法详解
目录
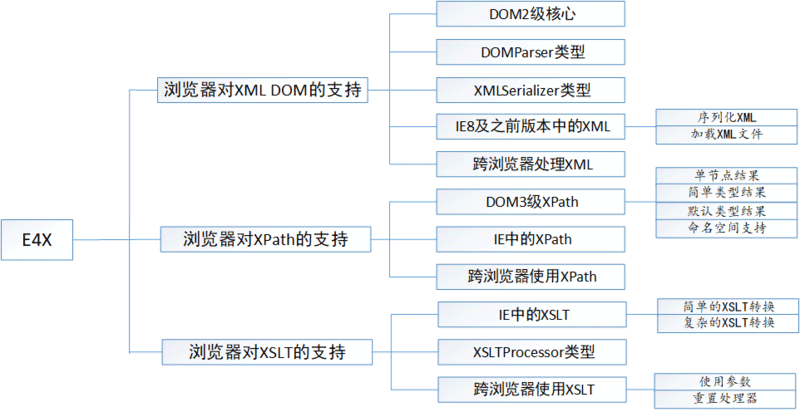
- 一、浏览器对XML DOM的支持
- 1、将XML解析为DOM文档
- 2、将DOM文档序列化为XML文档
- 二、浏览器对XPath的支持
- 三、浏览器对使用XSLT的支持

一、浏览器对XML DOM的支持
1、将XML解析为DOM文档
跨浏览器把XML解析为DOM文档:
这个 parseXml()函数只接收一个参数,即可解析的 XML 字符串。
function parseXml(xml) {
var xmldom = null;
if (typeof DOMParser != "undefined") {
xmldom = (new DOMParser()).parseFromString(xml, "text/xml");
var errors = xmldom.getElementsByTagName("parsererror");
if (errors.length) {
throw new Error("XML parsing error:" + errors[0].textContent);
}
} else if (typeof ActiveXObject != "undefined") {
xmldom = createDocument();
xmldom.loadXML(xml);
if (xmldom.parseError != 0) {
throw new Error("XML parsing error: " + xmldom.parseError.reason);
}
} else {
throw new Error("No XML parser available.");
}
return xmldom;
}
2、将DOM文档序列化为XML文档
跨浏览器将DOM文档序列化为XML文档:
这个 serializeXml()函数接收一个参数,即要序列化的 XML DOM 文档。
function serializeXml(xmldom) {
if (typeof XMLSerializer != "undefined") {
return (new XMLSerializer()).serializeToString(xmldom);
} else if (typeof xmldom.xml != "undefined") {
return xmldom.xml;
} else {
throw new Error("Could not serialize XML DOM.");
}
}
二、浏览器对XPath的支持
跨浏览器使用XPath:重新创建 selectSingleNode()和selectNodes()方法。
命名空间对象应该是下面这种字面量的形式。
{
prefix1: "uri1",
prefix2: "uri2",
prefix3: "uri3"
}
selectSingleNode和selectNodes函数接收三个参数:上下文节点、 XPath表达式和可选的命名空间对象。
selectSingleNode:
function selectSingleNode(context, expression, namespaces) {
var doc = (context.nodeType != 9 ? context.ownerDocument: context);
if (typeof doc.evaluate != "undefined") {
var nsresolver = null;
if (namespaces instanceof Object) {
nsresolver = function(prefix) {
return namespaces[prefix];
};
}
var result = doc.evaluate(expression, context, nsresolver, XPathResult.FIRST_ORDERED_NODE_TYPE, null);
return (result !== null ? result.singleNodeValue: null);
} else if (typeof context.selectSingleNode != "undefined") {
//create namespace string
if (namespaces instanceof Object) {
var ns = "";
for (var prefix in namespaces) {
if (namespaces.hasOwnProperty(prefix)) {
ns += "xmlns:" + prefix + "='" + namespaces[prefix] + "' ";
}
}
doc.setProperty("SelectionNamespaces", ns);
}
return context.selectSingleNode(expression);
} else {
throw new Error("No XPath engine found.");
}
}
//调用
var result = selectSingleNode(xmldom.documentElement, "wrox:book/wrox:author", { wrox: <a href="http://www.wrox.com/" rel="external nofollow" rel="external nofollow" target="_blank">http://www.wrox.com/</a>});
alert(serializeXml(result));
selectNodes:
function selectNodes(context, expression, namespaces) {
var doc = (context.nodeType != 9 ? context.ownerDocument: context);
if (typeof doc.evaluate != "undefined") {
var nsresolver = null;
if (namespaces instanceof Object) {
nsresolver = function(prefix) {
return namespaces[prefix];
};
}
var result = doc.evaluate(expression, context, nsresolver, XPathResult.ORDERED_NODE_SNAPSHOT_TYPE, null);
var nodes = new Array();
if (result !== null) {
for (var i = 0,
len = result.snapshotLength; i < len; i++) {
nodes.push(result.snapshotItem(i));
}
}
return nodes;
} else if (typeof context.selectNodes != "undefined") {
//create namespace string
if (namespaces instanceof Object) {
var ns = "";
for (var prefix in namespaces) {
if (namespaces.hasOwnProperty(prefix)) {
ns += "xmlns:" + prefix + "='" + namespaces[prefix] + "' ";
}
}
doc.setProperty("SelectionNamespaces", ns);
}
var result = context.selectNodes(expression);
var nodes = new Array();
for (var i = 0,
len = result.length; i < len; i++) {
nodes.push(result[i]);
}
return nodes;
} else {
throw new Error("No XPath engine found.");
}
}
//调用
var result = selectNodes(xmldom.documentElement, "wrox:book/wrox:author", {wrox: <a href="http://www.wrox.com/" rel="external nofollow" rel="external nofollow" target="_blank">http://www.wrox.com/</a>});
alert(result.length);
三、浏览器对使用XSLT的支持
跨浏览器使用XSLT样式表转换XML文档
这个 transform()函数接收两个参数:要执行转换的上下文节点和 XSLT 文档对象。
function transform(context, xslt) {
if (typeof XSLTProcessor != "undefined") {
var processor = new XSLTProcessor();
processor.importStylesheet(xslt);
var result = processor.transformToDocument(context);
return (new XMLSerializer()).serializeToString(result);
} else if (typeof context.transformNode != "undefined") {
return context.transformNode(xslt);
} else {
throw new Error("No XSLT processor available.");
}
}
到此这篇关于JavaScript处理XML DOM、XPath和XSLT的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

