windows下vue-cli及webpack搭建安装环境
1、安装Node.js,node.js安装包及源码下载地址为:https://nodejs.org/en/download/。
2、安装npm,由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功:
$ npm -v 3.10.8
如果你安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级,命令如下:
npm install npm -g
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装模块了:
cnpm install [name]
3、安装vue-cil,vue-cil是vue的脚手架工具。其模板可以通过 vuejs-templates 来查看。
我们首先,需要安装vue-cil。命令如下:
npm install -g vue-cli
这个命令只需要运行一次就可以了。安装上之后,以后就不用安装了。
下面,我们来用vue-cil构建一个项目。
首先,我们在终端中把当前目录定位到你准备存放项目的地方。如我是准备放在E:\vue这个目录下面,那么先通过cmd命令进入这个目录,命令如下:
cd vue
进入到目录之后,我们按照下面的代码输入,新建一个自己的vue项目demo01
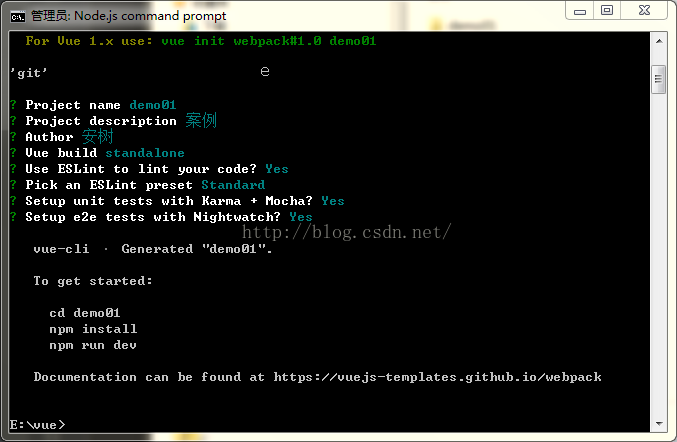
vue init webpack demo01
输入这个命令之后,会出现一些提示,是什么不用管,一直按回车即可。

如上图所示,就说明我们的项目构建成功了。并且,给出了下面要执行的命令,我们来逐条执行:
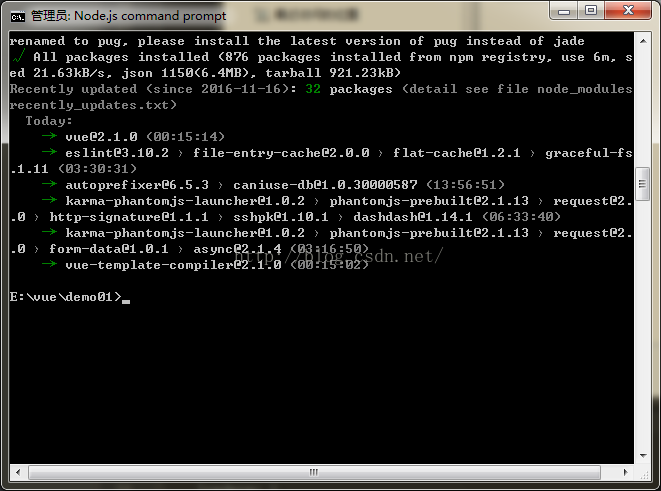
cd demo01
cnpm install
(这里用国内的阿里的cnpm安装比较快)

安装完成之后再运行命令:
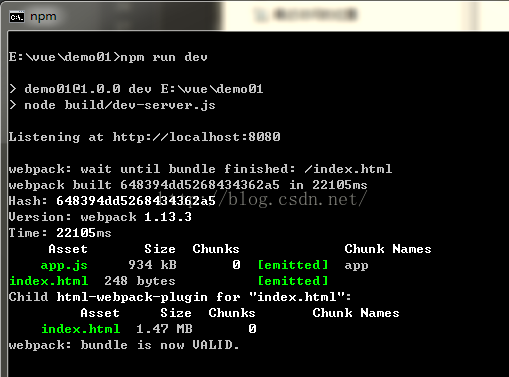
npm run dev
执行后,CMD命令窗口如图:

说明项目跑起来了,在运行了npm run dev之后,会自动打开一个浏览器窗口,就可以看到实际的效果了。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
基于Vue2的移动端开发环境搭建详解
前言 vue2.0发布了,那么还在用vue1.x的你,是不是也有所心动呢?下面这篇文章就给大家详细介绍基于Vue2的移动端开发环境搭建的详细步骤,下面来一起看看吧. 一.vue-cli 首先还是介绍我们的脚手架工具,因为它能让我们省去大部分的配置时间,这里只给出简单步骤,保证你的命令顺利运行的前提是安装最新版本的 node 和 npm,这里不赘述升级流程 全局安装 vue-cli npm install vue-cli -g 借此也全局安装一个 webpack npm install webpa
-
windows系统下简单nodejs安装及环境配置
相信对于很多关注javascript发展的同学来说,nodejs已经不是一个陌生的词眼.有关nodejs的相关资料网上已经铺天盖地.由于它的高并发特性,造就了其特殊的应用地位. 国内目前关注最高,维护最好的一个关于nodejs的网站应该是http://www.cnodejs.org/ 这里不想谈太多的nodejs的相关信息.只说一下,windows系统下简单nodejs环境配置. 第一步:下载安装文件 下载地址:官网http://www.nodejs.org/download/ 这里用的是
-
vue+node+webpack环境搭建教程
一.环境搭建 1.1.去官网安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html ) 注意node的版本,只有支持和谐模式的node才会支持es6,在基于webpack构建项目名称时才不会报错.推荐最新版本. 下载安装包之后直接点击安装即可.测试安装成功的界面如下: 1.2.利用npm安装webpack命令行语句为npm install webpack -g.测试安装成功的界面如下: 1.3.下面就是安装淘宝镜像,如下图
-
vue.js开发环境安装教程
一.简介 Vue.js 是什么 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合.另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用. Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. Vue.js是一个MVVM模式的框架,如果读者有angula
-
Node.js的环境安装配置(使用nvm方式)
前言 神奇的node.js为我们JavaScript提供了在后端运行的环境,而它的包管理器npm(node package manage)现在也成为了全球最大的开源库生态系统.我们有很多很多的工具都是依赖于node环境进行使用的,所以我们使用node的第一步,就是配置node.js环境. 那么配置node.js环境,当然,我们可以直接从官网下载,然后安装到电脑上就行了,当然,这是正确的,但是如果有一天我们需要使用新版本的node.js,或者使用旧版本的node.js时,我们还是需要去官网下载,然
-
Vue.js开发环境搭建
一.简介 Vue.js 是什么 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合.另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用. Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. Vue.js是一个MVVM模式的框架,如果读者有angul
-
跟我学Nodejs(一)--- Node.js简介及安装开发环境
学习资料 1.深入浅出Node.js 2.Node.js开发指南 简介(只捡了我觉得重要的) Node.js是让Javascript脱离浏览器运行在服务器的一个平台,不是语言: Node.js采用的Javascript引擎是来自Google Chrome的V8:运行在浏览器外不用考虑头疼的Javascript兼容性问题 采用单线程.异步IO与事件驱动的设计来实现高并发(异步事件也在一定程度上增加了开发和调试的难度): Node.js内建一个HTTP服务器,所以对于网站开发来说是一个好消息:
-
nodejs开发环境配置与使用
先说下nodejs这个哦,有人以为它是一种语言,其实不是,它是一个平台,一个建立在google的V8引擎上的js运行平台,就是解析js,并提供自己 的一些API给用户调用.从目前的情况来看,这个发展情况还算好,明天都有好多的前端后台工程师在加入,连一些大神也在关注甚至写博客,昨晚我还看见一篇 文章写道一个外国的网站写了将近90搞nodejs的web插件,这个真牛啊!那学习中国东东对于我们来说最直接的能带来什么利益呢:前端人员由于熟悉 js那么可以基本简单学习下linux就可以上手了,那后台工程师
-
windows下vue.js开发环境搭建教程
最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中,在网上也搜了很多教程,按着教程来做,也总会出现这样那样的问题(坑啊,由于网上那些教程都是Vue.js 1.x版本的,现在用Vue.js 的构建工具都已经升级到2.0版本了),经过了一段时间的摸索和看官方的教程和api,才了解到2.0版本在1.0版本的基础上做了好多调整,废弃了好多api.废话不多说了,把我踩过的坑,在这里跟大家说说,希望对初学者有所帮助.ps:高手请绕道. 既然是入门实例,那肯定从最基础的开始了,希望初
-
nodejs教程之环境安装及运行
让nodeJS跑起来 第一步当然是安装nodeJS环境了,现在windows安装nodeJS比较快了,直接下载即可: http://www.nodejs.org/download/ 这里根据需要下载,下载完成后直接下一步下一步即可,完了我们就具有nodeJS环境了 第二步,为了方便我们后面操作,我们直接在D盘见了一个文件夹blog 然后打开windows命令行工具,进入d盘,输入: 复制代码 代码如下: express -e blog 然后里面可能有依赖包,我们需要进入blog目录安装(安装的配
随机推荐
- Nginx配置React项目Url后直接输入路由路径时报404问题的解决
- C#中HttpWebRequest的用法详解
- JS正则表达式获取分组内容的方法详解
- js判断一个字符串是否包含一个子串的方法
- JS:正则将首字单词转成大写
- Android编程显示网络上的图片实例详解
- 理解JavaScript中的事件
- JavaScript function 的 length 属性使用介绍
- python 根据正则表达式提取指定的内容实例详解
- 深入理解NumPy简明教程---数组3(组合)
- webpack学习笔记之优化缓存、合并、懒加载
- Shell脚本实现的一个简易Web服务器例子分享
- Android自动编辑文本框(AutoCompleteTextView)使用方法详解
- 浅谈:linux cron 计划任务常用符号小结
- jquery队列queue与原生模仿其实现方法分享
- 释放C盘(系统盘)空间的27招优化技巧
- OutLook安全之申请数字签名(REAL FREE)
- java时间相关处理小结
- 分享一则PHP定义函数代码
- php 应用程序安全防范技术研究

