在项目中寻找代码的坏命名
常做的和常想的事情

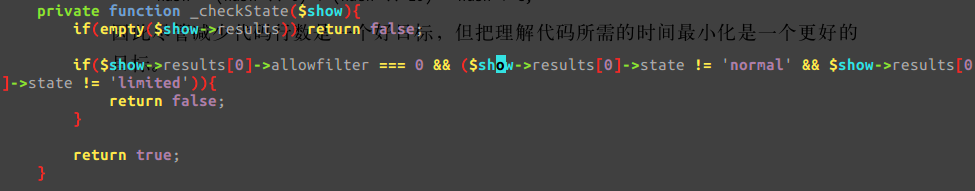
晦涩的if条件
1)对于||的处理

 上面的代码要比下面的代码理解起来花更多的时间
上面的代码要比下面的代码理解起来花更多的时间

尽管减少代码行数是一个好目标,但把理解代码所需的时间最小化是一个更好的目标。

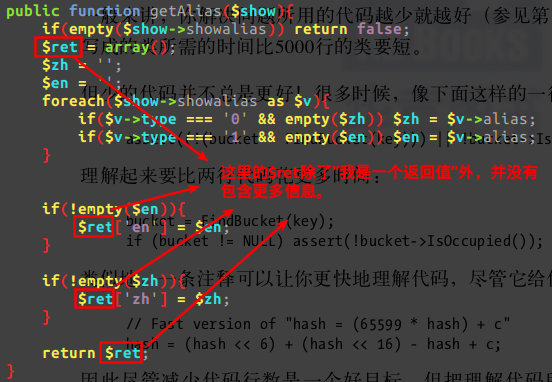
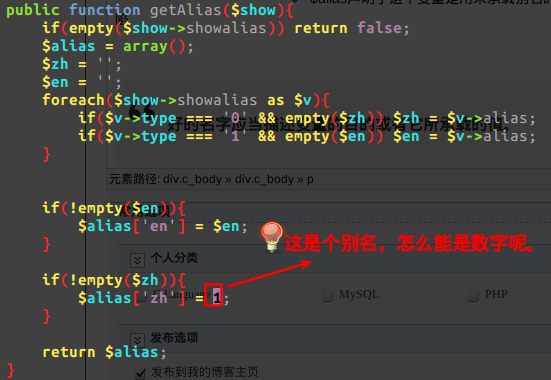
返回值

 上面的"$ret"是“我想不出名字“的托词。与其使用这样空洞的名字,不如挑一个能描述这个实体的值或者目的的名字。
上面的"$ret"是“我想不出名字“的托词。与其使用这样空洞的名字,不如挑一个能描述这个实体的值或者目的的名字。

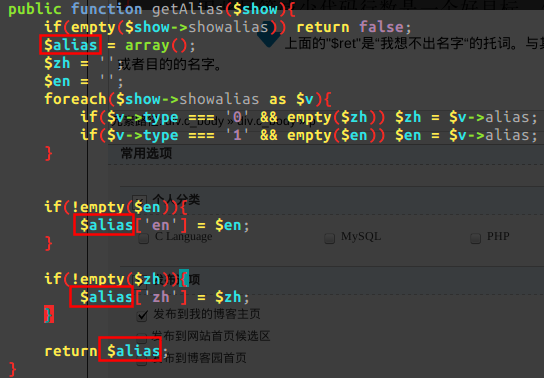
 $alias声明了这个变量是用来承载别名的——标明了这个变量的目的。并且可能帮我们找到缺陷
$alias声明了这个变量是用来承载别名的——标明了这个变量的目的。并且可能帮我们找到缺陷

好的名字应当描述变量的目的或者它所承载的值。

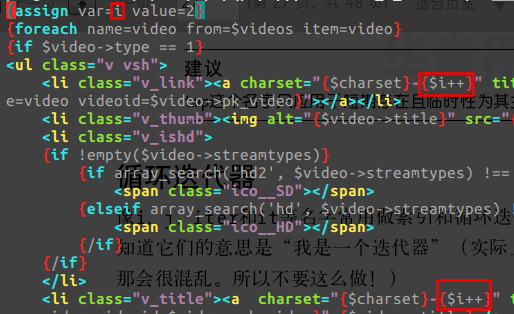
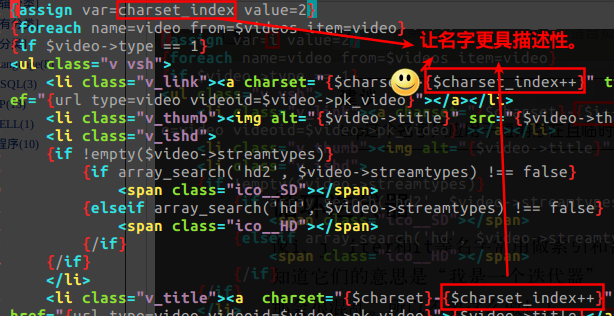
临时变量

 这里的$i是“我的临时变量",专门用来让统计数据自动增加,避免统计点的重复。但是对这个$i来讲最重要的并不是临时变量。用charset_index表示“我的统计数据的下标”,更具“描述性”。
这里的$i是“我的临时变量",专门用来让统计数据自动增加,避免统计点的重复。但是对这个$i来讲最重要的并不是临时变量。用charset_index表示“我的统计数据的下标”,更具“描述性”。


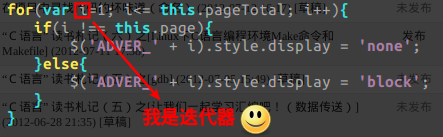
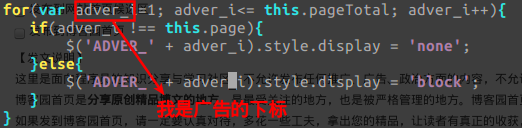
循环迭代器
我在我的js代码中也发现了坏味道。

 i变量名字很空泛,所以不要这么做。
i变量名字很空泛,所以不要这么做。

像i,j,iter和it等名字常用做索引和循环迭代器。尽管名字很空泛,但是大家都知道它们的意思是“我是一个迭代器“。——实际上你用这些名字来表示其他含义,那会很混乱。所以不要这么做。
如果你非要用i,j,it这样空泛的名字,那么你要有个好的理由说服自己。

总结
我们在编码的过程中,多花几秒钟想出一个好名字,你会发现我们的“命名能力“很快提升上去。
我一般是先想中文名字,如果实在想不出对应的英文名字,我就会用翻译工具把想到的中文贴上去,然后进行裁剪命名变量或者函数名称。
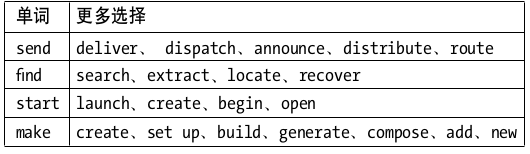
赠送一张最近看到的不错的命名

相关推荐
-
在项目中寻找代码的坏命名
常做的和常想的事情 晦涩的if条件 1)对于||的处理 上面的代码要比下面的代码理解起来花更多的时间 尽管减少代码行数是一个好目标,但把理解代码所需的时间最小化是一个更好的目标. 返回值 上面的"$ret"是"我想不出名字"的托词.与其使用这样空洞的名字,不如挑一个能描述这个实体的值或者目的的名字. $alias声明了这个变量是用来承载别名的--标明了这个变量的目的.并且可能帮我们找到缺陷 好的名
-
php在项目中寻找代码的坏味道(综艺命名)
漫画篇 查字典 这个是我比较习惯的方式,打开字典,把中文放进去,看它能给我什么好的名字. variety,我记得好像是种类的意思,再细查下. 差点让字典骗了我,我还是看看其他人是怎么命名的. 网站 1.优酷网站 这明显是"综艺"的汉语拼音的缩写吗?--我好多书和人说建议不要用中文名字.那我看看其他视频网站是怎么命名的. 2.奇艺(哦,对了,改名了,叫"爱奇艺"了.为什么改这名字?好像听人说政府怕有人"起义",故改名叫"爱奇艺"
-
jscpd统计项目中的代码重复度使用详解
目录 前言 jscpd是什么 如何使用它 安装 示例 配置选项 输出报告 多个项目 规避代码检测 总结 前言 当一个项目开发时间较长以后,总会存在一些重复的代码,这就给维护和扩展带来障碍. 特别是我们的前端项目,多个项目中都存在一些较相似的功能,这部分之前不少采用复制粘贴的方式处理.于是为了优化前端项目的代码,最近我们考虑使用代码重复度来作为衡量指标,对单个或多个项目进行重复代码的统计,并着手重构可优化的重复代码. 而为了统计项目中是否有代码重复,我们使用了 jscpd 工具库,本文将详细介绍该
-
在Vue项目中取消ESLint代码检测的步骤讲解
在Vue项目中编写代码的时候经常会碰到这种烦人的无故报错,其实这是ESLint代码,如图下: 解决办法: File>Settings>ESLint>取消检测即可(将Enable选项去勾选)>apply,如下图: 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对我们的支持.如果你想了解更多相关内容请查看下面相关链接
-
易语言在组合框中寻找包含指定文本的项目
选择方法 英文命令:iif 所属对象:组合框 在所有项目中寻找首部包含指定文本的项目,如找到,则选中它,并返回该项目的位置索引,否则返回 -1. 语法: 整数型 组合框.选择 (欲选择的项目文本) 例程: 说明: 选中指定项目名称的项目. 运行结果: 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对我们的支持.如果你想了解更多相关内容请查看下面相关链接
-
Vue项目中CSS Modules和Scoped CSS的介绍与区别
目录 背景 CSS Modules 原理 规则 :global选择器 Vue3新特性 Scoped CSS 原理 规则 深度作用选择器 Vue3新特性 二者的比较 总结 背景 在前端工程化飞速发展的时候,作为非编程语言的CSS在融入模块化的浪潮时产生了很多问题: 无法做到样式模块化 组件化开发是前端模块化的核心,但是原生CSS的思想是样式的层叠,对于组件来说并不友好,会造成组件样式被覆盖等问题. 于是我们希望样式是存在作用域的,即在组件的作用域内,组件样式只对该组件生效. 命名混乱 在大型项目中
-
ejsExcel模板在Vue.js项目中的实际运用
什么是ejsExcel? ejsExcel是一款国人开发的.在Node.js应用程序中使用我们预先设置好的Excel模板导出Excel表格的模板引擎. Excel模板 导出后 Github地址 ejsExcel 如果因为众(ni)所(dong)周(de)知的原因打不开github,没有关系,它的语法很简单,都是一些对Excel模板格式的定义: 这篇文章是我在工作中因为业务需要,用到了ejsExcel这个模板引擎,觉得很不错,但是坑也不少.而网上相关的资料又太少,所以趁此机会总结了一下我的踩坑经历
-
在C/C++项目中合理使用宏详解
C++项目中常使用宏来做跨平台.功能实现隔离.变量定义的功能,这篇文章来讨论下是否所有情况下都适合用宏 小D的故事 程序员小D接到一个任务,需要给同事A提供一个复杂公式的实现.输入为一组参数,输出一个计算结果. 大致如下: double computeSomeThing(double paramA,double paramB,double paramC); 小D很快完成了.过了几天同事A又来找他,说现在需要提升该函数的性能,建议改为在float类型上,用一些SIMD指令.且同事A表示不是很愿意修
-
浅谈如何在项目中使用Spring Cloud Alibaba Sentinel组件
目录 Sentinel 是什么 Sentinel与Hystrix的区别 Sentinel分为两大部分: 一.控制台(Dashboard) 二.搭建客户端 1.在自己的项目中引入依赖 2.编辑项目中的 application.yml或者bootstrap.yml文件 3.资源是 Sentinel 中的一个关键概念.它可以是任何东西,例如服务.方法,甚至是代码片段. 三.查看接口的流量的详情 1.实时监控 2.簇点链路 3.等等:其他使用方法有待发掘 Sentinel 是什么 随着微服务的流行,服务
-
Vue项目中ESlint规范示例代码
前言 eslint是一种代码风格管理的工具,可以制定一些代码编写规范,在vue项目中经常用到,本文就给大家分享了开发项目中使用的eslint校验规范,供参考: 示例代码 module.exports = { root: true, parserOptions: { parser: 'babel-eslint', sourceType: 'module' }, env: { browser: true, node: true, es6: true, }, extends: ['plugin:vue
随机推荐
- 国内学院派专家对DB2 9新产品赞不绝口
- 深入解析Swift编程中的构造方法
- js利用clipboardData实现截屏粘贴功能
- asp.net 备份和恢复数据库的方法示例
- Python设计模式之观察者模式实例
- asp实现检查目录是否存在与建立目录的函数
- C#基于数据库存储过程的AJAX分页实例
- C#静态变量与实例变量实例分析
- MySQL5.7.18主从复制搭建(一主一从)教程详解
- JSP对JavaBean的各种常用操作方法总结
- Java的Hibernate框架数据库操作中锁的使用和查询类型
- 两种常用的javascript数组去重方法思路及代码
- Java注解详细介绍
- 一个js导致的jquery失效问题的解决方法
- jQuery实现tag便签去重效果的方法
- JS中的数组的sort方法使用示例
- 分享经验:我从百度来30万IP的经验
- Android TextView高级显示技巧实例小结
- C++求1到n中1出现的次数以及数的二进制表示中1的个数
- asp.net中eval不能定义变量的问题的解决方法

