SpringBoot项目部署到服务器上的方法(Jar包)
1. 部署方式
Springboot 和普通web 应用程序不一样,其本质上是一个 Java 应用程序,那么又如何部署呢?
通常来说,Springboot 部署会采用两种方式:全部打包成一个jar,或者打包成一个war。现在讲一下打包成 jar 部署。
2. 打包成 jar
第一种方法(idea)
1. clean
2. package

第二种方法(命令行):
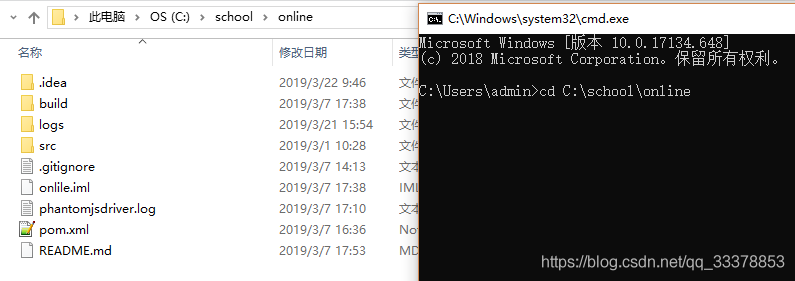
键盘输入 windows + r :

cd 命令切换到你项目所在路径: online 是我的项目名称,这里换成你自己的,可以看到当前是没有 target 目录的。

之后输入命令:(前提要先配好 maven 环境变量)
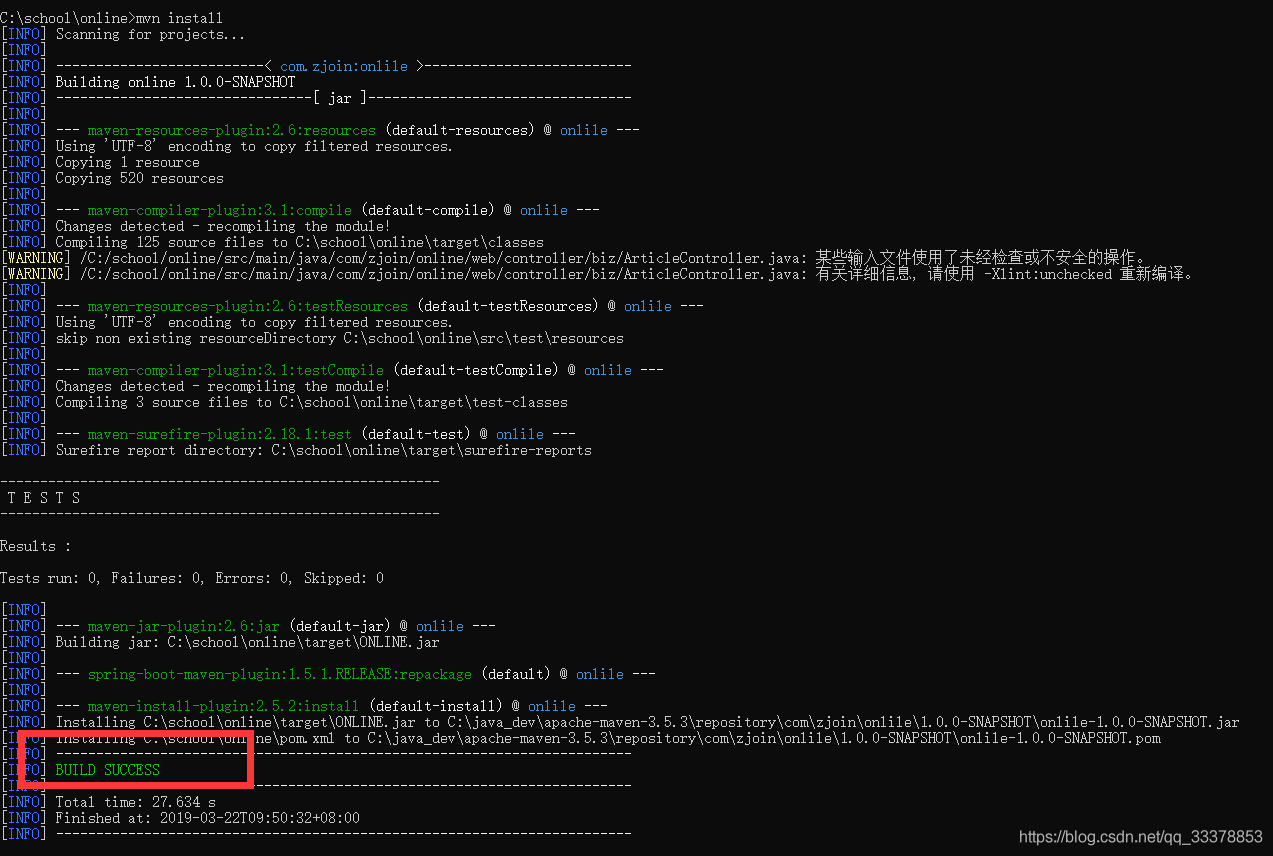
mvn install

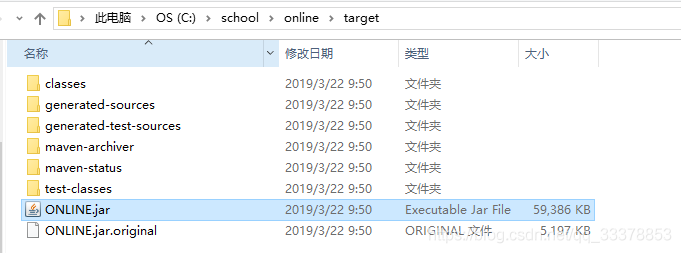
出现 BUILD SUCCESS 证明打包成功,发现 自动生成了 target 目录, jar 包就在目录里边:

3. 运行该 jar
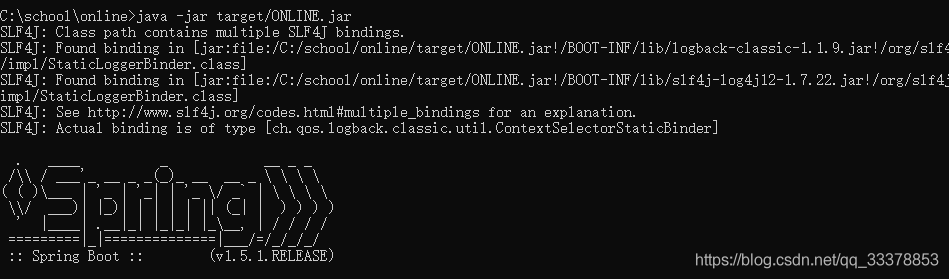
接着在当前窗口继续输入命令:
java -jar target/online.jar

但是会发现 只要一关闭 cmd 窗口, 项目就不能访问了。那么如何让项目一直在后台运行呢???
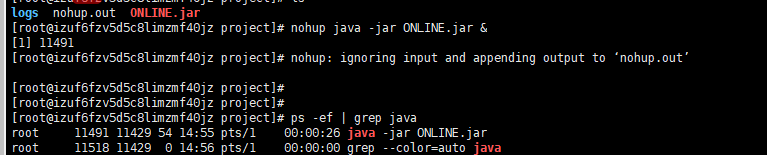
在 window 上后台挂起没啥必要,一般都是部署在 Linux 服务器上的,同样的,用 java -jar ONLINE.jar 命令也能启动。但是只要关闭终端,如 xshell 项目就停止了。
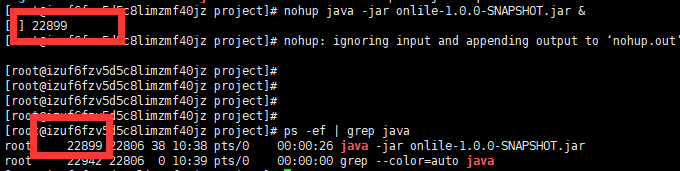
用连接 Linux 的工具先切换到项目 jar 包所在命令, nohup command & (其中 command 是你运行项目输入的命令)
nohup java -jar onlile-1.0.0-SNAPSHOT.jar &
就可在后台一直挂载运行了。。。。。。 会出现一个进程的pid

此时项目正在部署,耐心等待部署完成......
linux 常用命令 :
kill -9 22899 杀死 进程的pid ,关闭程序。
cat info.log 查看文件
ps -ef | grep java 查看java 运行的几个进程 pid

到此这篇关于SpringBoot项目部署到服务器上的方法(Jar包)的文章就介绍到这了,更多相关SpringBoot 项目部署服务器内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
springboot工程jar包部署到云服务器的方法
首先,springboot在这里不多做介绍了,关于怎么打成jar包,我相信凡是用过的同学都知道吧! 然后就是将jar包上传到云服务器了,这个有好些工具的,博主在这里也不多做说明了! 咱们还是直奔主题吧.... 运行命令:java -jar xxx.jar,然后springboot工程的内置tomcat就开启了,项目已经启动,接下来你就可以访问了. 感觉一切ok,其实你已经掉到坑里了... 怎么回事呢? 当你关闭当前的xshell 命令界面时,再次访问就失效了,why? why? why? 这是因
-
SpringBoot + Vue 项目部署上线到Linux 服务器的教程详解
前言 给大家分享以下我是如何部署 SpringBoot + Vue 前后端分离的项目的,我用的 Linux 发行版是 CentOS7.5 有了一个基于 ElementUI 的电商后台管理系统,在开发一个相似的后台就会轻松很多.不过前面的系统的后端是使用 node 完成的,对于我们 Java 开发者来说,用不到.我学习的是 ElementUI 的使用,就足够了,然后后端服务就全部可以自己使用 SpringBoot 来完成 最近貌似 Vue3 正式版也发布了,正好有空看可以去看一看 提示:以下是本篇
-
SpringBoot 部署到服务器上的方法
如下所示: 1.你先打出一个 jar包 2.然后上传到服务器上 3.找到jdk 所在位置(后面的&号,是可以后台执行的命令哟):~/local/jdk1.8.0_92/bin/java -jar demo1-0.0.1-SNAPSHOT.jar & 4.查看端口是否在用:netstat -nlp | grep 你的端口号 以上这篇SpringBoot 部署到服务器上的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们. 您可能感兴趣的文章: 详解Spring
-
服务器使用Nginx部署Springboot项目的详细教程(jar包)
1,将java项目打成jar包 这里我用到的是maven工具 这里有两个项目,打包完成后一个为demo.jar,另一个为jst.jar 2.准备工具 1.服务器 2.域名(注:经过备案) 3.Xshell用于连接服务器 4.WinScp(注:视图工具,用于传输jar) 3.将jar包传入服务器 直接拖动即可 3.使用Xshell运行jar包 注:(服务器的java环境以及maven环境,各位请自行配置,这里不做描述.) cd到jar包路径下执行:nohup java -jar demo.jar
-
springboot打包部署到linux服务器的方法
1.由于springboot集成了tomcat,所以打包的时候不再使用war,而是使用jar <groupId>cn</groupId> <artifactId>back</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> 2.将springboot启动类添加继承SpringBootServletInitialize
-
SpringBoot项目部署到服务器上的方法(Jar包)
1. 部署方式 Springboot 和普通web 应用程序不一样,其本质上是一个 Java 应用程序,那么又如何部署呢? 通常来说,Springboot 部署会采用两种方式:全部打包成一个jar,或者打包成一个war.现在讲一下打包成 jar 部署. 2. 打包成 jar 第一种方法(idea) 1. clean 2. package 第二种方法(命令行): 键盘输入 windows + r : cd 命令切换到你项目所在路径: online 是我的项目名称,这里换成你自己的,可以看到当前是
-
Jenkins自动构建部署项目到远程服务器上的方法步骤
1.下载jenkins 下载地址:https://jenkins.io/ 本地下载地址:https://www.jb51.net/softs/535167.html 启动jenkins方式有2种 1.1切换到jenkins.war包的存放目录 启动命令: java -jar jenkins.war 启动jenkins 访问: localhost:8080 就能进入jenkins管理页面 1.2把jenkins.war放到tomcat的webapps目录下,然后去tomcat的bin目录下 启动
-
浅谈如何把Node项目部署到服务器上
目录 1. 如何合理选购一台服务器 1.1. 服务器位置的选择: 1.2. 服务器镜像的选择: 1.3. 服务器系统盘存储的选择: 1.4. 服务器带宽选择: 1.5. 服务器规格选择: 2. 如何将域名解析到服务器上 3. 服务器配套软件的安装和环境配置 4. 通过命令行上传自己的网站到服务器 5. 网站部署和运维 5.1. 安装应用 5.2. 启动应用 1. 如何合理选购一台服务器 对于服务器的选择,我们主要有以下几种选择: 1. 阿里云: 2. 腾讯云: 3. 华为云: 4. 亚马逊云:
-
解决Angular4项目部署到服务器上刷新404的问题
刚遇到Angular4项目npm run build 后部署到服务器可以访问,但是刷新页面会出现404的错误!在网上搜了一下看到有些人写的解决办法还有错误在里面,一眼看就知道的错误,感觉这些人真的有毛病,决定写了博客,为什么那么不仔细,写错误的上去,祸害别人吗!! 解决angular2页面刷新后报404错误办法: 配置app.module.ts import {HashLocationStrategy , LocationStrategy} from '@angular/common'; @Ng
-
springboot项目部署在linux上运行的两种方式小结
springboot部署项目在linux的两种方式 可以选择 war包方式或者jar包方式(个人推荐使用jar方式) 1.springboot的jar包方式 因为idea默认就是jar打包方式所以直接使用maven工具按照步骤点击就可以直接打包 打包之前别忘了修改好你的配置文件,别到时候端口号冲突启动不了(多个同样的端口号),假如要使用linux上的数据库也要提前修改好密码 然后控制台就会输出执行过程,不用管,最后结束了就会这如图红框处找到输出路径. 找到这个文件把他扔到你的linux虚拟机里,
-
Vue 项目部署到服务器的问题解决方法
相信很多小伙伴在用Vue-cli安装的脚手架开发的时候,在开发环境中项目可以很正常的运行,但是进入到生产环境,编译打包后,放入服务器,项目就不正常了,会出现空白页或者路由跳转404等问题.遇到这些问题不要慌张,正确的配置加上后端的简单配合就可以解决. 如何打包 基于Vue-Cli,通过npm run build来进行打包的操作 如何部署 将打包出来的资源,基于Vue-Cli的一般是dist目录下有static目录和index.html文件,可以直接将这两个文件扔到服务端 但有时候,我们会直接将d
-
把vue-router和express项目部署到服务器的方法
- 首先确定此项目在本地能够运行成功 在本地命令行中输入npm run start,无报错,且打开127.0.0.1:3000 有写的路由为/的页面,如图 此为文件层级关系 front为前端文件 xk3为后台express与数据库mysql链接的文件 用命令行进入后台并且运行,启动成功 这是路径为/的页面 在浏览器中输入路径http://localhost:3000/ 浏览器中显示WelCome to express 至此此项目在本地运行成功,我们现在就要放到服务器上. - 准备工作 此前服务器
-
SpringBoot中maven项目打成war包部署在liunx服务器上的方法
说明:Spring Boot由于内嵌了如Tomcat,Jetty和Undertow这样的容器,也就是说可以直接跑起来,用不着再像Spring项目还需要外置的Tomcat等容器来进行部署工作了,通过启动启动类就可以建立独立的Spring应用程序.Spring Boot部署在服务器上主要分为两种方式:一是打成jar包发布,二是打成war包发布,第一种方式只需要在该服务器中运行java -jar+部署项目的名称就可以启动(不要忘了.jar后缀名),操作比较简单,第二种方式操作比较复杂一点,并且是项目发
-
SpringBoot中maven项目打成war包部署在linux服务器上的方法
说明:Spring Boot由于内嵌了如Tomcat,Jetty和Undertow这样的容器,也就是说可以直接跑起来,用不着再像Spring项目还需要外置的Tomcat等容器来进行部署工作了,通过启动启动类就可以建立独立的Spring应用程序.Spring Boot部署在服务器上主要分为两种方式:一是打成jar包发布,二是打成war包发布,第一种方式只需要在该服务器中运行java -jar+部署项目的名称就可以启动(不要忘了.jar后缀名),操作比较简单,第二种方式操作比较复杂一点,并且是项目发
随机推荐
- 详解AngularJS通过ocLazyLoad实现动态(懒)加载模块和依赖
- codeigniter框架批量插入数据
- Jquery ajax传递复杂参数给WebService的实现代码
- 汇编语言超浓缩教程
- Windows API函数大全(完整)
- 以IP来获取客户端电脑名称(一句代码实现)
- .net获取本机公网IP地址示例
- MVC+EasyUI+三层新闻网站建立 建站准备工作(一)
- phantomjs导出html到pdf的方法总结
- JS 添加删除元素的实现代码
- PHP使用php-resque库配合Redis实现MQ消息队列的教程
- Python中函数eval和ast.literal_eval的区别详解
- javascript json2 使用方法
- JavaScript实现网站访问次数统计代码
- 有关C++继承与友元、继承与类型转换详解
- Jquery中LigerUi的弹出编辑框(实现方法)
- php对数组内元素进行随机调换的方法
- ASP.NET 之 MVC框架及搭建教程(推荐)
- Vue的实例、生命周期与Vue脚手架(vue-cli)实例详解
- 浅析PHP数据导出知识点

