vscode调试django项目的方法
这几天研究HUE,这个东西是基于Django开发的,于是又看了一眼Django,学着写个demo。微软开源的vscode在业界反应不错,以前也没用过,借着这次机会用用vscode,和pycharm比起来各有千秋,不过总体来说还是不错的。新工具各种不熟悉,连怎么调试都得研究研究,现在记录一下vscode 怎么弄Django项目的调试。
下载Django模块
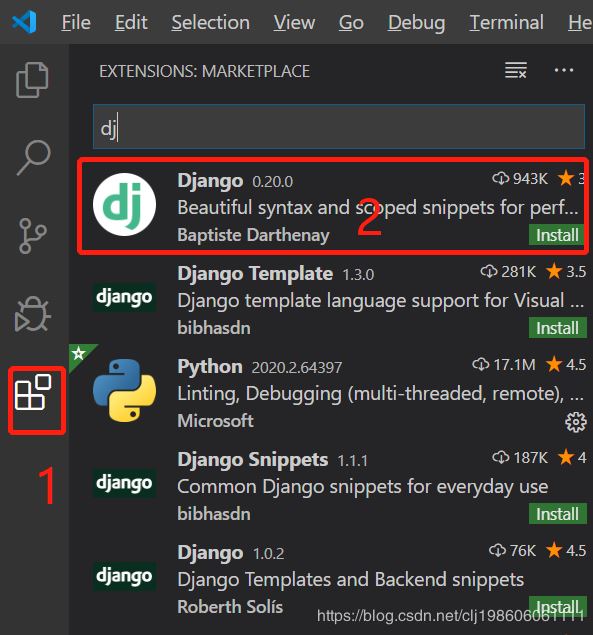
进入vscode 先下载django,点击左侧最下面图标,搜索Django,点击下图2的位置的install

添加Django模块到vscode配置文件中
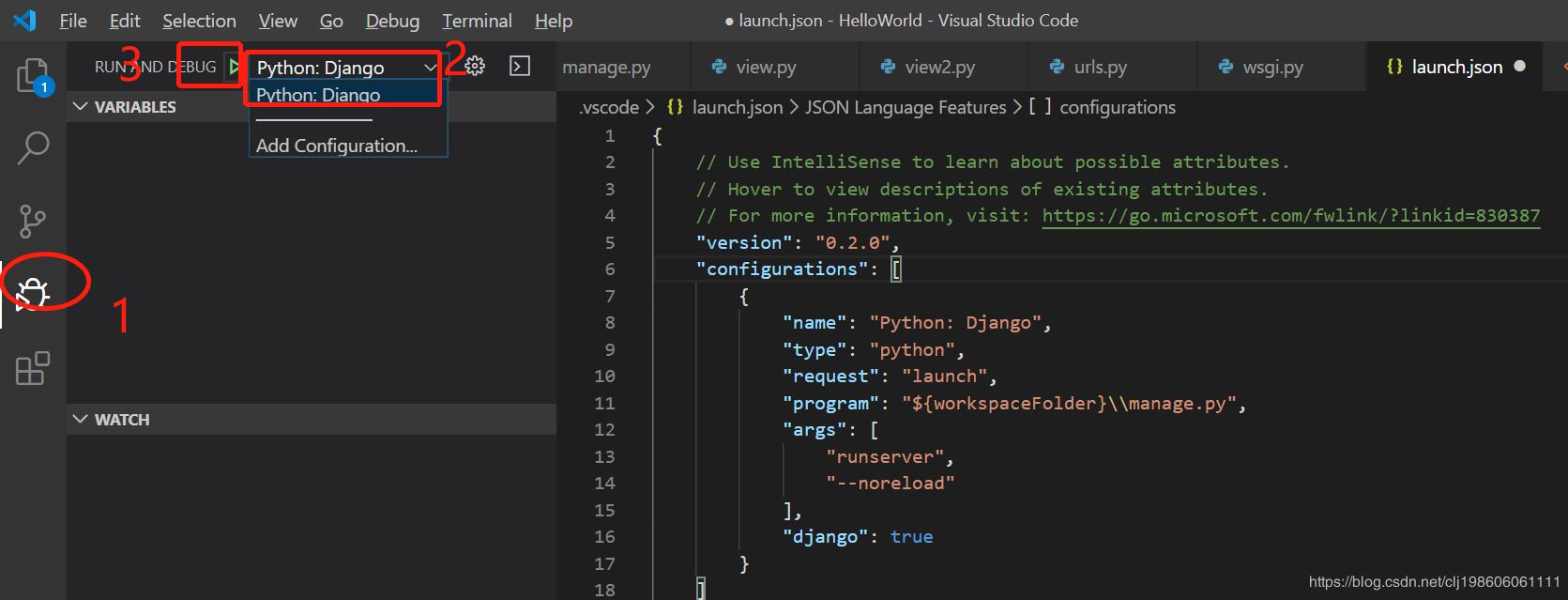
按照下图,一次点击123,
1 点击vscode左侧调试按钮,
2 点击设置打开launch.json文件,
3 点击Add Configuration

调试程序
在vscode中打开Django项目文件,
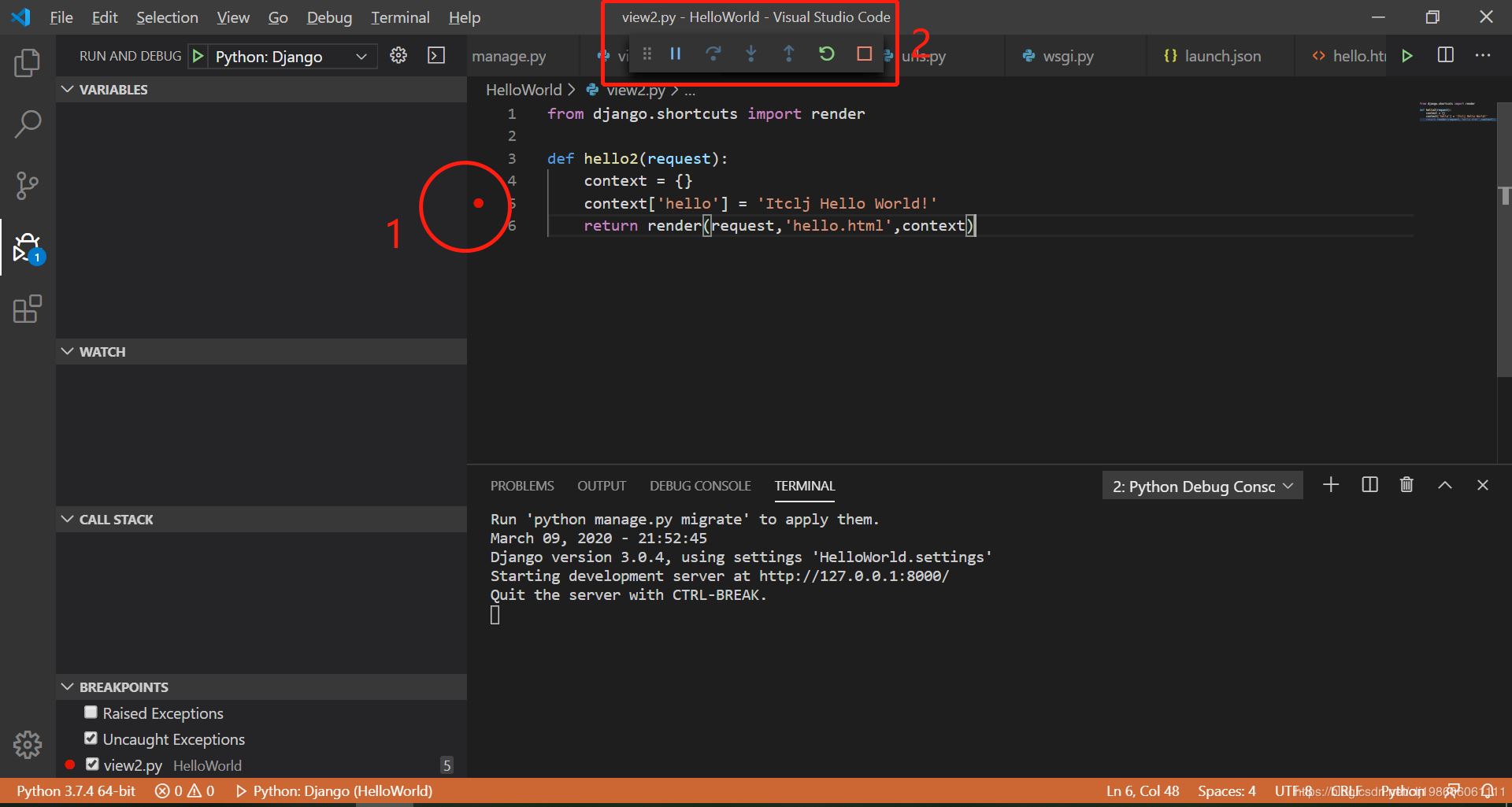
1 点击调试
2 选择Python:Django
3点击调试,默认情况下,调试网址为127.0.0.1:8000端口

默认调试网址是127.0.0.1:8000,打开浏览器输入127.0.0.1:8000,对程序打断点,就可以正常调试程序了。

参考:
https://blog.csdn.net/DOUZHENG8433/article/details/83688145
https://blog.csdn.net/qq_38425638/article/details/90059499
到此这篇关于vscode调试django项目的方法的文章就介绍到这了,更多相关vscode调试django项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Angular2使用vscode断点调试ts文件的方法
VSCode自带debugger工具,管理后台项目使用angular2,试了下调试ts文件十分方便.下面是具体的实现步骤以及踩的坑.当你调试出来后,回头看这个设置还是十分简单的.我使用的是ng-cli创建的项目.后面再补充一般项目的调试,感觉也差不多. 解决了 "由于未找到生成的代码,已忽略断点(是否是源映射问题?) " ,参考下面的 我的环境配置 我的环境配置 1. node v7.3.0 2. npm 3.10.10 3. ng >= 1.3 // 这一点非常重要,我一开始的
-
VSCode基础使用与VSCode调试python程序入门的图文教程
用VSCode编程是需要依赖扩展的.写python需要安装python的扩展,写C++需要安装C++的扩展.刚打开编辑器的时候,它一般会推荐一些扩展,你如果什么都不知道,可以先安装官方推荐的这些扩展: 修改VSCode的一些选项的默认值 VSCode有很多选项可以被修改,其各个选项都有默认值,这些默认值存储在"\settings.json"中(不过我没找到这个文件),用户如果想修改某些选项的值(比如:修改字体的大小),VSCode会自动帮我们生成一个"settings.jso
-
vscode入门教程之页面启动与代码调试
初次使用vscode时各种不适应,所有需要用到的功能貌似都需要单独安装插件才能用.这让很多初次使用vscode的朋友有点无所适从. 下面本人就带各位朋友学习下如何使用vscode来进行最基本的工作--页面启动与代码调试 一.安装vscode(已经安装的朋友忽略,直接进行第二步) 官网下载地址:https://code.visualstudio.com/docs/?dv=win 稍等几秒钟,会自动弹出下载框 二.安装中文插件 vscode默认是英文菜单,想以中文形式来显示的朋友可以搜索插件[Chi
-
如何使用VSCode 运行调试插件代码
VSCode 运行插件,现在我们对这个插件的实现方式和注册方式已经有了了解,下面就到了运行和调试代码的时候了.VS Code 的插件代码脚手架已经为我们提供了 launch.json ,所以我们只需要按下 F5 即可启动代码. 代码启动后,VS Code 会打开一个新的窗口,这个窗口中就运行着我们本地书写的代码.此时我们打开命令面板,搜索 "Hello World" 并且执行. 上面我提到了,这个插件只有在 "Hello World" 命令被执行时才会被激活.那下面
-
详解如何在vscode里面调试js和node.js的方法步骤
在开发的过程中,几乎不可能一次性就能写出毫无破绽的程序,断点调试代码是一个普遍的需求. 作为前端开发工程师,以往我们开发的JavaScript程序都运行在浏览器端,利用Chrome提供的开发者工具就可以方便的进行源码断点调试.其步骤有四,详情不表,粗略概括如下: 1.打开Chrome开发者工具: 2.点击进入Sources标签页,在页面的左侧就能看到JS代码的目录: 3.找到需要设置断点的源文件,在需要中断的哪行代码左侧单击鼠标左键,就可以设置断点,如果你的代码是uglify过的,则需导入相应的
-
VSCode下配置python调试运行环境的方法
VSCode配置python调试环境 很久之前的一个东东,翻出来看看 VSCode配置python调试环境 * 1.下载python解释器 * 2.在VSCode市场中安装Python插件 * 4.在用户设置里加两条 * 5.接下来是正式的调试了 1080 两个数的平方和 Input Output Input示例 Output示例 1.下载python解释器 python 3.6.3 for windows 安装到系统某个路径例如C:\Python36 最好添加到Path,也可以不加 2.在VS
-
VsCode搭建Spring Boot项目并进行创建、运行、调试
源码地址:https://github.com/YANGKANG01/Spring-Boot-Demo 安装扩展 安装如下两个主要扩展即可,这两个扩展已关联java项目开发主要使用的maven.springboot等所需要的扩展. 开始步骤: 在 Visual Studio Code 中打开扩展视图(Ctrl+Shift+X). 输入"java"搜索商店扩展插件. 找到并安装Java Extension Pack (Java 扩展包),如果你已经安装了Language Support
-
vscode 远程调试python的方法
本文介绍了vscode 远程调试python的方法,分享给大家,具有如下: 实验环境 远程服务器:京东云,1核2G,centos7.3 64bit 本地环境配置 安装vscode,实验用的版本是1.10.2 vscode配置python插件,实验用的python插件版本是0.7.0 vscode配置python远程调试环境 在.vscode文件夹新建一个launch.json文件,然后填写下面的代码 { "version": "0.2.0", "confi
-
vscode调试django项目的方法
这几天研究HUE,这个东西是基于Django开发的,于是又看了一眼Django,学着写个demo.微软开源的vscode在业界反应不错,以前也没用过,借着这次机会用用vscode,和pycharm比起来各有千秋,不过总体来说还是不错的.新工具各种不熟悉,连怎么调试都得研究研究,现在记录一下vscode 怎么弄Django项目的调试. 下载Django模块 进入vscode 先下载django,点击左侧最下面图标,搜索Django,点击下图2的位置的install 添加Django模块到vscod
-
在Pycharm中调试Django项目程序的操作方法
最近利用Django开发了一个小网站,但是遇到问题无法调试.查阅资料找到如下方法配置Pycharm对Django进行调试 步骤如下: 1 首先在Pycharm中打开你的Django项目,点击上面编辑栏上的run->Edit Configurations 如下图1: 2 在打开的窗口中,把Defaults的+号打开,点击Python.然后在出现的右侧窗口中输入以下数据: Script: manage.py Script Parameters: runserver .输入完毕后右下角点击Apply按
-
Visual Studio Code搭建django项目的方法步骤
之前我们使用VSCode搭建C#项目,今天写一篇关于django项目的搭建,其实以其说是搭建django框架,不如说是如何通过vscode开发django项目:django官网:https://www.djangoproject.com/ 安装django django安装命令:pip install django,参考:https://docs.djangoproject.com/en/3.0/topics/install/ 查看django的安装版本:python -m django --v
-
vscode 调试 node.js的方法步骤
引言 作为前端工程师经常打交道的开发工具无非 IDE 编辑器 和 Chrome,在 Chrome 中调试是非常方便的,直接在 开发者工具的 source 栏打断点就可以了.那么,如果遇到需要写 node 相关的代码,比如 webpack 配置项,应该怎么调试来实现我们的需求呢? VS Code 配置 在 VS Code 中单独有 debug 的菜单,需要指定 launch.json 文件,该文件为 VS Code 提供启动调试所需的各项配置. // launch.json // 使用 Intel
-
VSCODE调试RDKit内核的方法步骤(C++)
目录 安装 RDKit 所需环境 配置 VSCode 使其能 Debug 配置 Intellisense 配置 CMake 新建调试文件进行调试 Anaconda 环境问题 参考资料 在研究 RDKit 的一些算法的时候,总希望能够"进入到代码中"看这些变量到底是什么,哪些代码块会被执行.可 RDKit 的编译比较复杂,如果是 Python 的部分,那么可以直接在 VSCode 中进行调试,记得在 launch 中设置 "justMyCode: false",详见该
-
Django 项目布局方法(值得推荐)
一.这种布局的优点 项目中的每个应用都相对独立,方便以后拿出来重用. 这样的布局会促使你在开发过程中考虑每个应用的重用性. 开发.测试.生产等不同的环境都有各自独立的配置文件,方便配置项的共享和定制. 不同的环境都有各自独立的 pip requirements 文件. 每个应用都有各自的 templates 和 static 目录,你可以通过项目级的 templates 和 static 目录中的文件对各应用中的相应内容进行覆盖. 对 models.views.managers 等的测试都各自保
-
VSCode搭建Vue项目的方法
在vscode上搭建一个vue项目---初学总结. 1.假设Vscode.nodejs等已经安装好了. 2.全局安装vue-cli,vue-cli可以帮助我们快速构建Vue项目. 安装命令: npm install -g vue-cli 打开VScode的终端,调出命令输入框.点击终端-新建终端,输入上述命令,回车,等待安装完成. 3.安装webpack,它是打包js的工具 安装命令: npm install -g webpack 安装方法同上. 4.安装完成之后就可以开始创建vue项目,首先创
-
详解pycharm的newproject左侧没有出现项目选项的情况下创建Django项目的解决方法/社区版pycharm创建django项目的方法
首先,我当时出现的问题是newproject创建的时候没有django的选项,查了半天发现我安装的pycharm是社区版本.所以需要用终端命令行的方式创建django项目. 首先,随便打开一个项目,然后在pycharm界面的左下角有Terminal终端的图标,点开. cd返回根目录 在终端输入你PycharmProjects的目录,由于我是mac 端,我输入的是:cd /Users/apple/PycharmProjects 进入目录后,输入:django-admin startproject
-
社区版pycharm创建django项目的方法(pycharm的newproject左侧没有项目选项)
首先,我当时出现的问题是newproject创建的时候没有django的选项,查了半天发现我安装的pycharm是社区版本.所以需要用终端命令行的方式创建django项目. 首先,随便打开一个项目,然后在pycharm界面的左下角有Terminal终端的图标,点开. cd返回根目录 在终端输入你PycharmProjects的目录,由于我是mac 端,我输入的是:cd /Users/apple/PycharmProjects 进入目录后,输入:django-admin startproject
-
Docker 部署Django项目的方法示例
使用docker部署django项目也很简单,挺不错,分享下 环境 默认你已安装好docker环境 django项目大概结构 (p3s) [root@opsweb]# tree opsweb opsweb ├── apps ├── logs ├── manage.py ├── media ├── opsweb ├── README.md ├── requirements.txt └── static 编写Dockerfile 这里指定 Python 版本为docker官方提供的 "0.0.0.0
随机推荐
- js用正则表达式来验证表单(比较齐全的资源)
- oracle if else语句使用介绍
- asp.net updatepanel 导致JS不能加载,而无法使用的解决方法
- DropDownList设置客户端事件思路
- js中字符型和数值型数字的互相转化方法(必看)
- asp.net 下载文件时输出文件内容
- thinkphp3.2点击刷新生成验证码
- Action获取请求参数的三种方式
- 如何在linux下做软raid实现方法
- jQuery 3.0 的 setter和getter 模式详解
- 2014年数伏是哪天 数伏从什么时候开始
- microsoft.exe病毒与清除方法
- Apache启动错误Permission denied: httpd: could not open error log file解决方法
- 在 HTA 中暂停脚本的方法
- Sqlite 常用函数封装提高Codeeer的效率
- MySQL ERROR 2013 (HY000)错误解决方法
- jQuery中bind,live,delegate与one方法的用法及区别解析
- JQuery中的事件及动画用法实例
- 详解JS-- 浮点数运算处理
- Java中BufferedReader与BufferedWriter类的使用示例

