IDEA2020配置Git的方法步骤
注:此方法可用于配置gitee也可用于配置github
1.在github中创建一个账号:https://github.com/join?source=header-home
2.下载并安装git:https://git-scm.com/downloads
3.安装成功后对着桌面空白右键,会发现多出来Git GUI 和 Git Bash
打开Git Bash,输入下列命令,设置git全局用户名和邮箱

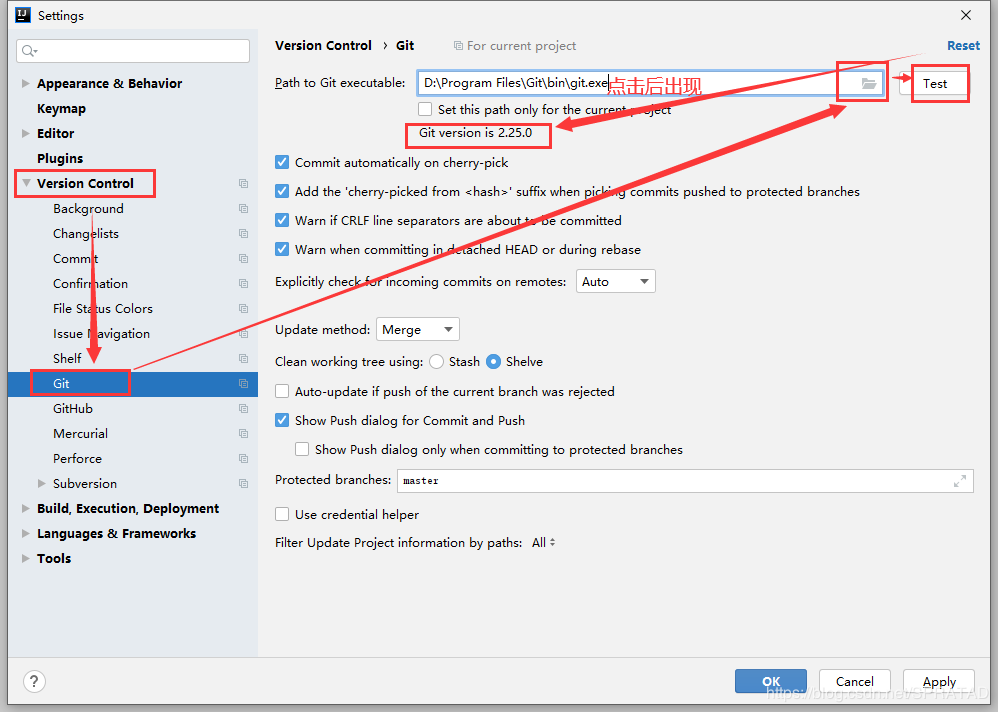
4.在IDEA中设置Git,在File–>Setting->Version Control–>Git–>Path to Git executable选择你的git安装后的git.exe文件,然后点击Test,测试是否设置成功

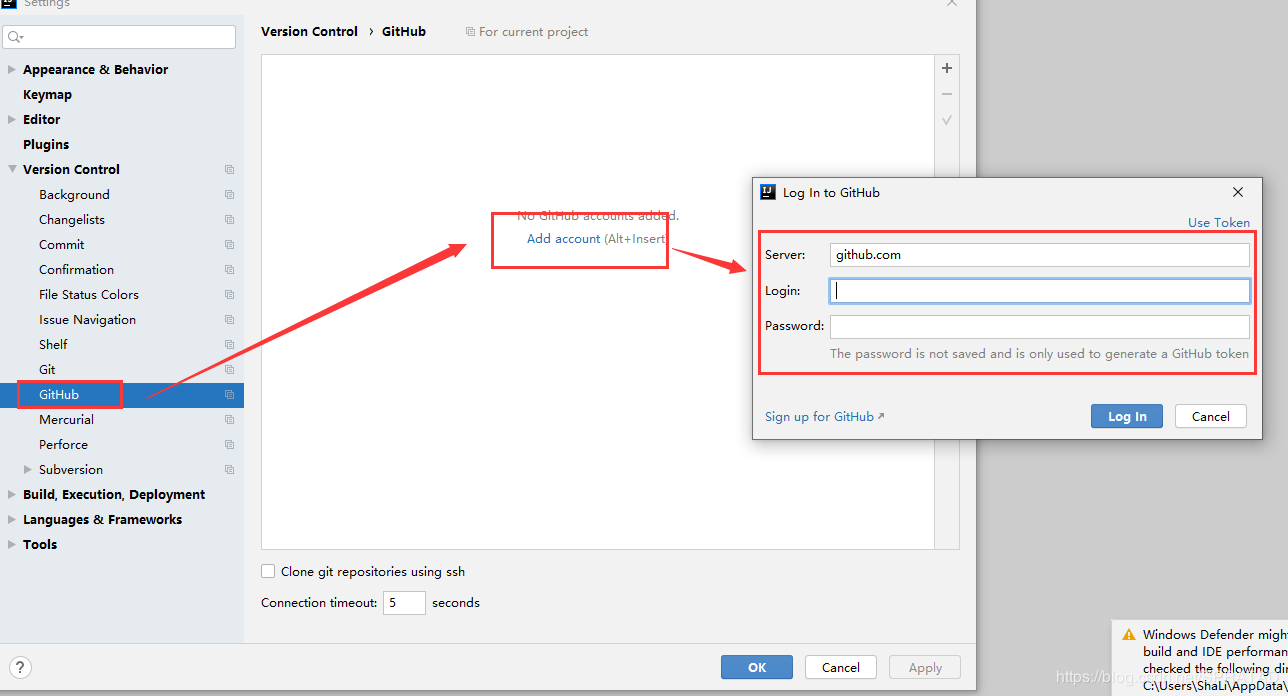
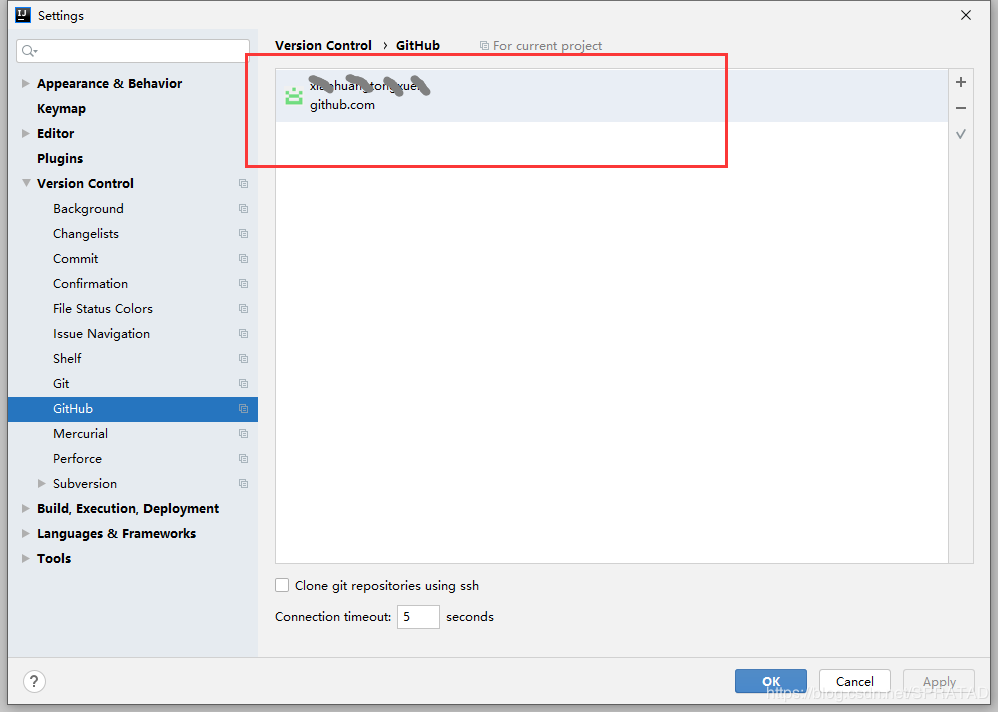
5.在IDEA中设置GitHub,File–>Setting->Version Control–>GibHub
Host:github.com
Token:点击Create API Token,输入在github中注册的用户名和密码生成token
点击Test,测试是否连接成功


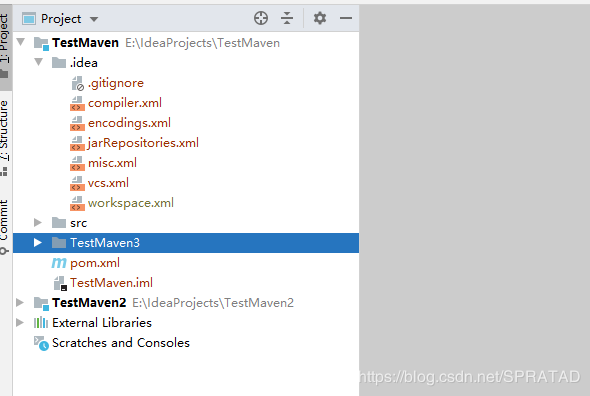
6.创建本地仓库,VCS–>Import into Version Control–>Create Git Repository…

在弹框中选中项目所在的位置,点击OK,此时项目文件全部变成红色(若选中其他位置,则git–>add不可点选,不知为何)

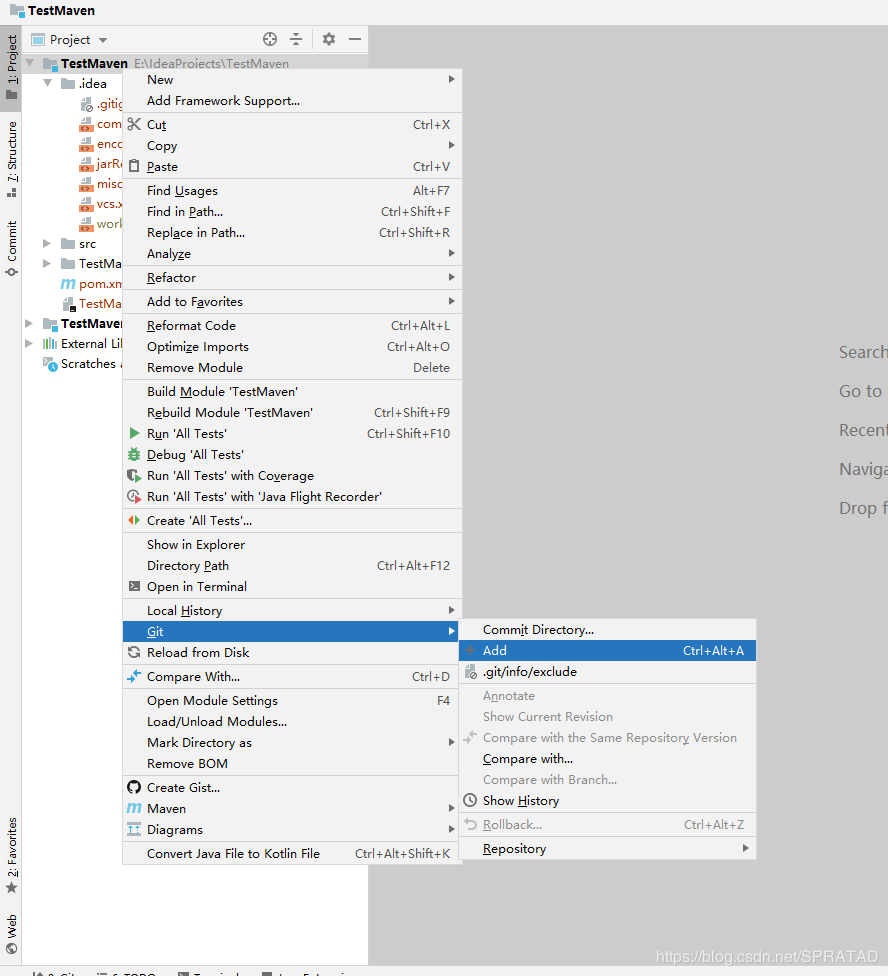
7.上传项目到本地仓库,项目右键选择Git–>add,此时项目文件变成绿色,此时文件只是处于暂存区,并没有真正进入到版本库中


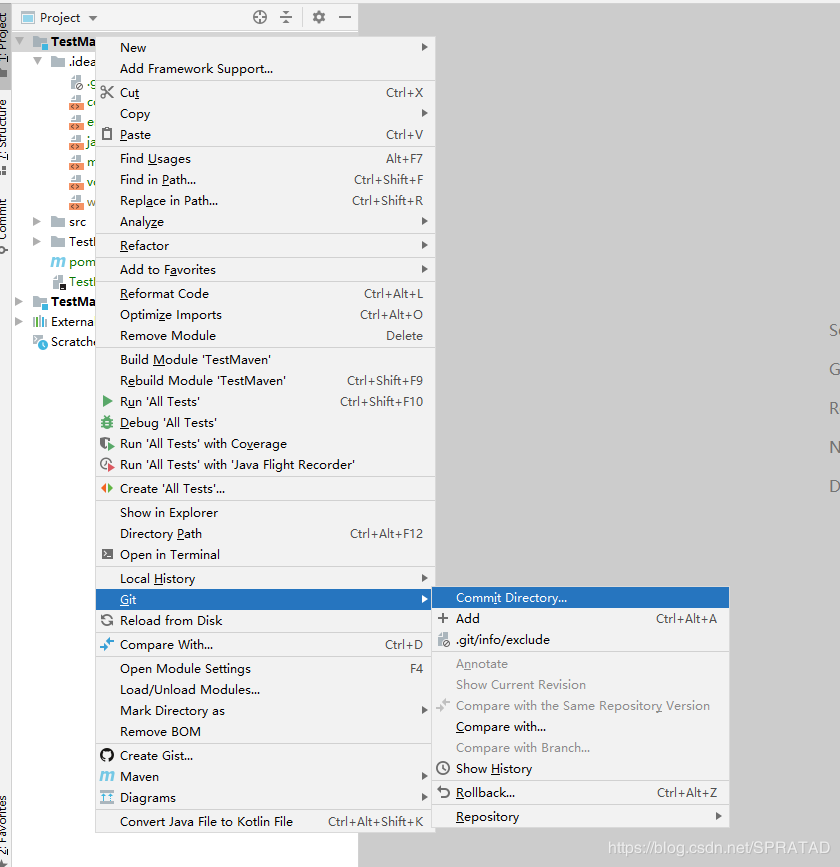
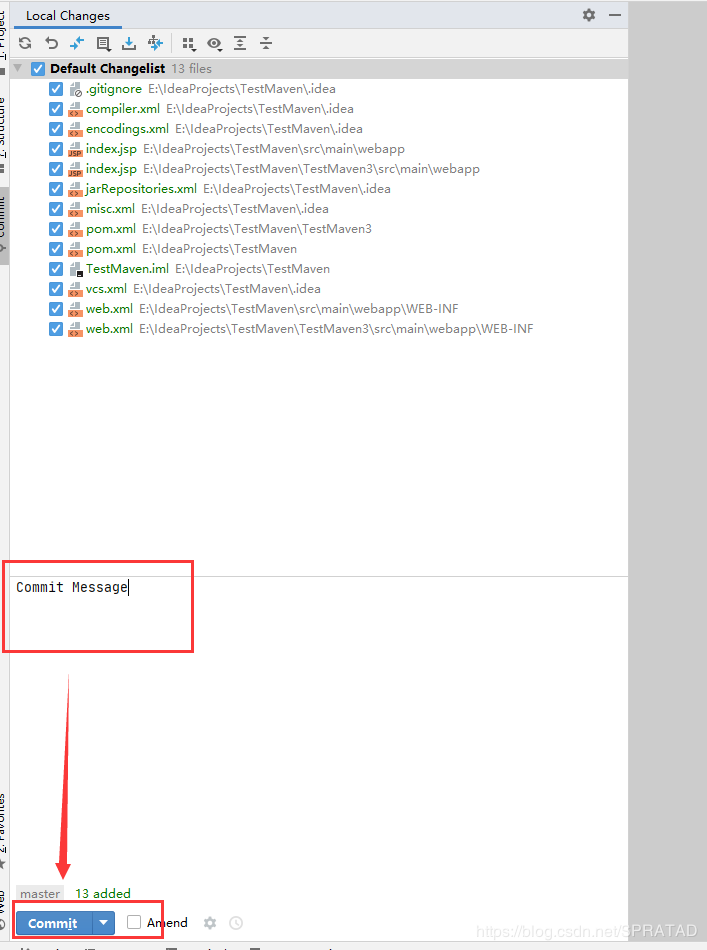
项目右键Git–> Commit Directory,在弹窗中输入Commit Message,点击commit,此时项目文件从暂存区真正进入版本库中,项目文件变成白色



这里选择commit and push
然后配置push的信息 push即可
到此这篇关于IDEA2020配置Git的方法步骤的文章就介绍到这了,更多相关IDEA2020配置Git内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IntelliJ IDEA 如何配置git的操作方法
提示:IntelliJ IDEA以下简称IDEA: ####IntelliJ IDEA 配置git: 需要的材料: 一.git.exe 二.配置git.exe的环境变量 三.IDEA编辑器 接下来就是配置了: ①你必须去github官网下载一个git.exe,不知道官网的请点击这里,下载完之后安装即可. ②安装完之后打开所在目录找到bin这个文件夹,我的是在D:\软件\GitHub\Git\bin,文件夹名字最好是英文名的,我的是忘记改了. ③配置git环境变量:右键电脑属性会出现如图所示: 点
-
IDEA初次配置并导入gite码云的方法
用过很长一段时间github,这网络问题是真的难,就是连不上,索性把项目改到gitee上,于是乎就写一篇,记录下. 一.开场配置 安装git软件 idea中配置gitee 分享项目到gitee 二.具体操作 一)下载git软件,并安装,并配置到idea中 二) 安装gitee插件 安装后,重启idea,在version中就会出现Gitee 三) 配置Gitee账号 你可能会碰到这个提示,这时候你需要去gitee上配置一个关联邮箱 配置一个主邮箱 ok账号配置搞定 四) share项目到gitee
-
IDEA2020配置Git的方法步骤
注:此方法可用于配置gitee也可用于配置github 1.在github中创建一个账号:https://github.com/join?source=header-home 2.下载并安装git:https://git-scm.com/downloads 3.安装成功后对着桌面空白右键,会发现多出来Git GUI 和 Git Bash 打开Git Bash,输入下列命令,设置git全局用户名和邮箱 4.在IDEA中设置Git,在File–>Setting->Version Control–&
-
VSCode配置Git的方法步骤随记
vscode中对git进行了集成,很多操作只需点击就能操作,无需写一些git指令. 不过这就需要你对vscode进行配置.下面我会讲到git的配置与免密码上传github. 一.安装Git管理工具,可上官网安装,安装路径https://git-scm.com/,安装路径默认C:\Program Files\Git,可自行修改,这里我是安装在D:\Program Files\Git. 二.安装完Git之后,如图配置好环境变量path路径的信息,一般会自动配置成功,配置完成后电脑就可以使用Git了.
-
Ubuntu20.04安装配置GitLab的方法步骤
介绍 GitLab CE或Community Edition是一个开源应用程序,主要用于托管Git存储库,以及其他与开发相关的功能,如问题跟踪.它旨在使用您自己的基础架构进行托管,并为您的开发团队提供部署内部存储库的灵活性,与用户交互的公共方式,或者为贡献者提供托管自己项目的方法. GitLab项目使用简单的安装机制在您自己的硬件上设置GitLab实例变得相对简单.在本指南中,我们将介绍如何在阿里云Ubuntu 20.04服务器上安装和配置GitLab. 前提条件 部署GitLab的实例要求至少
-
Django安装配置mysql的方法步骤
近期做那个python的开发,今天就来简单的写一下Django安装配置mysql的方法步骤 安装mysql 首先安装pymysql pip install pymysql 然后安装mysqlclient pip install mysqlclient 在安装过程中可能会报类似以下错误(因为我的已经安装成功了,找了类似的图): 在window下安装python的包会出现各种问题,https://www.lfd.uci.edu/~gohlke/pythonlibs/这个网站就是专门用于解决windo
-
如何用Intellij idea2020打包jar的方法步骤
这篇博客,由图片构成,方便我自己记住如何打包,最后一张图带上,如何引入第三方文件 1. 自己鼓捣一个工程,一路新建哈 2.在工程上右键,然后点击Open Moudle Setting 3. 选择 Artifacts 翻译成中文"史前古器物" 看来这个词来自考古学.意思是打包就变成古董了. 4. 顶部的条理,选择 build Artifacts 5. 成功的用Intellij 做成了一个jar 6. 如何引入第三方类包,进行开发 工程下新建一个文件夹 lib 将需要用的第三方类包拷贝进来
-
vscode配置anaconda3的方法步骤
注意: 由于博文已经很多这方面的内容,这里不介绍安装vscode和anaconda的步骤,只讨论如下情况: 已经安装了anaconda,也从官网下载了vscode,如何将两者关联起来?(目前anaconda支持下载安装vscode,这里仅仅针对没有从anaconda下载而是从官网下载vscode的情况) 在anaconda中已经安装了numpy,matplotlib等安装包,不想在vscode中再次安装,与anaconda关联后可以一起调用 针对上面的情况,通过如下步骤可以解决 1,进入file
-
Eclipse开发JavaWeb项目配置Tomcat的方法步骤
以下都经过本人自学时一一自己动手配置实验. 首先介绍eclipse开发JavaWeb项目需要配置的相关环境,使用tomcat软件在本地搭建服务器,然后再在eclipse环境下配置tomcat: 第一步:使用tomcat软件在本地搭建服务器 这个本地的tomcat服务器与eclipse环境下配置tomcat服务器都可以使用,但是只能启动一个,否则会报端口冲突,到时安装好环境会介绍 tomcat软件是apache旗下的一个开源项目.软件下载链接:http://tomcat.apache.org/,如
-
Mac+IDEA+Tomcat配置的的方法步骤
目录 一:下载 二,安装.解压 三,启动Tomcat 四,验证安装是否成功 五,关闭Tomcat 六,IDEA配置tomcat 一:下载 打开Apache Tomcat官网,选择需要的版本下载: 二,安装.解压 解压到本地路径,本人放到了/user/计算机名/目录下 三,启动Tomcat 进入到上面图中的bin目录终端运行脚本./startup.sh 如果出现: -bash: ./startup.sh: Permission denied 是因为用户没有权限,而导致无法执行.需要用命令chmod
-
docker安装nginx并配置ssl的方法步骤
最近想在吃灰了一年多的服务器上,安装一下docker,结果始终找不到合适的yum源,后来经过一番百度才知道,原来centos8要凉了,所以好多镜像站都移除了CentOS 8的源. 没办法,短暂的思考之后,决定重装一下操作系统,换成centos7.9,好在服务器上没啥重要东西,只要给blog挪个窝就行了. 重装系统之后,安装docker过程非常顺利. 开始安装nginx. 1.直接拉取最新的nginx镜像 docker pull nginx 2.新建一些目录,把nginx容器内的相关文件夹挂载到宿
-
如何在VSCode上轻松舒适的配置Python的方法步骤
前言 之前被学长推荐使用了VSCode,后惊叹了VSCode的强大,尤其是他的配置,比之前使用sublime方便多了,刚好实验室也来了一批新的学弟学妹,来仔细的逐步的讲解一些,在自己的电脑上轻松的配置VSCode并完成美化等. 准备工具 Anaconda(这里我使用的3.5),具体安装的过程可以参照网上的教程,安装Anaconda还是很简单的. VSCode(在百度上搜索VSCode即可),安装也是可以直接安装的. 开始配置 1.首先确认我们的电脑已经安装了Python,方法如下(按win+R后
随机推荐
- Vue组件之Tooltip的示例代码
- jQuery实现腾讯信用界面(自制刻度尺)样式
- bat延时执行命令的另一种方法
- VUE长按事件需求详解
- Angular4绑定html内容出现警告的处理方法
- Bootstrap modal 多弹窗之叠加引起的滚动条遮罩阴影问题
- Server.HTMLEncode让代码在页面里显示为源代码
- laravel中命名路由的使用方法
- Android App中使用Glide加载图片的教程
- php 图片上添加透明度渐变的效果
- asp.net获取select值的方法
- 详解TCP的四种定时器
- 网页设计者需要了解的_网页字体大小数据参考
- Java中的final关键字深入理解
- Java锁之自旋锁详解
- jQuery插件的写法分享
- Android使用RecycleView实现拖拽交换item位置
- 常用一些Javascript判断函数
- php.ini中date.timezone设置分析
- python3爬取淘宝信息代码分析

