在vs code 中如何创建一个自己的 Vue 模板代码
首先,在vs code 中打开定义模板代码的地方
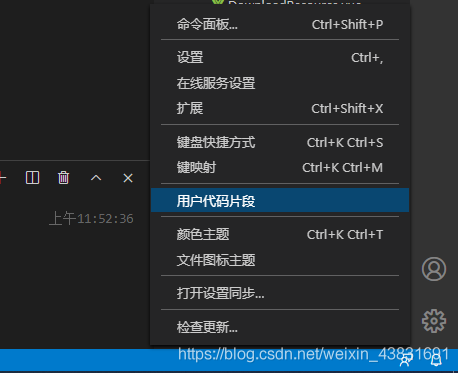
第一步,点击“设置”图标按钮,在弹出的菜单中点击的“用户代码片段”(也就是模板)

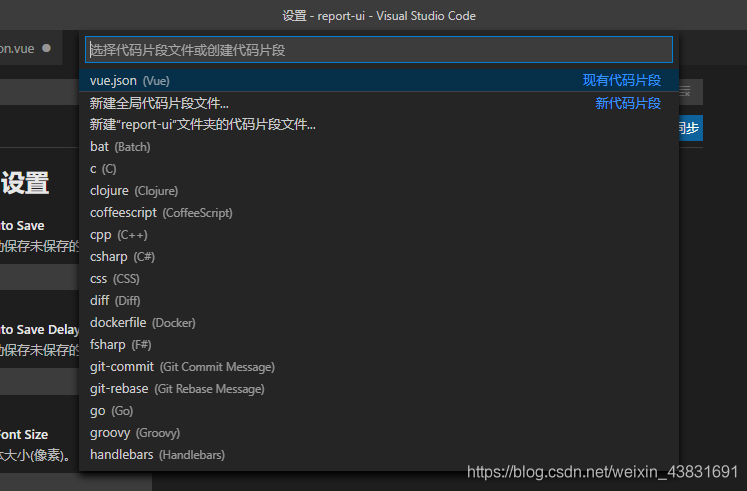
第二步,在弹出的框中选择新建代码片段(可选为 全局/现在的项目 创建模板)

第三步,输入要新建的模板名称,然后,回车(这里我已经新建过了)

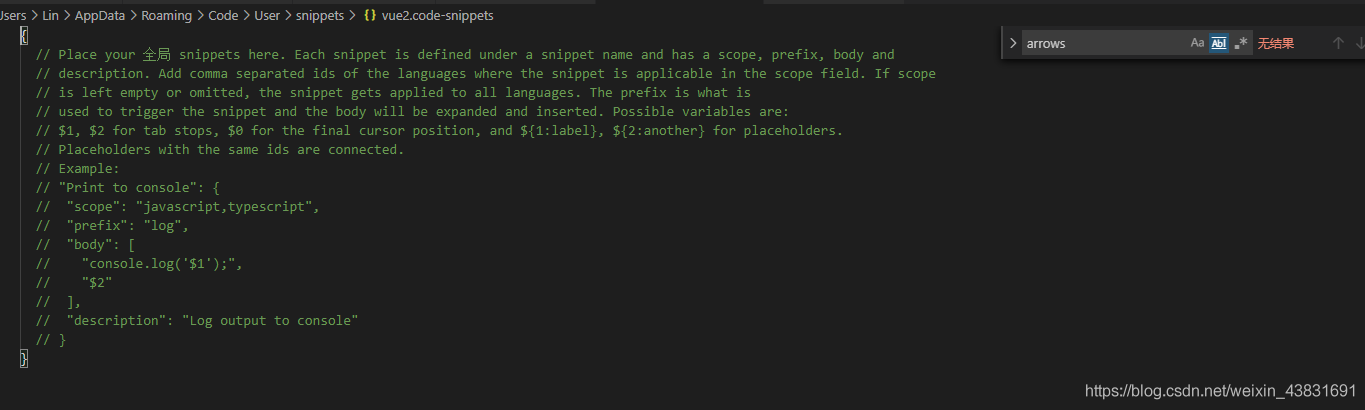
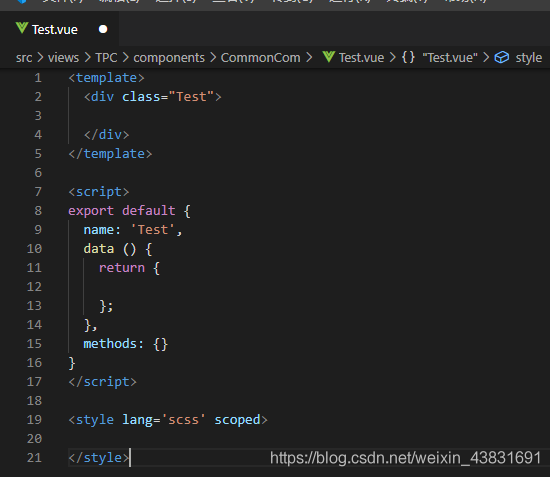
然后会自动打开下面这个页面,在这里我们就可以开始新建一个vue模板了

现在我们开始创建我们的模板了 这是一个模板例子
需要的可以直接拷贝到新建的模板文件中,然后按自己的风格改改
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div class=\"$TM_FILENAME_BASE\">",
" ${0}",
" </div>",
"</template>",
"",
"<script>",
"export default {",
" name: '$TM_FILENAME_BASE',",
" data () {",
" return {",
"",
" };",
" },",
" methods: {}",
"}",
"</script>",
"",
"<style lang='scss' scoped>",
"",
"</style>"
],
"description": "my vue template"
}
}
模板文件中各参数的含义
“prefix”: “vue”, // 定义触发模板的,字符串代码。这里我写的时“vue”。使用就是输入“vue”然后按tab
" name: ‘$TM_FILENAME_BASE',", // $TM_FILENAME_BASE 这个变量是当前的文件名
" <div class="$TM_FILENAME_BASE">", // html代码中我习惯使用双引号,所以这里用了反斜杠“\”转义双引号
description": “my vue template” // 就是字面上的意思,即,这个模板的描述信息
" ${0}", // ${0} 是生成模板后光标的位置,你可以同时放多个
最终效果
在新建的vue文件中输入“vue”,按tab键

就会自动生产一个vue的模板

到此这篇关于在vs code 中如何创建一个自己的 Vue 模板代码的文章就介绍到这了,更多相关vs code 创建Vue 模板内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
在vscode里使用.vue代码模板的方法
1.设置.vue模板 打开编辑器,点击文件 -- 首选项 -- 用户代码片段,会弹出来一个输入框. 在输入框输入vue,回车,会打开一个vue.json文件. 在里面复制以下代码: { "Print to console": { "prefix": "vue", "body": [ "<template>", " <div class=\"container\"
-
vscode vue 文件模板的配置方法
1. 安装VueHelper插件 2. 寻找 vue.json 按顺序点击vscode的: 文件 首选项 用户代码片段 接着搜索框中输入 vue, 回车 3. 填写模板内容 直接复制一下内容到 vue.json { "Print to console": { "prefix": "vue", "body": [ "<template>", " <div>\n",
-
使用vscode快速建立vue模板过程详解
当我们希望每次新建.vue文件后,vscode能够根据配置,自动生成我们想要的内容. 打开vscode编辑器,依次选择"文件 -> 首选项 -> 用户代码片段",此时,会弹出一个搜索框,我们输入vue,将代码ctrl+c 到vue-html.json { "Print to console": { "prefix": "vue", "body": [ "<!-- $0 -->
-
VsCode里的Vue模板的实现
如何自定义自己的开发模板?你需要这几步: 点击VsCode左上角的"文件" : 找到 "首选项" 并点击首选项里的 "用户片段": 输入 "vue.json" 点击进入该文件 现在你就能编辑自己的Vue页面开发模板了! 下面是我的模板代码: { "Print to console": { "prefix": "vue", "body": [ &qu
-
VSCode写vue项目一键生成.vue模版,修改定义其他模板的方法
1. 安装一个插件,识别vue文件 2.新建代码片段 文件–>首选项–>用户代码片段–>点击新建代码片段–取名vue.json 确定 3.粘贴入自己写的.vue模板 { "Print to console": { "prefix": "vue", "body": [ "<!-- $1 -->", "<template>", "<d
-
在vs code 中如何创建一个自己的 Vue 模板代码
首先,在vs code 中打开定义模板代码的地方 第一步,点击"设置"图标按钮,在弹出的菜单中点击的"用户代码片段"(也就是模板) 第二步,在弹出的框中选择新建代码片段(可选为 全局/现在的项目 创建模板) 第三步,输入要新建的模板名称,然后,回车(这里我已经新建过了) 然后会自动打开下面这个页面,在这里我们就可以开始新建一个vue模板了 现在我们开始创建我们的模板了 这是一个模板例子 需要的可以直接拷贝到新建的模板文件中,然后按自己的风格改改 { "Pr
-
如何使用vue slot创建一个模态框的实例代码
[1]遮罩层:承载内容,管理样式布局. [2]内容层:控制遮罩层的显示与否. 遮罩层和内容区之间应该解耦.遮罩层和内容区之间应该解耦.遮罩层和内容区之间应该解耦. 遮罩层不依赖于内容区,内容是放置在遮罩层里的,至于内容区里的内容是什么,遮罩层完全不用在意.因此可以在遮罩层里采用插槽. 遮罩层的实现 <div class="common-mask" v-if="visible"> <slot name="head"><
-
通过Javascript创建一个选择文件的对话框代码
CSS 样式: 复制代码 代码如下: DIV.neat-dialog-cont { Z-INDEX: 98; BACKGROUND: none transparent scroll repeat 0% 0%; LEFT: 0px; WIDTH: 100%; POSITION: absolute; TOP: 0px; HEIGHT: 100% } DIV.neat-dialog-bg { Z-INDEX: -1; FILTER: alpha(opacity=70); LEFT: 0px; WIDT
-
python中创建一个包并引用使用的操作方法
一.Python包 python包在开发中十分常见,一般通过导入包含特定功能的python模块包进行使用.当然,也可以自己创建打包模块,然后发布,安装使用. 1.安装包 在线安装包:pip install 包名:安装第三方包:python setup.py install (几乎每个python第三方包中都有这个setup.py文件,这个文件是作者打包时设置的文件,而安装第三方包时,也是要先进入到setup.py文件所在目录,然后执行python setup.py install) 2.dis
-
MFC中动态创建控件以及事件响应实现方法
本文实例讲述了MFC中动态创建控件以及事件响应实现方法,分享给大家供大家参考.具体实现方法如下: 动态控件是指在需要时由Create()创建的控件,这与预先在对话框中放置的控件是不同的. 一.创建动态控件: 为了对照,我们先来看一下静态控件的创建. 放置静态控件时必须先建立一个容器,一般是对话框,这时我们在对话框编辑窗口中,从工具窗口中拖出所需控件放在对话框中即可,再适当修改控件ID,设置控件属性,一个静态控件就创建好了,当对话框被显示时,其上的控件也会显示. 静态控件不需要调用Create()
-
pycharm+django创建一个搜索网页实例代码
本文主要研究的是pycharm+django创建一个搜索网页的实例代码,具体步骤和代码示例如下. 创建工程 比如,我创建的工程目录结构如下: 命令行 进入windows命令行,进入根目录: python manage.py startapp django_web 接着你会在pycharm中发现,多了一个django_web文件夹.如下将截图: 创建一个test.html <!DOCTYPE html> <html> <head> <title>开始搜索<
-
Spring如何在一个事务中开启另一个事务
这篇文章主要介绍了Spring如何在一个事务中开启另一个事务,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 spring使用@Transactional开启事务,而且该注解使用propagation属性来指定事务的传播级别 @Transactional(propagation =Propagation.REQUIRES_NEW) // 开启一个新事务 使用REQUIRES_NEW就会开启一个新的事务吗? 答案并不是. 请看下面的这个示例 imp
-
一步步教你用Vue.js创建一个组件(附代码示例)
目录 前言 到底什么是组件? 为什么你一定要使用组件 在Vue中创建一个组件 模板部分 脚本部分 选项API:旧的方式 合成API:现在和未来 风格部分 总结 前言 Vue.js是一个渐进式框架,旨在以一种非常简单.直接的方式构建用户界面.它被设计成易于使用,并且足够灵活,可以处理各种各样的应用. 在本教程中,我们将向你展示如何用Vue.js创建一个简单的组件.我们还将介绍一些在使用组件时需要知道的基本概念. 我们将介绍在Vue中创建一个组件的基本语法,以及一些关于组件用途的理论.在这篇文章的最
-
Spring Boot中使用IntelliJ IDEA插件EasyCode一键生成代码详细方法
今天为小伙伴们介绍一款 IntelliJ IDEA 上的免费开源插件,叫做 EasyCode,可以方便的根据数据库生成相应的代码. EasyCode 是基于 IntelliJ IDEA 开发的代码生成插件,支持自定义任意模板(Java,html,js,xml):只要是与数据库相关的代码都可以通过自定义模板来生成:支持数据库类型与 java 类型映射关系配置:支持同时生成生成多张表的代码,张表有独立的配置信息,完全的个性化定义,规则由你设置. 我自己也稍微体验了一把,还是蛮方便的. 1.安装 首先
-
在ASP.NET 2.0中操作数据之一:创建一个数据访问层
导言 作为web开发人员,我们的生活围绕着数据操作.我们建立数据库来存储数据,写编码来访问和修改数据,设计网页来采集和汇总数据.本文是研究在ASP.NET 2.0中实现这些常见的数据访问模式之技术的长篇系列教程的第一篇.我们将从创建一个软件框架开始,这个框架的组成部分包括一个使用强类型的DataSet的数据访问层(DAL),一个实施用户定义的业务规则的业务逻辑层(BLL),以及一个由共享页面布局的ASP.NET网页组成的表现层.在打下这个后端的基础工作之后,我们将开始转向报表,示范如何显示,汇总
随机推荐
- SQLSERVER2008中CTE的Split与CLR的性能比较
- Win2008 Server下IIS配置安装教程
- java实现的图片裁剪功能示例
- JavaScript中的16进制字符介绍
- Android解析Intent Filter的方法
- c# JSON返回格式的WEB SERVICE
- MySql存储过程与函数详解
- 在Python程序中操作文件之isatty()方法的使用教程
- Java简单获取字符串像素的方法
- ruby 正则表达式 教程
- SQL Server 索引结构及其使用(一)--深入浅出理解索引结构第1/4页
- 使一个函数作为另外一个函数的参数来运行的javascript代码
- js随机生成字母数字组合的字符串 随机动画数字
- JavaScript中this的9种应用场景及三种复合应用场景
- 金山反病毒20050123_日报
- 针对OpenSSL安全漏洞调整Nginx服务器的方法
- Android通过overScrollBy实现下拉视差特效
- 理解C#中的Lambda表达式
- 一个ASP中的数组
- 易语言判断循环首命令使用讲解

