vue cli3 实现分环境打包的步骤
用cli3搭建的vue项目号称零配置文件,为了方便打包(不用手动来回改不同环境进行打包)那么我们在需要打包的时候分不同环境打包怎么办呢
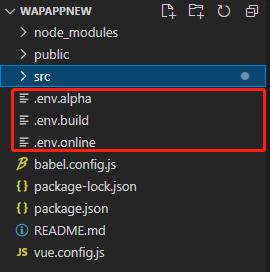
1.在根目录下创建三个配置文件,如下图

这里我创建了三个,这三个分别是我的 本地;离线;线上环境 ,三个文件的内容依次为下VUE_APP_TITLE要对应当前文件后缀,build 对应的production
NODE_ENV = 'production' VUE_APP_TITLE = 'alpha' ==================================================================== NODE_ENV = 'production' VUE_APP_TITLE = 'production' ==================================================================== NODE_ENV = 'production' VUE_APP_TITLE = 'online'
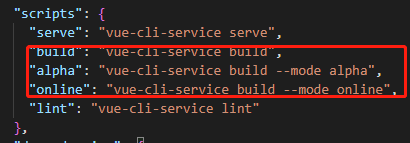
2.package.json配置对应环境打包名称,如图所示:

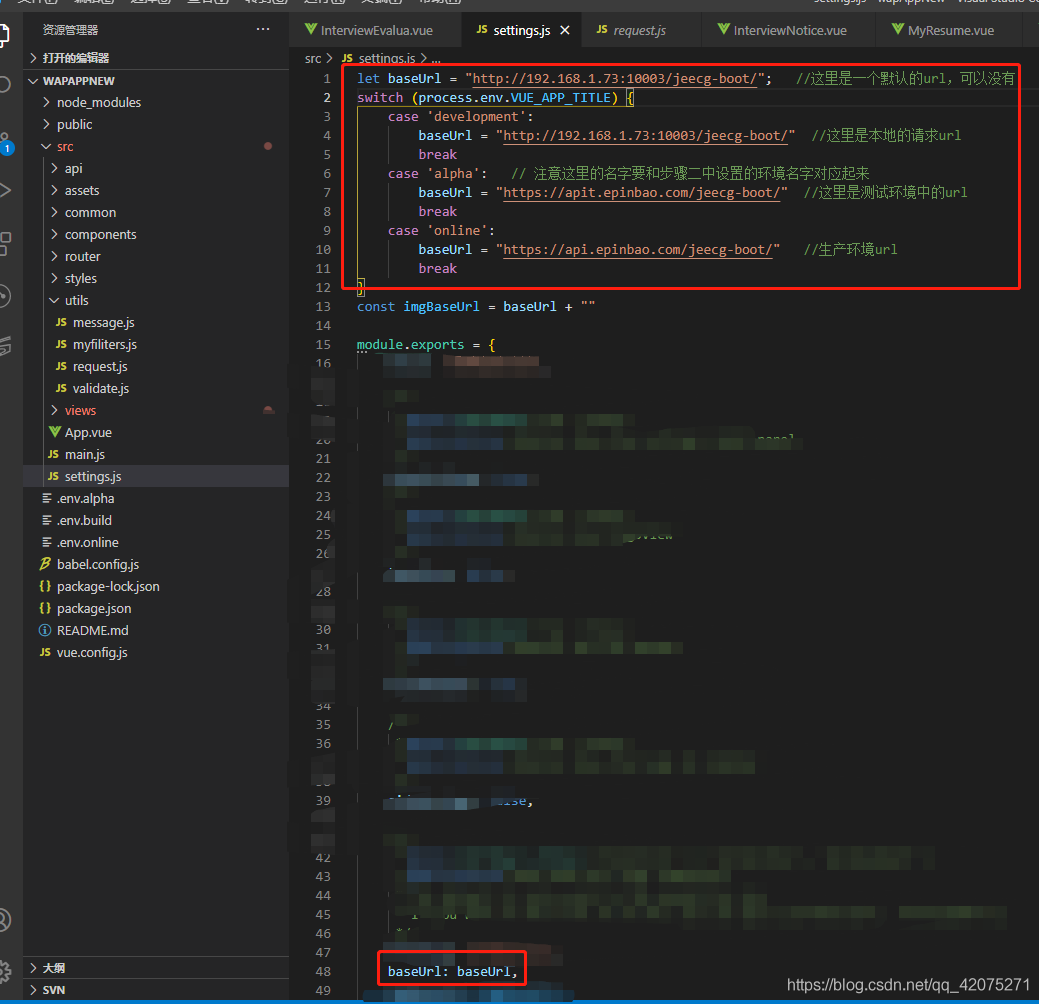
3.如图所示

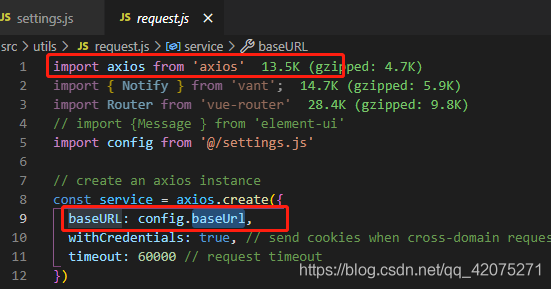
4.在接口拦截文件,如图所示:

5.配置完以后三个环境打打包方式分别如下:
app打包离线环境:npm run alpha
app打包本地环境:npm run build
app打包正式环境:npm run online
到此这篇关于vue cli3 实现分环境打包的步骤的文章就介绍到这了,更多相关vue cli3 分环境打包内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
关于vue-cli3打包代码后白屏的解决方案
前言 : 最近使用了vue-cli3.0 开发了一个移动网页端项目,准备打包发布了.按照以往的流程 npm run build 问题来了 打开 dist index.html 文件发现白屏.打开调试后 发现文件引用路径不对 根据以往的经验 根目录下新建 vue.config.js 配置 publicPath module.exports = { ... runtimeCompiler: true, publicPath: './' ... } 满心欢喜的打开,结果还是白屏.打开调试发现文件路径是
-
详解在vue-cli3.0中自定css、js和图片的打包路径
前言 我们有时候因为一些特殊需求,可能需要将js/css/img等资源文件都打包到根路径下,但vue-cli3.0的路径配置中仅有 assetsDir配置项能够配置所有的静态文件所在的文件夹,并不能针对css/js/img等资源文件分别来做设置,那么请看我如何尝试的吧! 分析 众所周知,vue-cli3.0使用了webpack进行打包处理,那么我们是否可以拿到目前打包默认的一些webpack配置,并在这些配置中找到一些蛛丝马迹,从而更改配置来实现对打包路径的更改呢? 好在vue-cli3.0提供
-
vue cli3.0打包上线静态资源找不到路径的解决操作
项目中遇到打包之后静态资源路径找不到,报如下错误: 解决方法是: 在项目的根目录下创建vue.config,js文件,在里面配置静态资源的路径,publicPath是配置静态资源路径的属性,vue.config,js文件的代码如下: module.exports = { publicPath: './' } 补充知识:vue-cli3 npm run build 打包后静态资源的配置 vue.config.js的配置 vue.config.js配置如下: const path = require
-
详解vue-cli3多环境打包配置
最近下载了vue-cli3,研究了下vue-cli3下多环境的配置. 首先,安装vue-cli3. npm install -g @vue/cli 安装好之后的项目是这样的,见下图: 相比较vue-cli2的项目,缺少了build和config目录,另外static目录也没了,多了个public目录. 配置文件需要自己写一个vue.config.js,可以参考官方文档文档写,网址 https://cli.vuejs.org/zh/config/ 现在说重点,怎么配置多环境.打开package.j
-
vue-cli3环境变量与分环境打包的方法示例
第一步 : 了解环境变量概念 我们可以根目录中的下列文件来指定环境变量: .env # 在所有的环境中被载入 .env.local # 在所有的环境中被载入,但会被 git 忽略 .env.[mode] # 只在指定的模式中被载入 .env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略 环境变量文件只包含环境变量的"键=值"对: FOO=bar VUE_APP_SECRET=secret // 只有VUE_APP_开头的环境变量可以在项目代码中直接使用 除
-
Vue Cli3 打包配置并自动忽略console.log语句的方法
下载插件 npm i -D uglifyjs-webpack-plugin 在 vue.config.js 引入使用 const UglifyJsPlugin = require('uglifyjs-webpack-plugin') module.exports = { configureWebpack: { plugins: [ new UglifyJsPlugin({ uglifyOptions: { compress: { drop_console: true, }, }, }), ],
-
vue cli3 实现分环境打包的步骤
用cli3搭建的vue项目号称零配置文件,为了方便打包(不用手动来回改不同环境进行打包)那么我们在需要打包的时候分不同环境打包怎么办呢 1.在根目录下创建三个配置文件,如下图 这里我创建了三个,这三个分别是我的 本地:离线:线上环境 ,三个文件的内容依次为下VUE_APP_TITLE要对应当前文件后缀,build 对应的production NODE_ENV = 'production' VUE_APP_TITLE = 'alpha' ==============================
-
Vue项目分环境打包的实现步骤
在项目开发中,我们的项目一般分为开发版.测试版.Pre版.Prod版.Vue-cli的默认环境一只有dev和prod两个,之前每次要发布测试版或Pre版都是修改了源码中API地址后打包,这样很麻烦.如果能根据不同环境打包就完美了.网上搜集了许多资料,现在可以分环境打包程序了,至于怎么打,接着住下看吧. 第1步:安装cross-env 在项目目录下运行如下命令安装cross-env,我的ide是webstorm,要以直接在ide里的Terminal窗口中运行,也可能通过windows的CMD.Li
-
Vue-CLI多页分目录打包的步骤记录
页面目录结构 注意需要将默认的 html 模板文件 public/index.html 移动到根目录下. 安装依赖 npm i --save-dev cross-env tasksfile build/pages.js 获取 Vue CLI需要的多页对象 const path = require('path') const glob = require('glob') const fs = require('fs') const isProduction = process.env.NODE_
-
vue实现分环境打包步骤(给不同的环境配置相对应的打包命令)
在新建好的项目中,一般执行npm run build就是打包了,但此时只能打包到一个环境,不同环境需要配置不同的地址,可以手动更改接口的地址,也可以自行配置命令而不需要每次打包进行地址切换,步骤如下: 文件结构如下图: 1)在config文件内新建test.env.js文件: 'use strict' module.exports = { NODE_ENV: '"testing"', ENV_CONFIG:'"test"' } 2)修改config内的prod.en
-
Vue 项目分环境打包的方法示例
我们开发项目的时候,用vue-cli 2.x版本新建的项目,只有dev, pro两种开发环境, 有时需要个test环境来给测试使用,所以找了很多方法,总结了个最简单的方法来给大家使用 1.package.json 在build下面添加一个test运行命令 "test": "node build/build.js" 2.prod.env.js 在config -> prod.env.js 中修改代码 'use strict' // 读取系统运行时候的变量 con
-
浅谈maven 多环境打包发布的两种方式
集合工程中 maven 的多环境打包发布 在一个项目的开发过程中,我们经常要进行 开发环境 , 测试环境, 正式环境 打包部署,如果每次打包过程中我们都是人为的 根据 不同 环境 去修改一些 配置文件 ,这样不但工作量太庞大,而且还容易出错,而maven的插件正好解决了我们的困扰. 1. maven 聚合工程的创建 创建过程直接忽略,看最终的结果图 第一种方式 2. 不同环境打包的配置 因为要发布一个webapp的主要配置文件集中在 web工程中,故而,相关的配置文件都在 ecps-manage
-
jenkins分环境部署vue/react项目的方法步骤
vue/react部署请参考上一篇文章:https://www.jb51.net/article/238583.htm 项目开发正常都需要开发环境.测试环境.生产环境,每个环境部署都比较麻烦,可以使用jenkins自动化部署 1.安装自定义参数化插件 Extended Choice Parameter Plug-In 2.配置自定义参数 3.配置shell脚本 shell脚本内容 #!/bin/bash // 判断环境 if [ $env == "dev" ]; then url=&q
-
vue相关配置文件详解及多环境配置详细步骤
1.package.json 作用: package.json 文件其实就是对项目或者模块包的描述,里面包含许多元信息.比如项目名称,项目版本,项目执行入口文件,项目贡献者等等.npm install 命令会根据这个文件下载所有依赖模块. 文件结构如下: { "name": "sop-vue", "version": "0.1.0", "author": "zhangsan <zhangsa
随机推荐
- asp.net Bundle功能扩展
- jquery 弹出登录窗口实现代码
- Webpack+Vue如何导入Jquery和Jquery的第三方插件
- java单例模式学习示例
- Oracle中 关于数据库存储过程和存储函数的使用
- ASP.NET MVC使用EPPlus,导出数据到Excel中
- c#剪切板操作的简单实例
- Python selenium 三种等待方式详解(必会)
- js动态修改表格行colspan列跨度的方法
- 用CSS实现链接的虚线下划线效果
- PHPWind与Discuz截取字符函数substrs与cutstr性能比较
- 控制输出颜色的shell脚本
- VPS(win2003)安全设置教程
- 激光打印机出现故障检修大全第1/2页
- java代码效率优化方法(推荐)
- 解决JSTL foEach标签 刷新报错的方法
- Android 中添加水平线和垂直线方法总结
- jQuery 防止相同的事件快速重复触发方法
- spring boot+spring cache实现两级缓存(redis+caffeine)
- 详解Node使用Puppeteer完成一次复杂的爬虫

