VUE开发分布式医疗挂号系统的医院设置页面步骤
目录
- 一、显示记录列表功能
- 1.显示列表组件
- 2.分页组件
- 3.条件查询组件
- 二、删除记录功能
- 1.删除单条记录
- 2.批量删除记录
- 三、锁定和解锁功能
- 四、添加记录功能
- 五、修改功能
- 六、解决组件重用问题

分布式医疗挂号系统 | 开发医院设置页面
在分布式医疗挂号系统中,前端主要使用的两个技术是Vue和ElementUI。医院设置微服务模块的后端之前已经完成,现在需要借助Vue+ElementUI完成医院设置微服务模块的前端页面:
一、显示记录列表功能
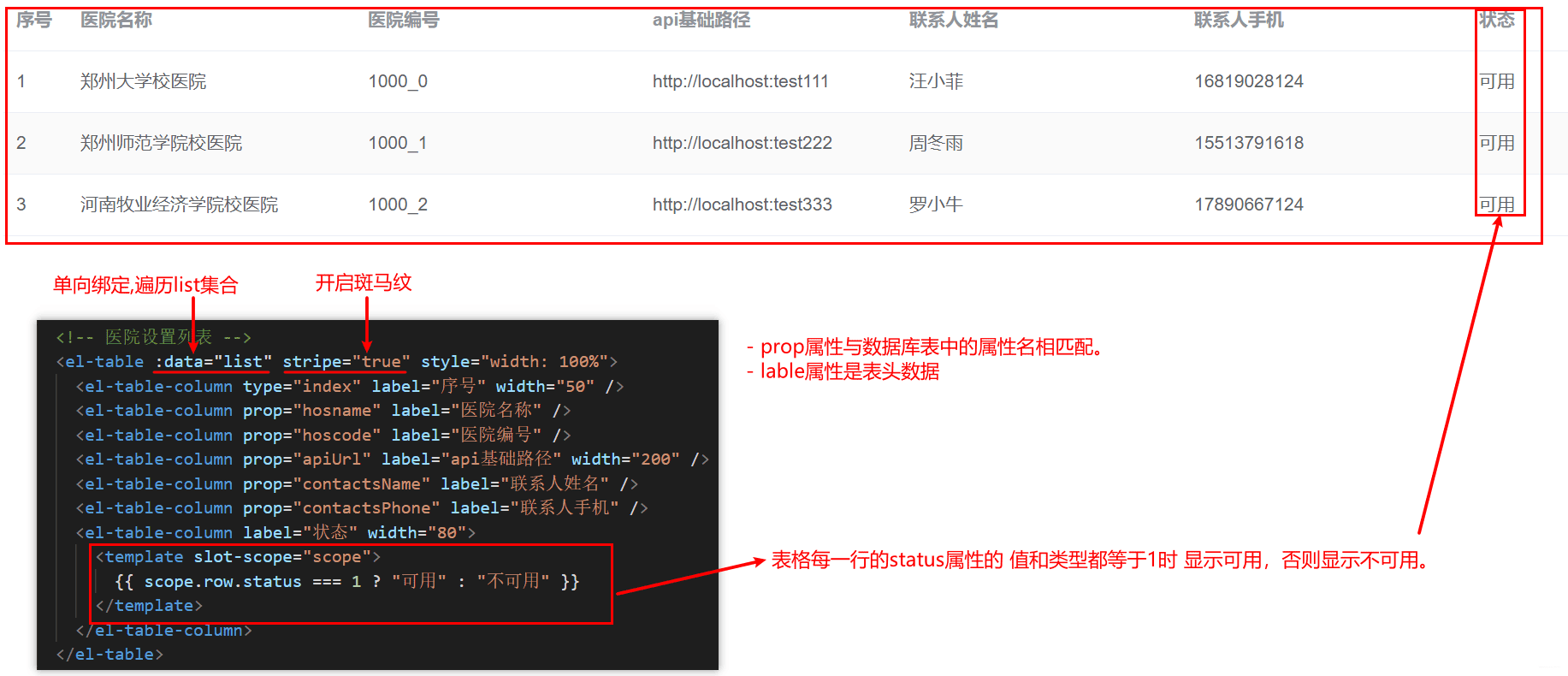
1.显示列表组件
在页面显示所有记录列表使用ElementUI的表格组件会更加直观,我们选用带斑马纹表格组件。

2.分页组件

3.条件查询组件

二、删除记录功能
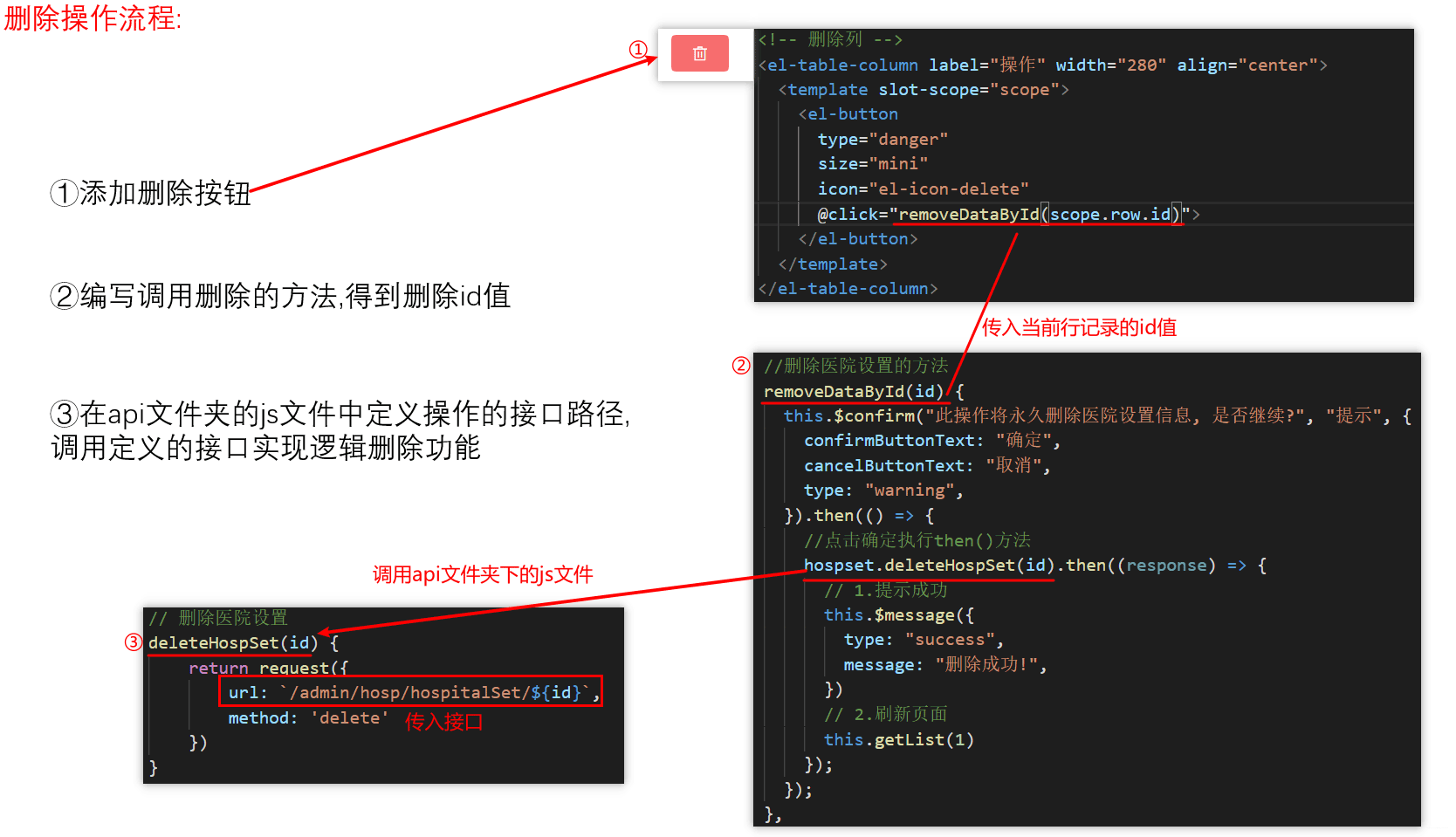
1.删除单条记录
要完成删除一条记录的功能,我们的思路是为每一条记录添加一个删除按钮,点击按钮后会触发事件,调用方法进而实现功能。

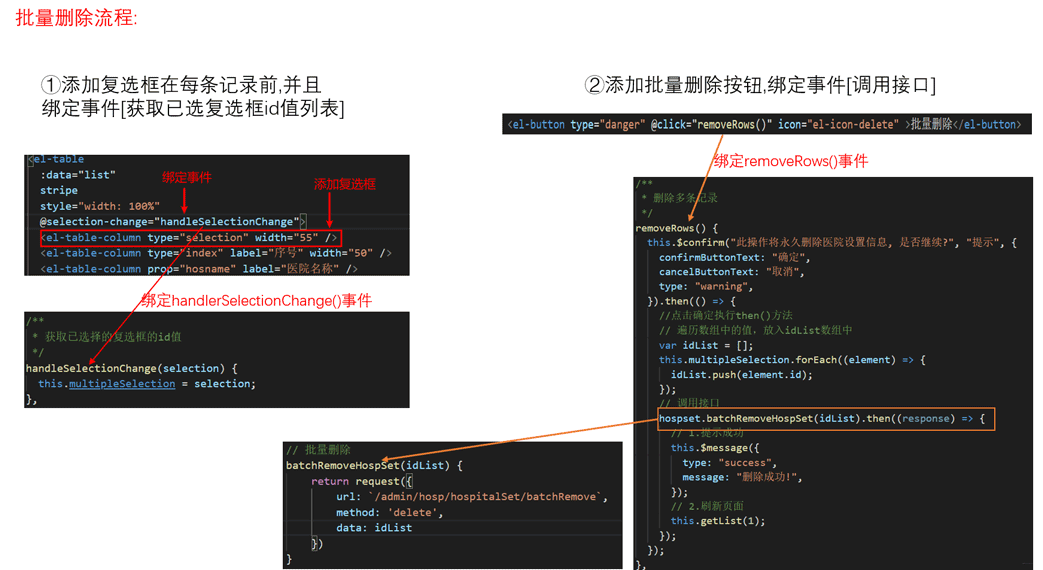
2.批量删除记录

三、锁定和解锁功能
在医院设置表创建时,我们对表中的status字段做过约定:
status = 1:记录可用,处于解锁状态
status = 0:记录不可用,处于锁定状态
我们现在需要做的锁定和解锁功能就是,当这条记录可用时,将其锁定,不可用时取消锁定。

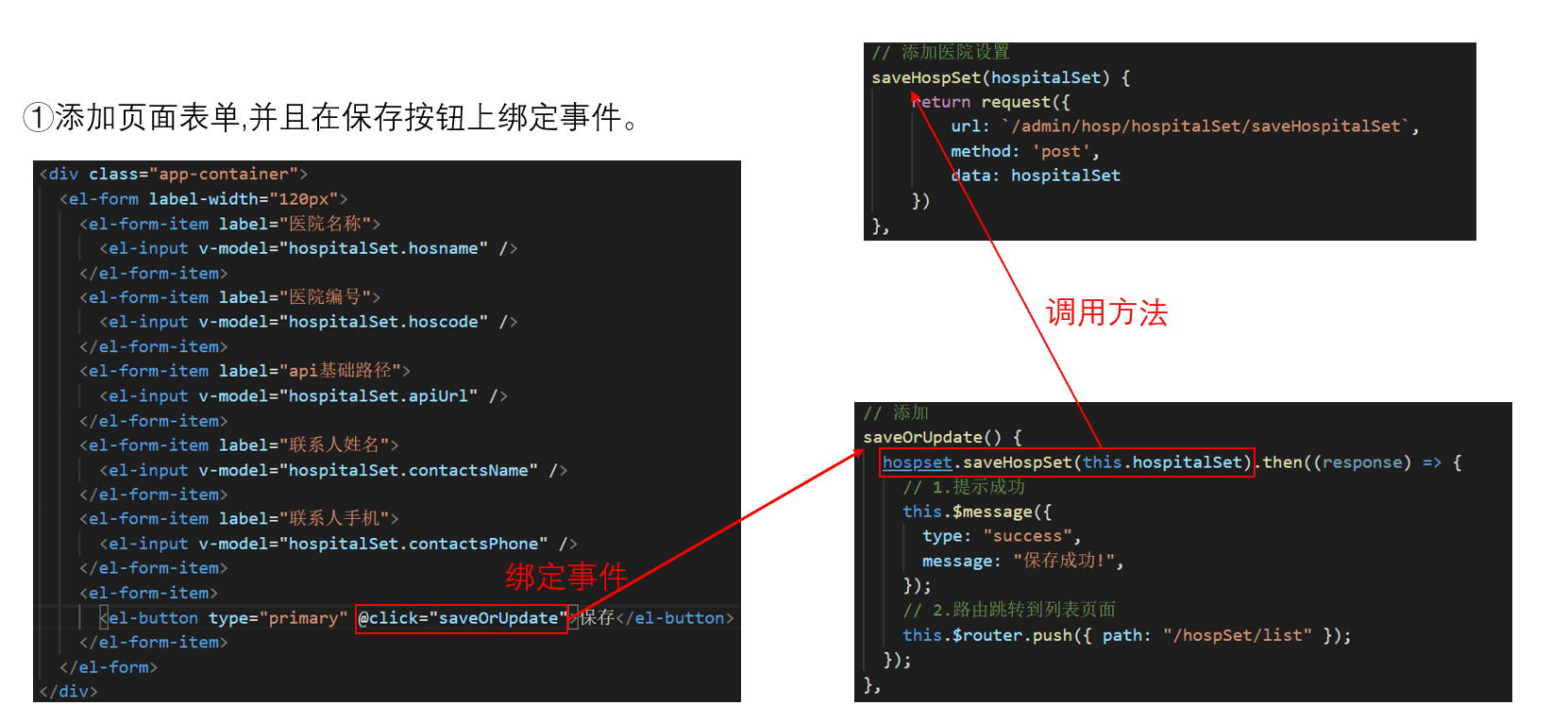
四、添加记录功能

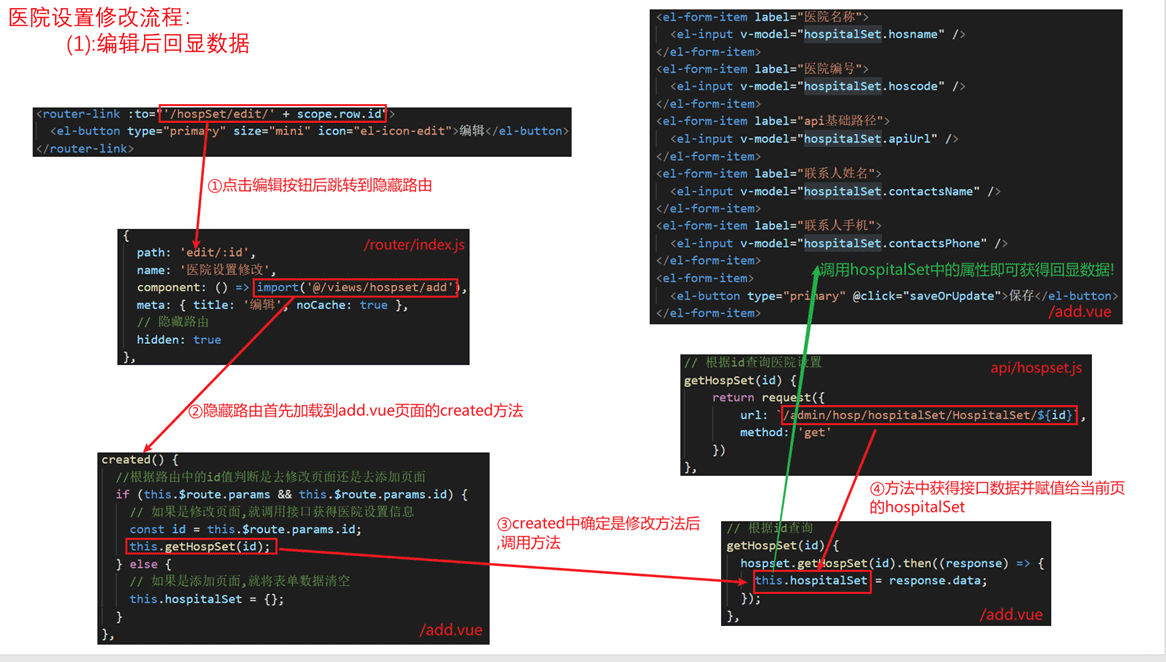
五、修改功能


六、解决组件重用问题
在上述完成的医院设置前端页面中,存在一个小bug,当点击修改按钮,回显所有数据后,若在此时点击医院设置添加按钮,并不会将数据清空。我们的保存和修改是公用了一个页面(组件)来完成的开发。
问题:使用vue-router导航切换时,如果两个路由都渲染了同一个组件,那么组件的生命周期方法(created或mounted)不会再次被调用。组件会被重用,即显示上一个路由渲染出来的页面。
解决方案:可以在 router-view上加上一个唯一的key,来保证路由切换时都会重新触发生命周期方法,确保组件被重新初始化。
这个解决方案,在我们的Vue框架中已经写好,我们在src/views/layout/components/AppMain.vue 文件下将其打开即可:

至此,分布式医疗挂号系统的后台页面功能开发已经完成。
项目已同步至github:https://github.com/Guoqianliang/yygh_admin
以上就是VUE开发分布式医疗挂号系统的医院设置页面步骤的详细内容,更多关于VUE开发分布式医疗挂号系统医院设置页面的资料请关注我们其它相关文章!
相关推荐
-
VUE搭建分布式医疗挂号系统后台管理页面示例步骤
目录 前言 一.搭建前端环境 (1)引入项目到项目工作区 (2)根据package.json下载依赖 (3)启动创建好的前端项目 二.前端环境目录结构 (1)总体目录概览 (2)关键文件 package.js build/webpack.dev.conf.js index.html src/main.js config/dev.env.js src/utils/request.js src/api/login.js 三.登录改造 登入方法改造 获取用户信息方法改造 登出方法改造 前端登出方法改造
-
Vue实现大屏页面的屏幕自适应
本文实例为大家分享了Vue实现大屏页面的屏幕自适应的具体代码,供大家参考,具体内容如下 1. 在配置文件设置大屏设计的尺寸1920*1080 //appConfig.js export default{ screen:{ width:1920, height:1080, scale:20 }//大屏设计宽高 } 2. 定义resetScreenSize.js import appConfig from '../config/base' export function pageResize(cal
-
分布式医疗挂号系统之搭建后台管理系统页面
目录 前言 一.搭建前端环境 (1)引入项目到项目工作区 (2)根据package.json下载依赖 (3)启动创建好的前端项目 二.前端环境目录结构 (1)总体目录概览 (2)关键文件 package.js build/webpack.dev.conf.js index.html src/main.js config/dev.env.js src/utils/request.js src/api/login.js 三.登录改造 (1)登入方法改造 获取用户信息方法改造 登出方法改造 前端登出方
-
vue项目实现页面跳转的方法
目录 1.创建一个vue-cli默认项目(仅包含babel) 2.进入创建文件 3.检查配置 4.创建views文件夹 5.设置APP.vue 6.进行main.js的配置 7.运行结果 问题描述: vue-router是前端开发中用来实现路由页面跳转的一个模块.下面小编将带来如何在已经创建好的vue-router项目基础下实现页面跳转. 实验结果与讨论 : 1.创建一个vue-cli默认项目(仅包含babel) 2.进入创建文件 以管理员身份进入创建的文件路径内,并运行命令npm instal
-
VUE开发分布式医疗挂号系统的医院设置页面步骤
目录 一.显示记录列表功能 1.显示列表组件 2.分页组件 3.条件查询组件 二.删除记录功能 1.删除单条记录 2.批量删除记录 三.锁定和解锁功能 四.添加记录功能 五.修改功能 六.解决组件重用问题 分布式医疗挂号系统 | 开发医院设置页面 在分布式医疗挂号系统中,前端主要使用的两个技术是Vue和ElementUI.医院设置微服务模块的后端之前已经完成,现在需要借助Vue+ElementUI完成医院设置微服务模块的前端页面: 一.显示记录列表功能 1.显示列表组件 带斑马纹表格开发文档:
-
VUE实现分布式医疗挂号系统预约挂号首页步骤详情
目录 (1)定义布局 1.修改默认布局 2.提取头文件 3.提取尾文件 (2)首页引入 (3)首页数据API接口 1.获取医院等级/地区接口 2.医院列表接口 3.模糊查询医院列表 (4)首页前端实现 1.封装Api请求 2.预约挂号前端页面 (1)定义布局 将准备好的静态资源下面的css.images文件夹添加到assets目录: 1.修改默认布局 参考静态资源文件首页,我们可以把页头和页尾提取出来,形成布局页.在layouts目录下修改默认布局文件default.vue,将主内容区域的内容替
-
VUE搭建分布式医疗挂号系统的前台预约挂号步骤详情
目录 一.预约挂号系统前台搭建 (1)服务端渲染技术SSR 服务器端渲染SSR的优点: (2)使用Nuxt.js搭建前端环境 1.下载并解压Nuxt 2.修改package.json 3.修改nuxt.config.js 4.终端中进入项目目录安装依赖 5.引入element-ui 6.启动测试 (3)NUXT目录结构 (4)封装axios 一.预约挂号系统前台搭建 (1)服务端渲染技术SSR SSR (服务端渲染)是一种在关注何处渲染 HTML 页面的模式,代表在服务器端完成把数据和模板转换成
-
实战开发分布式医疗挂号系统上传医院接口
目录 一.集成MongoDB 二.开发Controller层 医院管理的Service层 四.Respository数据层 五.测试上传医院接口 需求:在<分布式预约挂号平台>中完成上传医院接口开发,再通过医院接口模拟系统(医院管理表)调用平台中的接口,从而实现上传医院的功能.另外,所有通过平台中接口上传的信息都需要被保存到MongoDB中,通过MongoDB来进行操作. 本篇文章根据上述需求,对<分布式医疗挂号系统>中的上传医院接口进行实现,项目代码已同步至github,http
-
实战分布式医疗挂号系统开发医院科室及排班的接口
目录 一.医院接口 查询医院接口 二.科室接口 (1)上传科室功能 (2)查询科室功能 (3)删除科室功能 三.排班接口 (1)上传排班功能 (2)查询排班功能 (3)删除排班功能 一.医院接口 本文继续开发分布式医疗挂号系统,进入到医院信息.科室.排版接口的开发,内容比较枯燥.关于医院医院信息的上传接口实现,已经在上一篇文章中进行了介绍,本文继续对接口进行扩展. 查询医院接口 Controller层: @PostMapping("hospital/show") public Resu
-
实战分布式医疗挂号系统之设置微服务接口开发模块
目录 文章导读 一.框架调用流程 二.医院设置表接口开发 1.增 2.删 (1)逻辑删除记录 (2)批量删除记录 3.改 (1)修改记录 4.查 (1)查询所有记录 (2)条件查询带分页 (3)根据id获取记录 5.锁定和解锁表 6.发送签名密钥 文章导读 本系列文章介绍从0开始搭建一个基于分布式的医疗挂号系统.本次四篇文章完成了医院设置微服务模块的后端接口,为了方便开发,对接口的返回结果.全局异常.全局日志进行了统一处理. 同时,为了方便进行访问测试,还整合了Swagger2工具,这些通用的模
-
实战分布式医疗挂号系统之设置微服务搭建医院模块
目录 文章导读 一.项目模块划分图 二.开发前的准备工作 1.医院设置数据库表设计 2.搭建医院设置微服务模块 三.医院设置微服务模块开发 步骤1:生成表对应的实体类 步骤2:创建Mapper 步骤3:创建Service 步骤4:创建Controller 四.测试开发环境 文章导读 本系列文章介绍从0开始搭建一个基于分布式的医疗挂号系统.本次四篇文章完成了医院设置微服务模块的后端接口,为了方便开发,对接口的返回结果.全局异常.全局日志进行了统一处理. 同时,为了方便进行访问测试,还整合了Swag
-
实战分布式医疗挂号系统之整合Swagger2到通用模块
目录 通用模块整合swagger2步骤 2.配置Swagger2 3.启动类添加包扫描 测试 swagger常用注解 本系列文章介绍从0开始搭建一个基于分布式的医疗挂号系统.本次四篇文章完成了医院设置微服务模块的后端接口,为了方便开发,对接口的返回结果.全局异常.全局日志进行了统一处理. 同时,为了方便进行访问测试,还整合了Swagger2工具,这些通用的模块中,除了全局日志被放在医院设置微服务模块的配置资源中,其余都统一被抽取在common模块中.具体实现可参考下面文章: 医院设置微服务 |
随机推荐
- vb下的恶搞关机程序
- 关于go语言载入json可能遇到的一个坑
- JavaScript定义类和对象的方法
- Android中Spinner控件之键值对用法实例分析
- PHP常用的排序和查找算法
- CI框架源码解读之URI.php中_fetch_uri_string()函数用法分析
- js split函数用法总结(从入门到精通)
- CentOS 6.4创建Mongodb副本集
- PHP获取网址的顶级域名函数代码
- JS实现图片点击后出现模态框效果
- 详解散列表算法与其相关的C语言实现
- 学习php设计模式 php实现桥梁模式(bridge)
- Android数据加密之Des加密详解
- Cisco路由器故障诊断技术
- 路由选择协议 Routing Protocols
- javaScript日期工具类DateUtils详解
- python抓取文件夹的所有文件
- golang 连接mongoDB的方法示例
- Nuxt.js之自动路由原理的实现方法
- springboot高并发下提高吞吐量的实现

