使用 Jest 和 Supertest 进行接口端点测试实例详解
本文实例讲述了使用 Jest 和 Supertest 进行接口端点测试。分享给大家供大家参考,具体如下:
如何创建测试是一件困难的事。网络上有许多关于测试的文章,却从来不告诉你他们是如何开始创建测试的。
所以,今天我将分享我在实际工作中是如何从头开始创建测试的。希望能够对你提供一些灵感。
目录:
- 使用 Express 创建一个应用
- 使用 Mongoose 链接 MongoDB
- 使用 Jest 作为测试框架
为什么使用 Jest
- 易于使用
- wath-mode 非常棒
开始使用 Jest
首先,你需要安装它:
npm install jest --save-dev
接着,将测试启动脚本添加到package.json中:
"scripts": {
"test": "jest",
"test:watch": "jest --watch"
},
添加test和test:watch是非常有用的,前者是一次性测试,而后者开始了 watch 模式。
使用以下任意方法,Jest 就能识别哪些是测试文件:
-
- 位于 tests 文件夹下的所有 js 文件
-
- 文件名以 test.js 结尾的文件,譬如 user.test.js
-
- 文件名以 spec.js 结尾的文件,譬如 user.spec.js
你可以把它们放在任何位置。但我总是把测试文件和接口放在一起,这有利于维护管理。
- routes |- users/ |- index.js |- users.test.js
编写你的第一个测试
Jest 包含了descibe,it,expect,你不必在每个测试文件内 require 它们。
- describe 用来组织文件中的测试项
- it 用来运行测试用例
- expect 用于执行断言,当所有断言通过时,该测试才会通过
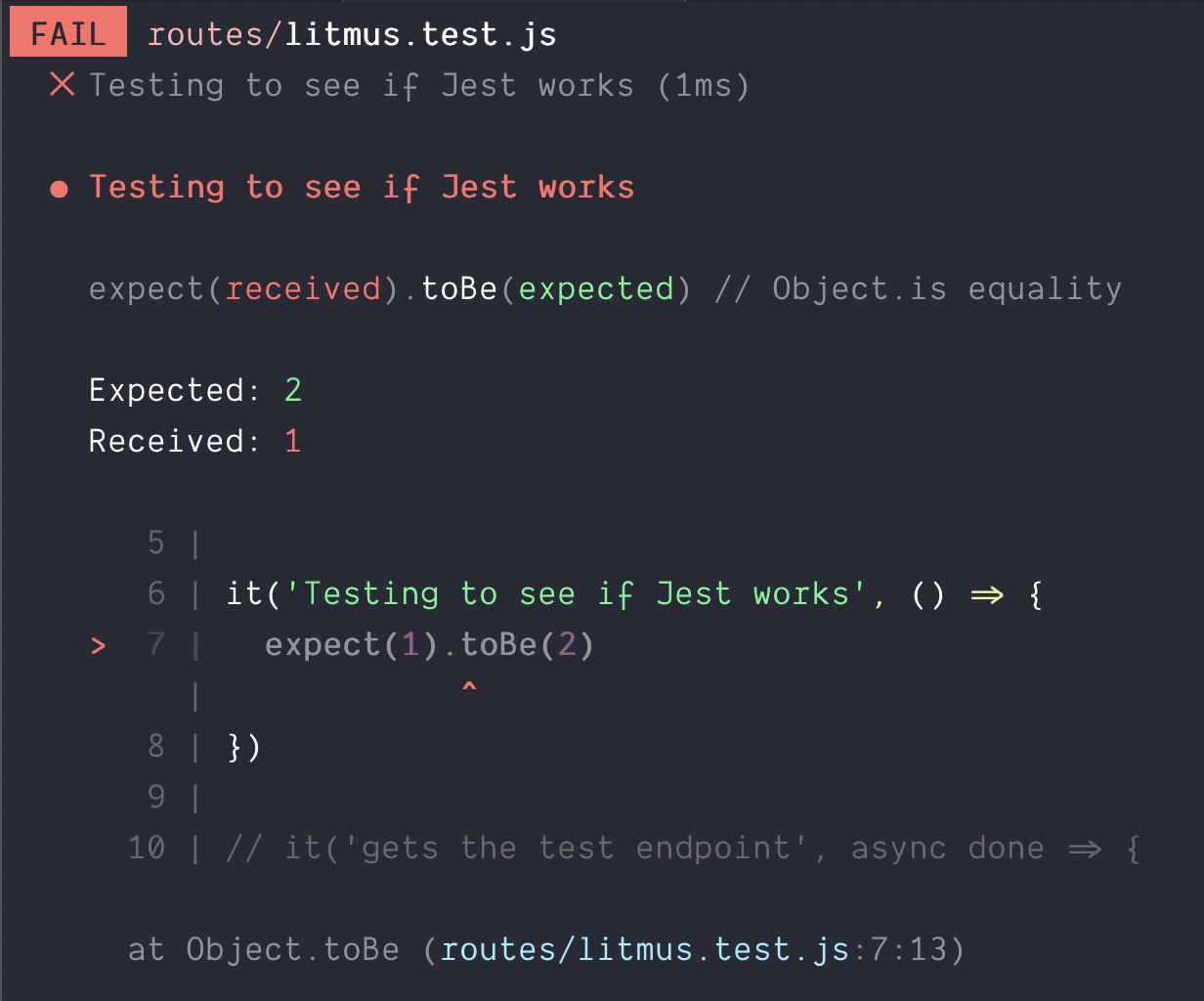
举一个测试失败的栗子。在该例中我 expect 1 应该严格等于 2。但由于 1 !== 2,所以测试失败。
it('Testing to see if Jest works', () => {
expect(1).toBe(2)
})
如果运行测试,你会看到错误信息。
npm run test:watch

更改测试用例使得测试通过:
it('Testing to see if Jest works', () => {
expect(1).toBe(1)
})

虽然已经包含了使用 Jest 进行测试的大部分内容,但却没啥卵用,因为实际工作中的测试比这复杂多了。
异步测试
你需要发送请求来测试接口。请求是异步的,这意味着你必须能够编写异步测试用例。
使用 Jest 编写异步测试非常容易,仅仅需要两步:
-
- 添加 async 关键字
-
- 在测试的最后一步,调用 done
就像这样:
it('Async test', async done => {
// 其他逻辑
done()
})
测试接口
可以选择 Supertest 来测试接口。我们先安装 Supertest。
npm install supertest --save-dev
在测试接口之前,需要设置下 server,以便 Supertest 在测试中使用它。
大多数教程都告诉你,在 server 文件中监听 Express 应用端口,像这样:
const express = require('express')
const app = express()
// Middlewares...
// Routes...
app.listen(3000)
这有个潜在问题,当你编写了多个测试文件,运行测试时,会产生"port in use"的错误。
如果想要在每个测试文件都启动一个新的服务,你需要导出一个没有监听端口的 app。
const express = require('express')
const app = express()
// Middlewares...
// Routes...
module.exports = app
为了使应用正常工作,需要在另一个文件(比如 start.js)内监听 app.
// start.js
const app = require('./server.js)
app.listen(3000)
使用 Supertest
在测试文件内导入 app 和 supertest 来测试接口。
const app = require('./server') // Link to your server file
const supertest = require('supertest')
const request = supertest(app)
现在,你可以在测试文件中发送 GET,POST,PUT,PATCH 和 DELETE 请求了。在发送请求之前我们需要一个接口(端点)。譬如我们的应用有一个 /test 接口,它返回一个 JSON。
app.get('/test', async (req, res) => {
res.json({message: 'pass!'})
})
使用 Supertest 的 .get 方法,向 /test 发送一个 GET 请求:
it('Gets the test endpoint', async done => {
// 发送 GET 请求到应用的 /test 接口
const res = request.get('/test')
// ...
done()
})
Supertest 从接口处获取响应结果。你可以测试 HTTP 状态码和响应体:
it('gets the test endpoint', async done => {
const response = await request.get('/test')
expect(response.status).toBe(200)
expect(response.body.message).toBe('pass!')
done()
})

接下来,我会向你展示如何发送 POST 请求,怎样在测试文件内连接 Mongoose。
译自:https://zellwk.com/blog/endpoint-testing/?ck_subscriber_id=313113699
感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容可查看本站专题:《JavaScript常用函数技巧汇总》、《javascript面向对象入门教程》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。

