VSCode无法打开源文件及无法打开链接库文件的解决方法
目录
- 一、无法打开源文件
- 二、无法打开文件“XXX.lib”
一、无法打开源文件
依次点击“项目——配置属性——C/C++——常规”,在“附加包含目录”中加入.h文件所在的文件夹路径

二、无法打开文件“XXX.lib”
1、依次点击“项目——配置属性——链接器——常规”,
在“附加库目录”中加入.lib所在的文件夹的路径

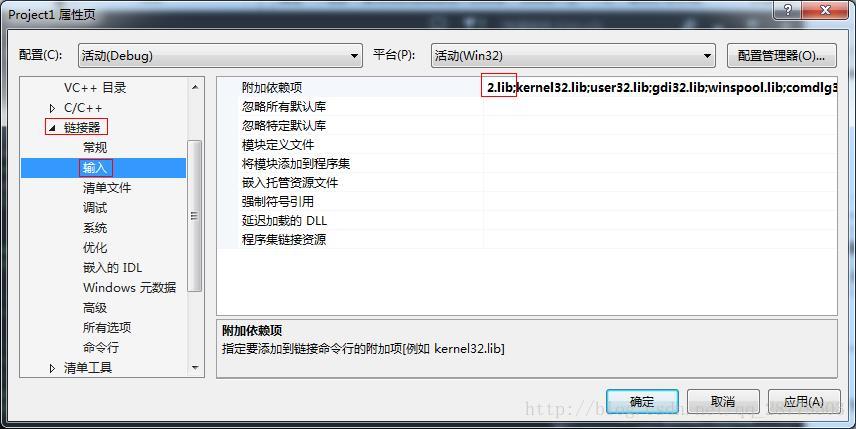
2、方法①:在“链接器”中找到“输入”,在“附加依赖项”中加入需要加入的xxx.lib;(要用;和其他链接库分隔开)

方法②:也可以用代码的方式链接进来
#pragma comment(lib,"2.lib")
到此这篇关于VSCode无法打开源文件及无法打开链接库文件的解决方法的文章就介绍到这了,更多相关VSCode无法打开源文件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
VS Code C/C++环境配置教程(无法打开源文件“xxxxxx.h” 或者 检测到 #include 错误,请更新includePath) (POSIX API)
一.问题描述与分析 编辑C/C++程序,我推荐使用C/C++,VS Code相对于别的编译器来说有很多的优势.但是如果第一次使用的话,会觉得其不好用.因为如果不配置好的话,操作会比较麻烦. 注意:我这里是在windows下编写Linux程序. 例如在使用VS Code编辑C/C++程序在没有配置好的情况下,会出现如下图情况, 出现这种情况的原因是 在VS Code没有找到头文件.或者是VS Code没有配置好. 为了很好的解释上述的问题,请先了解下Cygwin.MinGW.POSIX等,并了解下
-
VSCode无法打开源文件及无法打开链接库文件的解决方法
目录 一.无法打开源文件 二.无法打开文件“XXX.lib” 一.无法打开源文件 依次点击“项目——配置属性——C/C++——常规”,在“附加包含目录”中加入.h文件所在的文件夹路径 二.无法打开文件“XXX.lib” 1.依次点击“项目——配置属性——链接器——常规”,在“附加库目录”中加入.lib所在的文件夹的路径 2.方法①:在“链接器”中找到“输入”,在“附加依赖项”中加入需要加入的xxx.lib;(要用;和其他链接库分隔开) 方法②:也可以用代码的方式链接进来 #pragma comm
-
dev-c++创建lib(静态链接库)文件的实现步骤
目录 第一步:制作静态链接库 第二步:链接静态链接库 方法一:使用项目 方法二:修改编译选项 第三步:使用库函数 方法一 方法二: 虽说dev-c++适合初学者,但是它的功能还是很强大的.那如何用它制作一个lib(静态链接库)呢? 第一步:制作静态链接库 1.打开dev-c++,选择“新建-项目”,如下图所示. 2.选择“Static Library”,并选择编程语言(c和c++无所谓)以及给项目设置名称. 3.选择你要保存的位置. 4.在新建的文件里添加函数,我这里添加了两个:一个叫hello
-
浅谈c++调用python链接的问题及解决方法
python 版本3.3 系统:windows 问题:链接时报告 1>pythonIniti.obj : error LNK2019: 无法解析的外部符号 __imp___Py_NegativeRefcount,该符号在函数 "public: __thiscall boost::python::api::object_base::~object_base(void)" (??1object_base@api@python@boost@@QAE@XZ) 中被引用 1>pyth
-
详解C++的JSON静态链接库JsonCpp的使用方法
JsonCpp部署方法: 在http://sourceforge.net/projects/jsoncpp/中下载最新版本的jsoncpp库源码. 之后将jsoncpp-src-版本号-tar.gz解压出来,打开makefiles中的jsoncpp.sln进行编译,之后build文件夹下的vs71\debug\lib_json中会有一个.lib静态链接库. JsonCpp主要包含三种类型的class:Value Reader Writer. jsoncpp中所有对象.类名都在namespace
-
VScode更新后安装vetur仍无法格式化vue文件的解决
目录 VScode更新后安装vetur仍无法格式化vue文件 vscode 无法格式化 .vue文件和js格式化错误 一句搞定 VScode更新后安装vetur仍无法格式化vue文件 1.删除 C:\Users\Administrator中的.vscode文件夹 2.重新安装vscode 3.安装vetur插件,此时可以正常使用 vscode 无法格式化 .vue文件和js格式化错误 1.如题,在网上查了很多配置,也试了很多组合,死活无法格式化vue文件,最后 一句搞定 "[vue]"
-
SQL Server 2008打开输入sa密码提示无法登陆数据库的解决方法
今早开机发现,打开SQL Server 2008 的 SQL Server Management Studio,输入sa的密码发现,无法登陆数据库?提示以下错误: "在与 SQL Server 建立连接时出现与网络相关的或特定于实例的错误.未找到或无法访问服务器.请验证实例名称是否正确并且 SQL Server 已配置为允许远程连接. (provider: 命名管道提供程序, error: 40 - 无法打开到 SQL Server 的连接)" 在网上看到他人说使用将服务器(local
-
ASP.NET导出Excel打开时提示:与文件扩展名指定文件不一致解决方法
"将页面显示的GridView中的数据,导出到Excel表格中"时遇到这样一个错误: C# 导出Excel文件 打开Excel文件格式与扩展名指定格式不一致.具体提示如图: 解决办法:这里采用"修改注册表的方法"解决此问题,这并没从根上解决问题: 1.打开注册表编辑器方法:开始 -> 运行 -> 输入regedit -> 确定 2.找到注册表子项HKEY_CURRENT_USER\Software\Microsoft\Office\12.0\Exc
-
SQLServer无法打开用户默认数据库 登录失败错误4064的解决方法
无法打开用户默认数据库,登录失败,其原因是登录帐户的默认数据库被删除. 解决办法是使用管理员帐户修改此登录帐户的默认数据库. 1.使用管理员帐号登入企业管理器,在"对象资源管理器"中,展开"安全性"--"登录名",右键该帐户点击"属性" 2.在"登录属性"的对话框中,第一个"常规"选项卡界面的右边更改默认的数据库. 如果出问题的就是你的管理员帐户,你无法登入企业管理器里修改,可以使用以下
-
defer属性导致引用JQuery的页面报“浏览器无法打开网站xxx,操作被中止”错误的解决方法
在一个aspx页面中使用了JQuery,但当IE6浏览器打开这个页面的时候会报"Internet Explorer cannot open the Internet site http://localhost:9001/Index.aspx. Operation aborted"的错误,然后就不能正常浏览此页面.如果使用IE7或者IE8就没有此问题. 将所有的js脚本都使用"<!-- -->"标记注释掉(这样虽然会导致问题,但至少可以浏览此页面).逐个检
-
vscode单击新文件时覆盖旧文件的解决方法
当一个项目很大的时候我们去找某一个文件经常使用搜索功能,本人经常使用快捷键ctrl+p进行某个文件的搜索,或者单机一个文件时会覆盖掉原来窗口中打开的文件,灰常不爽,其实我也没想想明白vscode这样默认的意义是啥.虽然可以双击打开,但实在觉得麻烦,探索良久,发现vscode提供了可关闭预览功能的选项. 在设置里搜enable preview,然后取消勾选即可. 是不是超级简单,所以没有不好用的IDE,只有你不好用的IDE
随机推荐
- Java基于jdbc连接mysql数据库操作示例
- jQuery实现frame之间互通的方法
- PHP中include()与require()的区别说明
- php实现有序数组打印或排序的方法【附Python、C及Go语言实现代码】
- Android中Dialog自定义上下文花式菜单
- Ajax实现页面自动刷新实例解析
- Lavarel框架中使用ajax提交表单的方法
- 超级可爱纯js网页时钟
- vbs病毒的简单例子源代码解析
- 用户IIS APPPOOL\DefaultAppPool登录失败的解决方法
- 在Win2003下创建软RAID完全手册
- 想成为起码要懂的16个问题
- linux tar压缩排除某个文件夹的方法
- centos系统修改创建文件夹目录的显示颜色
- JS中的多态实例详解
- PHP出错界面
- JS高阶函数原理与用法实例分析
- 微信小程序实现提交input信息到后台的方法示例
- SpringBoot与Dubbo整合的方式详解
- WPF如何自定义TabControl控件样式示例详解

