C# PictureBox图片控件实现图片交换
在 Windows 窗体应用程序中显示图片时要使用图片控件 ( PictureBox ),图片的设置方式与背景图片的设置方式相似。
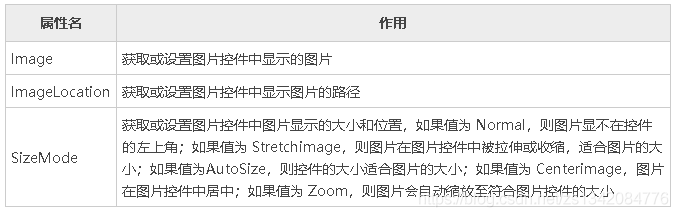
图片控件中常用的属性如下表所示:

图片控件中图片的设置除了可以直接使用 ImageLocation 属性指定图片路径以外,
还可以通过 Image.FromFile 方法来设置。实现的代码如下:
图片控件的名称 .Image = Image. FromFile( 图像的路径 );
【实例】
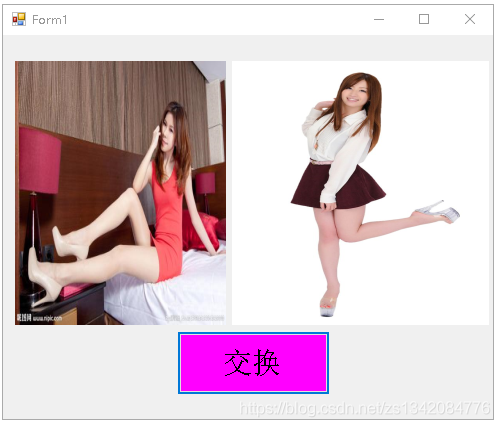
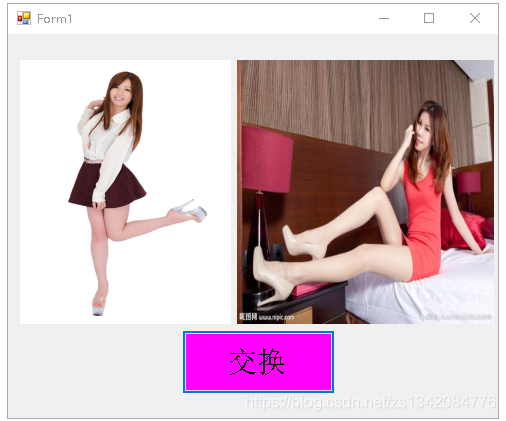
实现图片交换。
Form1.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace PictureBoxForm
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
//窗体加载事件,设置图片空间中显示的图片
private void Form1_Load(object sender, EventArgs e)
{
//指定图片路径:图片控件的名称 .Image = Image. FromFile( 图像的路径 );
pictureBox1.Image = Image.FromFile(@"C:\Users\86186\Desktop\01.jpg");
//图片在图片控件中被拉伸或收缩,适合图片的大小
pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage;
pictureBox2.Image = Image.FromFile(@"C:\Users\86186\Desktop\02.jpg");
pictureBox2.SizeMode = PictureBoxSizeMode.StretchImage;
}
//“交换”按钮的单击事件,用于交换图片
private void button1_Click(object sender, EventArgs e)
{
//定义中间变量存放图片地址,用于交换图片地址
PictureBox pictureBox = new PictureBox();
pictureBox.Image = pictureBox1.Image;
pictureBox1.Image = pictureBox2.Image;
pictureBox2.Image = pictureBox.Image;
}
}
}
Program.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Windows.Forms;
namespace PictureBoxForm
{
static class Program
{
/// <summary>
/// 应用程序的主入口点。
/// </summary>
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
}
}
}


到此这篇关于C# PictureBox图片控件实现图片交换 的文章就介绍到这了,更多相关C# PictureBox 图片交换 内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

