关于vue中@click.native.prevent的说明
目录
- 关于@click.native.prevent的说明
- 元素中绑定了这个事件
- vue的@click.native.prevent,点击事件加上native.prevent有什么用呢
- 代码如下
关于@click.native.prevent的说明
元素中绑定了这个事件
<el-button :loading="loading" type="primary" style="width:100%;margin-bottom:30px;" @click.native.prevent="handleLogin">登录</el-button>
1、在封装好的组件上使用,所以要加上.native才能click。
2、prevent是用来阻止默认的事件。就相当于…event.preventDefault(),父组件想在子组件上监听自己的click的话,需要加上native修饰符。
vue的@click.native.prevent,点击事件加上native.prevent有什么用呢
在项目发版的总结过程中,突然看到@click.native.prevent,很好奇它的用法,一开始还以为是element-ui里面自带了,看了之后也没有啊,上网搜集了资料,打算记录下来。
代码如下
<el-dropdown-menu slot="dropdown">
<el-dropdown-item @click.native.prevent="handleAgencyRelationship(row)">代理关系处理</el-dropdown-item>
</el-dropdown-menu>
elment-ui

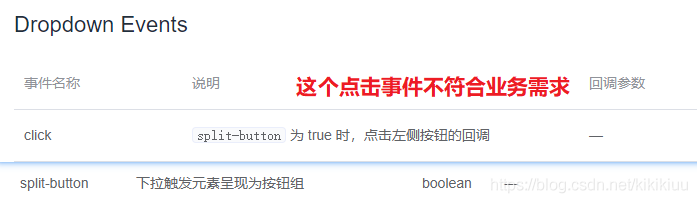
我们项目的业务场景的点击事件,是不需要用到按钮的,所以我们需要用到的是原生的vue点击事件。而加native.prevent的精髓就在此
- 给vue绑定组件的时候,需要加一个native,不加的话会被认为是要监听item里面的自定义事件,(显然我们这里不需要)
- 加prevent,是用来阻止默认事件的,相当于Jquery里面的event.preventDefault()方法阻止元素发生默认的行为。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
详解Vue.js中.native修饰符
修饰符(Modifiers)是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定.这篇文章给大家介绍Vue.js中.native修饰符,感兴趣的朋友一起看看吧. .native修饰符 官方对.native修饰符的解释为: 有时候,你可能想在某个组件的根元素上监听一个原生事件.可以使用 v-on 的修饰符 .native .例如: <my-component v-on:click.native="doTheThing"></my-component>
-
详解Vue2.0之去掉组件click事件的native修饰
这个是在组件开发中遇到的问题,当时我在编写button的组件,模板是这样的: <template> <button class="disable-hover button ion-button" :class="[modeClass,typeClass,shapeClass,sizeClass,colorClass,roleClass,strongClass]"> <span class="button-inner"
-
vue组件添加事件@click.native操作
1,给vue组件绑定事件时候,必须加上native ,否则会认为监听的是来自Item组件自定义的事件 2,等同于在子组件中: 子组件内部处理click事件然后向外发送click事件:$emit("click".fn) <Item @click.native = "shijian()"></Item> 补充知识:vue--组件间(兄弟组件间)事件派发与接收 法一 main.js 在初始化vue之前,给 data 添加一个名为 event 的空v
-
vue键盘事件点击事件加native操作
如下所示: <el-card class="box-card animated flipInY"> <el-form :model="ruleForm2" :label-position="labelPosition" status-icon :rules="rules2" ref="ruleForm2" label-width="50px" class="d
-
关于vue中@click.native.prevent的说明
目录 关于@click.native.prevent的说明 元素中绑定了这个事件 vue的@click.native.prevent,点击事件加上native.prevent有什么用呢 代码如下 关于@click.native.prevent的说明 元素中绑定了这个事件 <el-button :loading="loading" type="primary" style="width:100%;margin-bottom:30px;" @c
-
vue中@click和@click.native.prevent的区别
目录 @click和@click.native.prevent区别 @click.native中.native的含义与使用 @click和@click.native.prevent区别 @click是用在按钮上的语法糖 而@click.native是给vue组件绑定事件时候,必须加上native ,否则会认为监听的是来自Item组件自定义的事件 prevent是用来阻止默认的事件.就相当于…event.preventDefault(),父组件想在子组件上监听自己的click的话,需要加上nati
-
vue中@click绑定事件点击不生效的解决
目录 @click绑定事件点击不生效 原因 解决方法 @click中不能使用三则表达式原因 @click绑定事件点击不生效 原因 根据Vue2.0官方文档关于父子组件通讯的原则,父组件通过prop传递数据给子组件,子组件触发事件给父组件.但父组件想在子组件上监听自己的click的话,需要加上native修饰符. 解决方法 方法1:在@click后加上.native(监听根元素的原生事件,使用 .native 修饰符) @click.native = "..." 方法2:向外发送clic
-
Vue如何给组件添加点击事件 @click.native
目录 给组件添加点击事件 @click.native 问题 结论 vue中@click.native使用 @click.native是给组件绑定原生事件 给组件添加点击事件 @click.native 问题 毕设项目中有个产品展示列表,当初用组件写的,今天想要点击获取当前选中的产品的数据,刚开始直接使用@click写的,但是点击并没有生效. 我尝试在组件中添加点击事件,点击图片,控制台输出1. 结果是可以实现的. 结论 给vue组件绑定事件时候,必须加上native ,否则会认为监听的是来自It
-
vue中的@click.native 原生点击事件
目录 @click.native原生点击事件 给vue组件绑定事件时候 等同于在自组件中 vue点击事件补充.native 步骤 官网的解释 @click.native原生点击事件 给vue组件绑定事件时候 必须加上native ,不然不会生效(监听根元素的原生事件,使用 .native 修饰符) 等同于在自组件中 子组件内部处理click事件然后向外发送click事件:$emit("click".fn) vue点击事件补充.native 发现vue中加载Element 之后 键盘事件
-
解决vue组件中click事件失效的问题
最近使用vue学习开发移动端的项目,使用了bette-scroll插件做滚动.在引入better-scroll的组件中使用@click事件的时候,点击事件失效,v-on:click.v-bind:click.@click.native都不行,试了一下@touchstart是却是可以的,发现better-scroll的配置中没有设置click:true,设置过之后click事件成功. 后来在使用vuex的时候一直报"[vuex] unknown mutation type: changeCity&
-
vue中touch和click共存的解决方式
在vue开发手机端项目时,我们经常会遇到touch和click共存的情况,比如城市选择页面的字母滑动 touch事件在手机端会触发浏览器滑动,所以应给touch事件添加阻止默认行为touchmove.prevent.注意阻止默认行为事件不要添加在touchstart事件上,会影响到click事件的发生. touch事件和click事件发生先后顺序: touchstart,touchmove,touchend,click 补充知识:touchstart与click同时触发 产生冲突的原因 我们可以
-
vue @click与@click.native,及vue事件机制的使用分析
目录 @click与@click.native及vue事件机制 点击事件@click 失效 @click与@click.native及vue事件机制 vue维护了自己的事件机制. 所以就有了原生DOM事件和自定义事件的区别,比如下面这段官网原话. 用在普通元素上时,只能监听原生 DOM 事件.用在自定义元素组件上时,也可以监听子组件触发的自定义事件. 本文也将围绕这一句话展开. 想必大家都会在自定义组件中自定义事件. <my-component v-on:my-event="doSomet
-
vue中的事件修饰符once,prevent,stop,capture,self,passive
目录 vue中的事件修饰符 1. once 2. prevent 3. stop 4. capture和self 5. passive与prevent相反 vue事件处理(修饰符) 事件修饰符 按键修饰符 系统修饰键 鼠标按钮修饰符 vue中的事件修饰符 1. once 只执行一次 <div v-on:click.once='alert("1")'></div> 只有在第一次点击时会执行,再次点击不会起作用 2. prevent 阻止默认程序,比如form表单中
随机推荐
- ASP.NET 获取存储过程返回值的实现代码
- js创建元素(节点)示例
- Jquery弹出窗口插件 LeanModal的使用方法
- JS onkeypress兼容性写法详解
- 从美的原则谈 WWW 网页上的艺术表现
- Java实现CORS跨域请求的实现方法
- Oracle12c的数据库向11g导进的方法
- php使用CURL模拟GET与POST向微信接口提交及获取数据的方法
- PHP获取当前日期所在星期(月份)的开始日期与结束日期(实现代码)
- Mysql非安装版使用步骤及忘记密码解决方法
- SQL语句性能优化(续)
- ROW_NUMBER SQL Server 2005的LIMIT功能实现(ROW_NUMBER()排序函数)
- Jquery 焦点图 用于图片展示效果代码
- java设置session过期时间的实现方法
- 详解Spring学习之编程式事务管理
- asp.net UpdaeProgress的简单用法
- C#无损高质量压缩图片代码
- python3下载抖音视频的完整代码
- 详解组件库的webpack构建速度优化
- 微信小程序实现的图片保存功能示例

