Android自定义弹框样式
弹框样式的自定义是通过改变v7包下的AlertDialog的Window对象的view及控制Window的宽高实现的。所有源码如下,其中自定义View的宽度设置为手机屏幕宽度的82%。
import android.app.Dialog;
import android.content.Context;
import android.support.v7.app.AlertDialog;
import android.text.TextUtils;
import android.view.LayoutInflater;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.environment.protection.R;
import com.environment.protection.util.CommonUtil;
/**
* 简单提示弹框改变样式
* create by csp in 2019/1/31
*/
public class CustomDialog {
private Context mContext;
private String mTitle;
private String mMessage;
private String mPositiveText;
private String mNegativeText;
private boolean mCancelable=true;
private boolean mShowOneBtn=false;//只显示一个按钮
private OnPositiveButtonClickListener mPositiveListener;
private OnNegativeButtonClickListener mNegativeListener;
private Dialog mDialog;
/***描述:为dialog添加一个自定义的View @author csp 创建日期 :2019/11/14 17:00***/
private View mCustomView;
private CustomDialog(Context context) {
mContext = context;
}
public void show() {
mDialog=showCustomSimpleDialog(mContext, mTitle, mMessage,mCustomView, mPositiveText,mPositiveListener,mNegativeText,mNegativeListener,mCancelable,mShowOneBtn);
}
public void cancel(){
if (mDialog!=null){
mDialog.cancel();
}
}
public static class Builder {
private Context mContext;
private String mTitle;
private String mMessage;
private String mPositiveText;
private String mNegativeText;
private OnPositiveButtonClickListener mPositiveListener;
private OnNegativeButtonClickListener mNegativeListener;
private boolean mCancelable=true;
private boolean mShowOneBtn=false;//只显示一个按钮
private View mCustomView;
public Builder setCustomView(View view){
this.mCustomView=view;
return this;
}
public Builder(Context context) {
this.mContext = context;
}
public Builder setTitle(String title) {
this.mTitle = title;
return this;
}
public Builder setMessage(String message) {
this.mMessage = message;
return this;
}
public Builder setPositiveText(String text) {
this.mPositiveText = text;
return this;
}
public Builder setNegativeText(String text) {
this.mNegativeText = text;
return this;
}
public Builder setCancelable(boolean cancelable){
this.mCancelable=cancelable;
return this;
}
public Builder setShowOneBtn(boolean showOneBtn){
this.mShowOneBtn=showOneBtn;
return this;
}
public Builder setOnPositiveButtonClickListener(OnPositiveButtonClickListener listener){
this.mPositiveListener=listener;
return this;
}
public Builder setOnNegativeButtonClickListener(OnNegativeButtonClickListener listener){
this.mNegativeListener=listener;
return this;
}
public CustomDialog build() {
CustomDialog customDialog = new CustomDialog(mContext);
customDialog.mTitle = this.mTitle;
customDialog.mMessage = this.mMessage;
customDialog.mPositiveText = this.mPositiveText;
customDialog.mNegativeText = this.mNegativeText;
customDialog.mPositiveListener=this.mPositiveListener;
customDialog.mNegativeListener=this.mNegativeListener;
customDialog.mCancelable=this.mCancelable;
customDialog.mShowOneBtn=this.mShowOneBtn;
customDialog.mCustomView=this.mCustomView;
customDialog.show();
return customDialog;
}
}
/**
* 自定义弹框逻辑事件接口回调处理
*/
public interface OnPositiveButtonClickListener {
void onPositiveButtonClick(Dialog dialog);
}
public interface OnNegativeButtonClickListener {
void onNegativeButtonClick(Dialog dialog);
}
/**
* 简单提示弹框改变样式
* @param context 上下文对象
* @param title 标题
* @param msg 内容
* @param customView 自定义View
* @param positiveText 确认按钮文字
* @param negativeText 取消按钮文字
* @param positiveListener 确认按钮监听回调
* @param negativeListener 取消按钮监听回调
* @param cancelable 是否可以取消弹框
* @param showOneBtn 是否隐藏取消按钮
*/
public static Dialog showCustomSimpleDialog(Context context, String title, String msg,View customView,
String positiveText,OnPositiveButtonClickListener positiveListener,
String negativeText,OnNegativeButtonClickListener negativeListener,
boolean cancelable, boolean showOneBtn) {
AlertDialog.Builder builder = new AlertDialog.Builder(context);
Dialog dialog = builder.show();
//是否可以取消
dialog.setCancelable(cancelable);
Window window = dialog.getWindow();
View view = LayoutInflater.from(context).inflate(R.layout.dialog_simple_toast, null);
TextView clickNegative = view.findViewById(R.id.click_negative);
TextView clickPositive = view.findViewById(R.id.click_positive);
TextView dialogTitle = view.findViewById(R.id.dialog_title);
TextView dialogMsg = view.findViewById(R.id.dialog_msg);
View clickLine = view.findViewById(R.id.click_line);
LinearLayout dialogCustomViewContainer=view.findViewById(R.id.dialog_custom_view_container);
if (customView!=null){
dialogMsg.setVisibility(View.GONE);
dialogCustomViewContainer.setVisibility(View.VISIBLE);
dialogCustomViewContainer.addView(customView);
}else {
dialogMsg.setVisibility(View.VISIBLE);
//消息自定义
if (!TextUtils.isEmpty(msg)) {
dialogMsg.setText(msg);
}
dialogCustomViewContainer.setVisibility(View.GONE);
}
//标题自定义
if (!TextUtils.isEmpty(title)) {
dialogTitle.setText(title);
}
//消息自定义
if (!TextUtils.isEmpty(msg)) {
dialogMsg.setText(msg);
}
if (showOneBtn){
clickNegative.setVisibility(View.GONE);//只显示一个按钮,隐藏取消按钮
clickLine.setVisibility(View.GONE);
}else {
clickNegative.setVisibility(View.VISIBLE);
clickLine.setVisibility(View.VISIBLE);
}
//确认按钮自定义
if (!TextUtils.isEmpty(positiveText)) {
clickPositive.setText(positiveText);
}
//取消按钮自定义
if (!TextUtils.isEmpty(negativeText)){
clickNegative.setText(negativeText);
}
//取消
clickNegative.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.cancel();
//接口回调
if (negativeListener!=null){
negativeListener.onNegativeButtonClick(dialog);
}
}
});
//确认
clickPositive.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.cancel();
//接口回调
if (positiveListener!=null) {
positiveListener.onPositiveButtonClick(dialog);
}
}
});
if (window != null) {
WindowManager.LayoutParams params = window.getAttributes();
params.width = CommonUtil.getPhoneWidth(context) * 82 / 100;
window.setAttributes(params);
window.setBackgroundDrawableResource(R.drawable.bg_white_corner_5);
window.setContentView(view);
}
return dialog;
}
}
R.layout.dialog_simple_toast文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/white" android:orientation="vertical"> <TextView android:id="@+id/dialog_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="15dp" android:paddingTop="15dp" android:text="提示" android:textColor="@color/title_text_color" android:textSize="18sp" android:textStyle="bold" /> <LinearLayout android:id="@+id/dialog_custom_view_container" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:visibility="gone" android:paddingTop="5dp" android:paddingLeft="15dp" android:paddingRight="15dp" android:paddingBottom="5dp" > </LinearLayout> <TextView android:id="@+id/dialog_msg" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="15dp" android:paddingRight="15dp" android:paddingTop="10dp" android:text="提示信息" android:minHeight="65dp" android:textColor="@color/content_text_color" android:textSize="14sp" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/divider" /> <LinearLayout android:layout_width="match_parent" android:layout_height="45dp" android:orientation="horizontal"> <TextView android:id="@+id/click_negative" android:layout_width="0dp" android:visibility="visible" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:text="取消" android:textColor="@color/content_text_color" android:textSize="14sp" /> <View android:id="@+id/click_line" android:layout_width="1dp" android:layout_height="match_parent" android:background="@color/divider" /> <TextView android:id="@+id/click_positive" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:text="确认" android:textColor="@color/app_blue" android:textSize="14sp" /> </LinearLayout> </LinearLayout>
R.drawable.bg_white_corner_5资源文件
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <solid android:color="@color/white" /> <corners android:radius="5dp" /> </shape>
部分颜色资源
<!--app自定义颜色--> <color name="app_background">#fbfafa</color> <color name="app_blue">#268EE5</color> <color name="tab_indicator">#0dace6</color> <color name="app_orange">#f18f45</color> <color name="app_red">#f77453</color> <!--文字颜色--> <color name="title_text_color_dark">#222222</color> <color name="title_text_color">#333333</color> <color name="content_text_color">#666666</color> <color name="hint_text_color">#999999</color> <color name="hint_text_color_light">#aaaaaa</color> <!--分割线颜色--> <color name="divider_dark">#e2e2e2</color> <color name="divider">#e6e6e6</color> <color name="divider_light">#eeeeee</color>
使用方式如下:链式调用,可查看源码自己选择使用。
CustomDialog.Builder builder=new CustomDialog.Builder(mContext);
builder.setTitle("自定义弹框")//默认为“提示”
.setMessage("自定义内容")
.setNegativeText("自定义取消文字")//默认为“取消”
.setPositiveText("自定义确认文字")//默认为 “确认”
.setOnPositiveButtonClickListener(new CustomDialog.OnPositiveButtonClickListener() {
@Override
public void onPositiveButtonClick(Dialog dialog) {
ToastUtil.makeText(mContext,"自定义确认按钮监听逻辑处理");
}
})
.setOnNegativeButtonClickListener(new CustomDialog.OnNegativeButtonClickListener() {
@Override
public void onNegativeButtonClick(Dialog dialog) {
ToastUtil.makeText(mContext,"自定义取消按钮监听逻辑处理");
}
})
.setCancelable(false)//默认true
.build();
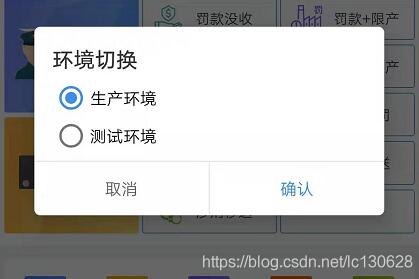
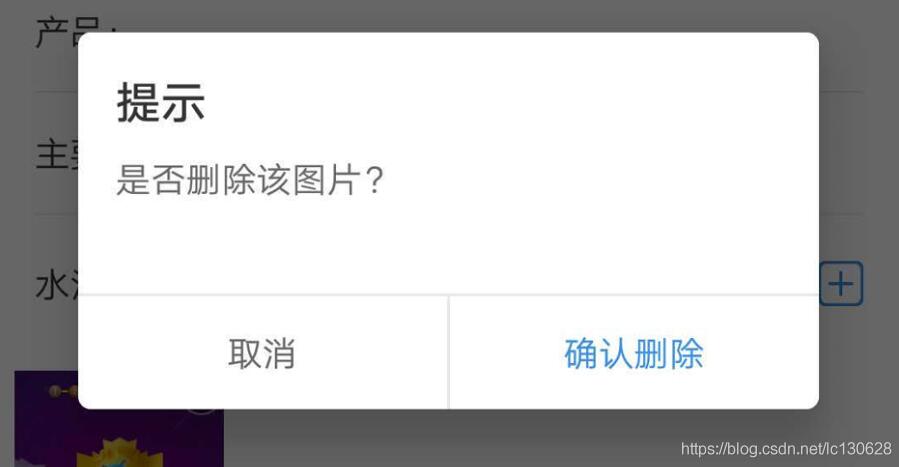
效果图如下,使用者可按照实际需要自定义xml文件进行更改:


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

