javascript实现一款好看的秒表计时器
本文实例为大家分享了javascript实现秒表计时的具体代码,供大家参考,具体内容如下
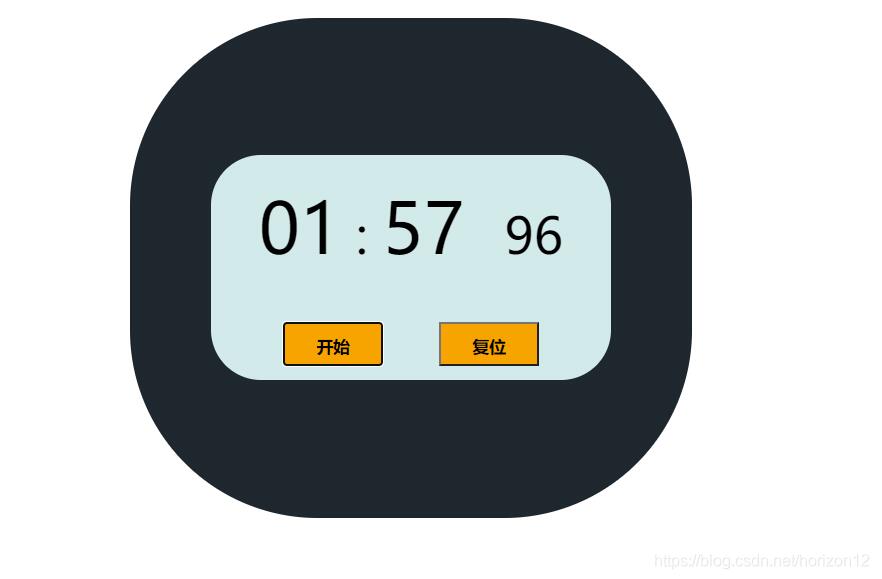
实现图片:
分+秒+跑秒

时+分+秒+跑秒

需求分析:
1、显示整个秒表页面;
2、在点击“开始”按钮之后,开始计时,并将按钮转为“暂停”按钮,在点击“暂停”按钮之后,将按钮转为“开始”按钮,并停止计时;
3、在点击“复位”按钮之后,将显示的计时清零,并将按钮变回“开始”按钮。
页面结构:
<div id="miaoBiao"> <div id="dingShi"> <p> <!-- <span id="houer">00</span> : --> <span id="minute">00</span> : <span id="second">00</span>  <span id="msecond">00</span> </p> <!-- 显示:时:分:秒 跑秒 ,“时”解除注释可使用 --> <button id="btn1">开始</button> <button id="reset">复位</button> </div> </div>
页面的主体结构主要包括四个span,包含四个秒表上显示的时间;以及两个按钮:“开始/暂停”与“复位”按钮。
一些函数:
id节点调用函数
function jieDian(id){
return document.getElementById(id);
}
通过调用此函数可以简化页面代码
开始运行函数
function startBtn(){
timer1=setInterval(function(){
i++
jieDian("msecond").innerHTML =doubleLing(i%100);
jieDian("second").innerHTML =doubleLing(parseInt(i/100)%60) ;
jieDian("minute").innerHTML =doubleLing(parseInt(i/6000)%60) ;
jieDian("houer").innerHTML =doubleLing(parseInt(i/360000)) ;
},10)
}
//开始运行函数
暂停函数
function pasueBtn(){
clearInterval(timer1)
}
赋0函数
function doubleLing(i){
if(i<10){
return "0"+i
}else{
return i
}
}
//赋0函数,当时分秒显示为个位数时,在前面加上“0”
完整代码,复制可用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#miaoBiao{
width: 550px;height: 450px;background-color: #1d262d;overflow: hidden;
margin: 50px auto;border-radius: 150px;
}
#dingShi{
width: 400px;height: 230px;background-color:#d0eaeb;text-align: center;
padding-top: 0px;margin: 110px auto;border-radius: 40px;
}
#dingShi p{
font-size: 40px;padding-top: 40px;
}
#minute,#second,#houer{
font-size: 56px;
}
#dingShi button{
width: 80px;height: 35px;background-color: orange;margin: 10px auto;
line-height: 35px;font-weight: bold;margin: 0px 20px;
}
</style>
</head>
<body>
<div id="miaoBiao">
<div id="dingShi">
<p>
<span id="houer">00</span> :
<span id="minute">00</span> :
<span id="second">00</span> 
<span id="msecond">00</span>
</p>
<!-- 显示:时:分:秒 跑秒 ,“时”解除注释可使用 -->
<button id="btn1">开始</button>
<button id="reset">复位</button>
</div>
</div>
<script>
var i = 0;
var timer1=null;
var isRunning =false;
//isRunning用于判断当前是否正在运行
function jieDian(id){
return document.getElementById(id);
}
//id节点调用函数
function startBtn(){
timer1=setInterval(function(){
i++
jieDian("msecond").innerHTML =doubleLing(i%100);
jieDian("second").innerHTML =doubleLing(parseInt(i/100)%60) ;
jieDian("minute").innerHTML =doubleLing(parseInt(i/6000)%60) ;
jieDian("houer").innerHTML =doubleLing(parseInt(i/360000)) ;
},10)
}
//开始运行函数
function pasueBtn(){
clearInterval(timer1)
}
//暂停函数
jieDian("btn1").onclick = function(){
if(!isRunning){
jieDian("btn1").innerHTML = "暂停";
isRunning = true;
startBtn();
}else{
jieDian("btn1").innerHTML="开始";
isRunning = false;
pasueBtn();
}
}
//“开始”与“暂停”点击按钮:
//当按钮显示为“开始”,点击之后,将按钮转为“暂停”按钮,并触发相应条件;
//当按钮显示为“暂停”,点击之后,将按钮转为“开始”按钮,并触发相应条件。
jieDian("reset").onclick =function(){
clearInterval(timer1)
i = 0;
isRunning = false;
jieDian("btn1").innerHTML="开始";
jieDian("msecond").innerHTML ="00";
jieDian("second").innerHTML ="00";
jieDian("minute").innerHTML ="00";
jieDian("houer").innerHTML ="00";
}
//复位按钮,点击之后将秒表各值复位,并“暂停”秒表
function doubleLing(i){
if(i<10){
return "0"+i
}else{
return i
}
}
//赋0函数,当时分秒显示为个位数时,在前面加上“0”
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

