解决vue初始化项目时,一直卡在Project description上的问题
最近初学vue,但是项目初始化就进行不下去了。

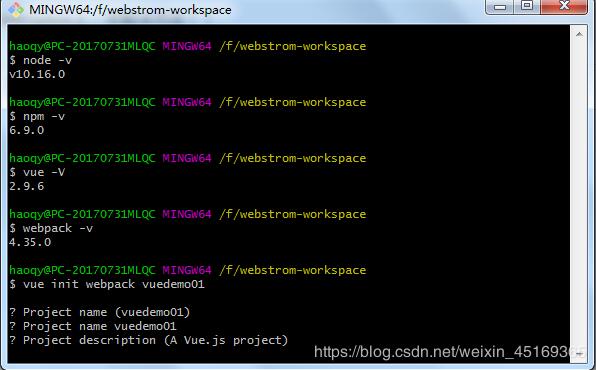
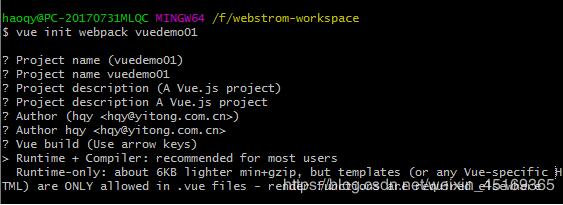
如上图所示,初始化项目时一直卡在项目描述上,直接回车无响应,文字也无法输入。
已定位出原因:vue版本不对!!
解决方法:将2.9.6的版本升级到3.0以上
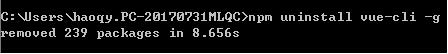
1、npm uninstall -g vue-cli 卸载掉旧版本;

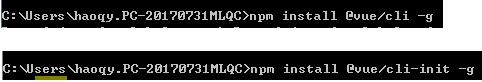
2、npm install -g @vue/cli 和 npm install -g @vue/cli-init 命令安装新版本vue-cli。

升级后版本:

注意:3.0以上版本的vue-cli的名称已经改为了 @vue/cli 。
再次去初始化项目,没在卡住了:

以上这篇解决vue初始化项目时,一直卡在Project description上的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
详解使用vue-cli脚手架初始化Vue项目下的项目结构
vue-cli是Vue 提供的一个官方命令行工具,可用于快速搭建大型单页应用.该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程.只需几分钟即可创建并启动一个带热重载.保存时静态检查以及可用于生产环境的构建配置的项目. 使用vue-cli有以下几大优势: vue-cli是一套成熟的Vue项目架构设计,会跟着Vue版本的更迭而更新 vue-cli提供了一套本地的热加载的测试服务器 vue-cli集成了一套打包上线的方案,可使用webpack或Browserify等构建工具 安装 下面来安装
-
webstorm+vue初始化项目的方法
vue新项目准备: 1.安装nodejs,官网下载傻瓜安装 node -v 验证 2.npm包管理器,是集成在node中的,所以安装了node也就有了npm npm -v 验证 3.安装cnpm npm install -g cnpm --registry=http://registry.npm.taobao.org (完成之后,我们就可以用cnpm代替npm来安装依赖包了.如果想进一步了解cnpm的,查看淘宝npm镜像官网.) 4.安装vue-cli脚手架构建工具 npm install -g
-
前端Vue项目详解--初始化及导航栏
一.项目初始化 创建webpack模板项目如下所示: MacBook-Pro:PycharmProjects hqs$ vue init webpack luffy_project ? Project name luffy_project ? Project description A Vue.js project ? Author hqs ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your cod
-
vue项目初始化到登录login页面的示例
如下所示: export default new Router({ routes: [ { path: '/', redirect:'/login', }, { path: '/login', alias:'/accounts/login', name: '登录', component: () => import('@/views/accounts/login') } ] `` 嗯 就这样写就可以啦 我向来都是简单粗暴~~ 以上这篇vue项目初始化到登录login页面的示例就是小编分享给大家的全
-
解决vue初始化项目时,一直卡在Project description上的问题
最近初学vue,但是项目初始化就进行不下去了. 如上图所示,初始化项目时一直卡在项目描述上,直接回车无响应,文字也无法输入. 已定位出原因:vue版本不对!! 解决方法:将2.9.6的版本升级到3.0以上 1.npm uninstall -g vue-cli 卸载掉旧版本: 2.npm install -g @vue/cli 和 npm install -g @vue/cli-init 命令安装新版本vue-cli. 升级后版本: 注意:3.0以上版本的vue-cli的名称已经改为了 @vue/
-
解决vue初始化项目一直停在downloading template的问题
解决方法如下: 用power shell初始化vue项目一直停留在downloading template 用git的git bush here 就可以了. 补充知识:vue init webpack 卡在chromedriver上问题解决办法 最近在学习vue,尝试利用vue-cli创建一个工程.但是执行vue init webpack projectname时,执行到Saving to c:\Users\......\chromedriver_win32.zip时卡住不往下走了. 仔细看do
-
使用vue-cli初始化项目时运行‘npm run dev’报错及解决
目录 vue-cli初始化项目时运行‘npm run dev’报错 vue-cli初始化项目时运行‘npm run dev’报错 npm run dev 无法启动 0 info it worked if it ends with ok1 verbose cli [1 verbose cli 'D:\\Program Files\\nodejs\\node.exe',1 verbose cli 'D:\\Program Files\\nodejs\\node_modules\\npm\\b
-
vue运行项目时network显示unavailable的问题及解决
目录 vue运行项目时network显示unavailable node运行项目-Network: unavailable-没有ip地址 方式一:项目文件vue.config.js文件中配置 方式二:系统环境变量配置问题 修复完成 vue运行项目时network显示unavailable vue-cli了一个项目,create以后,npm run serve时最终只有本地可以打开,但是网络上没有显示,network显示unavailable 一开始也是不知道什么原因,查了很旧,没办法了,继续试了
-
解决Vue的项目使用Element ui 走马灯无法实现的问题
1.在vue项目中引入element ui http://element.eleme.io/#/zh-CN/component/carousel 引入后,HTML部分 <el-carousel height="150px"> <el-carousel-item v-for="item in imgList" :key="item" height="300px" > <h3><img :
-
解决vue打包项目后刷新404的问题
vue打包项目后刷新404的问题Nginx配置 server { listen 80; server_name localhost; index index.html; root /root/dist; location / { root /root/dist; try_files $uri $uri/ /index.html =404; } } 以上这篇解决vue打包项目后刷新404的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们. 您可能感兴趣的文章: Vu
-
解决vue脚手架项目打包后路由视图不显示的问题
脚手架vue-cli 搭建的项目,build后放于服务器上,发现其他资源全部变成静态加载成功,但路由视图为空,最初以为是webpack打包的问题,找了好久发现是路由配置问题. 解决办法如下: Vue.use(VueRouter) const router = new VueRouter({ mode: 'history', base: '/system/', //添加根目录 scrollBehavior: () => ({ y: 0 }), routes }) 比如我是将打包后的dist和ind
-
解决vue+elementui项目打包后样式变化问题
博主刚刚解决了index.html空白问题,刚打开项目页面又发现了样式出现了大问题,样式与开发版本有很大不同,有些样式没有生效.利用搜索引擎, 找到了问题所在以及解决办法: main.js中的引入顺序决定了打包后css的顺序,组件内的样式没有生效可能是被第三方组件样式覆盖了,所以把第三方组件放在前面引入,router放在后面引入,就可以实现组件样式在第三方样式之后渲染. 代码如下: main.js // The Vue build version to load with the `import
-
解决vue+webpack项目接口跨域出现的问题
1.config文件夹下index.js文件设置proxyTable(proxyTable后面的host可以设置也可以保持默认的localhost) proxyTable: { '/api': { target: 'http://10.xx.xx.xx:8080/renter-server', // 开发环境 // target: 'http://10.xx.xx.xx:8080/renter-server', // 生产环境接口 changeOrigin: true, pathRewrite:
随机推荐
- 基于mysql时间处理函数的应用详解
- Java异常处理实例教程
- System.UnauthorizedAccessException:拒绝访问的处理办法.
- 让编辑器支持word复制黏贴、截屏的js代码
- php 访问oracle 存储过程实例详解
- PHP实现冒泡排序的简单实例
- 提供个 全免杀海洋2006asp木马 下载
- PHP常用字符串操作函数实例总结(trim、nl2br、addcslashes、uudecode、md5等)
- css expression 隔行换色
- Linux下安装Oracle(CentOS-Oracle 12c)的方法
- Query常用DIV操作获取和设置长度宽度的实现方法
- jQuery动态加载css文件实现方法
- javascript常用方法总结
- 如何判断元素是否为HTMLElement元素
- ie与firefox下的event使用说明与详细区别
- php图片添加文字水印实现代码
- yum安装(卸载)本地rpm包的方法
- Nginx带宽控制(限速模块使用)
- Python基于csv模块实现读取与写入csv数据的方法
- 用pandas按列合并两个文件的实例

