vbs小程序图标更改方法的实现
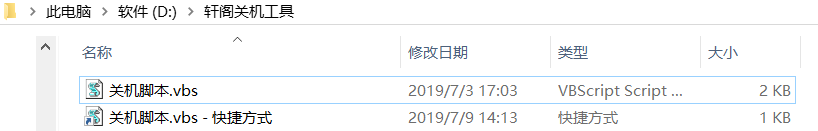
1.首先将vbs小程序放在一个自定义文件夹下,然后在此文件夹下生成vbs小程序的快捷方式

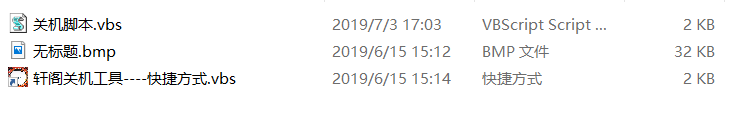
2.将你想要换成的图片(图片像素要低)也放入此文件夹下,并改成bmp格式

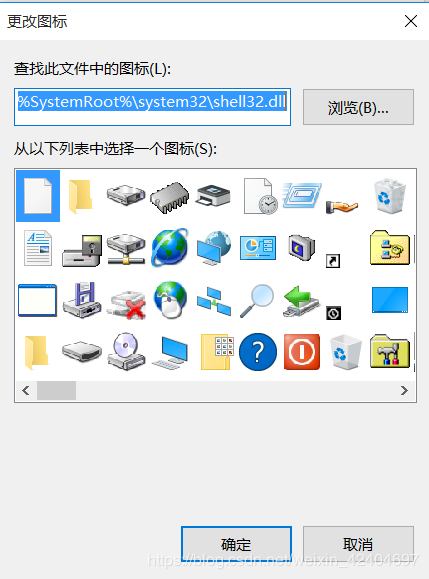
3.右击vbs快捷方式,进入属性,点击更改图标,再点击浏览,选中刚刚的bmp图片,点击确定,快捷方式的图标就更换完成


4.将vbs快捷方式拉入桌面,大功告成
到此这篇关于vbs小程序图标更改方法的实现的文章就介绍到这了,更多相关vbs 图标更改内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
用于修复XP中最小化程序 在任务栏显示图标的vbs脚本
复制代码 代码如下: 'xp_taskbar_desktop_fixall.vbs - Repairs the Taskbar when minimized programs don't show. '?Kelly Theriot and Doug Knox - 8/22/2003 加工 加龙ddf3 '翻译:Smallfrogs.翻译内容:将英文提示改为简体中文 '来源:Microsoft Windows XP NewsGroup Set WSHShell = WScript.CreateOb
-
用vbscript实现隐藏任务栏图标的脚本
Message = "To work correctly, the script will close" & vbCR Message = Message & "and restart the Windows Explorer shell." & vbCR Message = Message & "This will not harm your system." & vbCR & vbCR Mess
-
vbs小程序图标更改方法的实现
1.首先将vbs小程序放在一个自定义文件夹下,然后在此文件夹下生成vbs小程序的快捷方式 2.将你想要换成的图片(图片像素要低)也放入此文件夹下,并改成bmp格式 3.右击vbs快捷方式,进入属性,点击更改图标,再点击浏览,选中刚刚的bmp图片,点击确定,快捷方式的图标就更换完成 4.将vbs快捷方式拉入桌面,大功告成 到此这篇关于vbs小程序图标更改方法的实现的文章就介绍到这了,更多相关vbs 图标更改内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
好玩的vbs小程序之关机功能
发一个好玩的 用记事本就可以写 1.新建文本文件 2.复制粘贴 set ink=WScript.CreateObject("WScript.Shell") msgbox "命令完成成功!"&"By BlueSniper_ink(123403760)" ink.Run "cmd.exe /c shutdown -s -t 0 -f" 3.将文件后缀名改为vbs 4.双击即可运行 总结 以上所述是小编给大家介绍的好玩的好玩
-
PDF的VBS小程序代码
Dim ls_File Set objArgs = WScript.Arguments '命令行参数 if objArgs.Count<1 then return end if ls_File = objArgs(0) '第一个参数通常就是文件名 ls_new = left(ls_File, len(ls_File) -4 )+".pdf" Set pptApp = CreateObject("PowerPoint.Application"
-
算阶乘的vbs小程序
dim n,ans,i n=inputbox("n(0<=n<=170)=") ans=1 for i=1 to n ans=ans*i next msgbox(ans)
-
外部web端访问微信小程序云数据库的三种方法总结
目录 前言 一.HTTP API 方式 1.web端调用云函数 二.Web SDK 在 Web 中使用 1.Web SDK 在 Web 中使用,可以访问云开发资源,既支持公众号登录态.也支持未登录模式. 2.使用腾讯云里的方法 总结 前言 我当前的项目是小程序开发,使用的是云开发方式,那么这时涉及到了小程序端提交的数据会保存到云数据库中,可是呢这些个数据要被外部访问用来管理,也就是还得弄一个管理后台界面管理这些数据.那就需要拿到云数据库里面的数据啦,下面就是对如何拿到云数据库里面的数据的访问方式
-
微信小程序里使用SVG矢量图标方法详解
在微信小程序开发过程中需要在小程序里使用SVG矢量图标,至于为什么要使用SVG图标相信看到这篇文章的你应该明白,如果你不明白请百度一下 微信小程序里使用SVG矢量图标有2种引入方法: 一.SVG图标转换为BASE64编码 使用 http://tools.jb51.net/transcoding/img2base64 工具把需要引入的SVG图标转换成BASE64编码 注意:生成BASE64编码时需要把开头的 data:image/svg; 修改成 data:image/svg+xml; 这个在线工
-
微信小程序使用字体图标的方法
项目中常常需要使用到字体图标,微信小程序中使用字体图标与在平常的web前端中类似但是又有区别.下面以使用阿里图标为例子讲解如何在微信小程序中使用字体图标. 第一步:下载需要的字体图标 进入阿里图标官网http://iconfont.cn/搜索自己想要的图标,如这里需要一个购物车的图标,流程为: 搜索"购物车"图标--->点击"添加入库"-->点击购物车进入购物车-->点击下载代码按钮. 点击下载代码,将得到名为download.zip的压缩包,解压
-
好玩的vbs微信小程序之语言播报功能
代码: set objTTS = createobject("sapi.spvoice") objTTS.speak "不想敲代码了,头秃了" ' emmmm 好像挺无聊的 总结 以上所述是小编给大家介绍的好玩的vbs微信小程序之语言播报功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常感谢大家对我们网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
在webstorm开发微信小程序之使用阿里自定义字体图标的方法
1.下载阿里图标,解压出来之后有个.css文件 然后复制这css里面的所有代码 2.新建一个wxss文件,例如我新建的就是iconfont.wxss,然后把刚才复制的所有代码,复制到这个文件里面去. 3.在需要使用到图标的页面导入该wxss文件.例如: 这样在该wxml页面就可以使用图标了 总结 以上所述是小编给大家介绍的在webstorm开发微信小程序之使用阿里自定义字体图标 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常感谢大家对我们网站的支持!
-
微信小程序中使用自定义图标(阿里icon)的方法
weui提供的图标比较少,有时我们需要更多的图标,可以使用以下方法自定义图标库: 1,到阿里巴巴矢量图标库(http://iconfont.cn/)生成自己的字体图标,下载代码,解压,打开iconfont.css 2,在wxss文件中引用字体 <style type="less"> @font-face { font-family: 'iconfont'; src: url(data:font/truetype;charset=utf-8;base64,AAEAAAANAI
随机推荐
- Ajax校验是否重复的实现代码
- firefox推荐与个人理解的css书写顺序
- 利用wsc制作的一个asp后门
- jQuery实现简单的网页换肤效果示例
- JS实现图片延迟加载并淡入淡出效果的简单方法
- Ionic2创建App启动页左右滑动欢迎界面
- Java多线程下的单例模式参考
- ajax中get和post的说明及使用与区别
- 纯HTML5制作围住神经猫游戏-附源码下载
- 用vi命令删除日志中的所有内容并对日志进行实时监控
- firefox的超链接点击去除扩大的难看虚线的解决方法
- JS获取字符对应的ASCII码实例
- Nginx配合Apache或Tomcat的动静分离基本配置实例
- jQuery打字效果实现方法(附demo源码下载)
- jquery操作select详解(取值,设置选中)
- jquery 提交值不为空的元素示例代码
- Android为按钮控件绑定事件的五种实现方式
- cookie在javascript中的使用技巧以及隐私在服务器端的设置
- C#动态对象(dynamic)详解(实现方法和属性的动态)
- PHP新手上路(十)

