Vue + element 实现多选框组并保存已选id集合的示例代码
Vue + element 实现列表复选框并保存已选id集合
1.引用element组件多选框组,checkList为提交后台数据得数组,tableData为数据源
2.初始化tableData集合
3.循环遍历需要显示得值
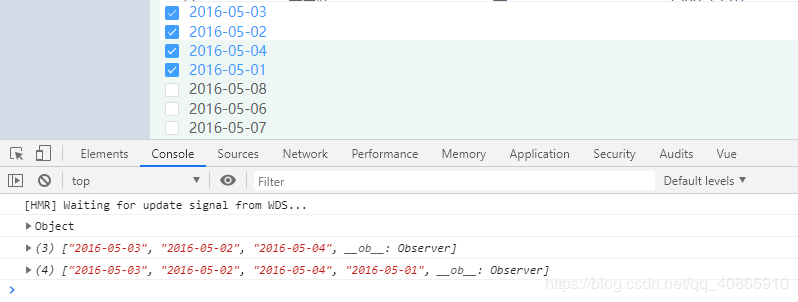
4.在多选框组上添加chang事件
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
<el-checkbox-group v-model="checkList" @change="ch">
<div v-for="(c,index) in tableData" :key="index">
<el-checkbox :label="c.date">{{c.date}}</el-checkbox>
</div>
</el-checkbox-group>
ch(){
console.log(this.checkList)
},

需要反显得话 只要后台将与:label对应得字段用数组返回即可
总结
到此这篇关于Vue + element 实现多选框组并保存已选id集合的示例代码的文章就介绍到这了,更多相关vue element 多选框组内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue+elementUI动态生成面包屑导航教程
效果如下所示: 项目需要动态生成面包屑导航,并且首页可以点击.其余为路径显示 <el-menu :unique-opened="true" router :default-active="$route.path" @select="handleSelect"> <div class="user-menu-box" v-for="menu in menus" :key="menu.
-
vue实现的树形结构加多选框示例
本文实例讲述了vue实现的树形结构加多选框.分享给大家供大家参考,具体如下: 前面说了如何用递归组件来写vue树形结构,写了树形结构还要在前面加多选框,然后往数组里push选项,并在左边显示出来,然后左边进行拖拽排序,拖拽排序上一篇文章我已经介绍过了,在这我就不介绍了,如何用阿里巴巴矢量图标库我也有相关文章,也不介绍了,本节主要介绍vue树形结构加多选框,并实现一定的逻辑,比如全选,单选,全选和单选之间的联动 先看下目录结构 下面我直接贴下代码 首先是pages文件夹中tree.vue页面中引用
-
vue element-ui实现input输入框金额数字添加千分位
在util.js中定义方法 包含金额添加过滤千分位,验证金额格式等 const MoneyTest = /((^[1-9]\d*)|^0)(\.\d{0,2}){0,1}$/; // 金额添加千分位 const comdify = function (n) { if(!n) return n; let str = n.split('.'); let re = /\d{1,3}(?=(\d{3})+$)/g; let n1 = str[0].replace(re, "$&,");
-
vue表单绑定实现多选框和下拉列表的实例
在vue的实际开发过程中,我们如何将以选中的值直接渲染到页面中,这次主要说的是多选框和下拉列表的实现: <label>测试多选渲染:</label> <div> <template v-for="item in chks"> <input type="checkbox" name="hobby" :value="item.id" :checked="loopsss
-
vue element-ui el-date-picker限制选择时间为当天之前的代码
vue element-ui el-date-picker限制选择时间为当天之前的代码 <el-date-picker v-model="firstdate" :picker-options="pickerOptions0" type="daterange" range-separator="至" start-placeholder="开始时间" end-placeholder="结束时间&
-
基于Vue+ElementUI的省市区地址选择通用组件
一.缘由 在项目开发过程中,有一个需求是省市区地址选择的功能,一开始想的是直接使用静态地址资源库本地打包,但这种方式不方便维护,于是放弃.后来又想直接让后台返回全部地址数据,然后使用级联选择器进行选择,但发现数据传输量有点大且处理过程耗时,于是又摒弃了这种方法.最后还是决定采用异步的方式进行省市区地址选择,即先查询省份列表,然后根据选择的省份code查询城市列表,最后根据选择的城市列表获取区/县列表,最终根据应用场景不同,给出了两种实现方案. 其中后台总共需要提供4个接口,一个查询所有省份的接口
-
Vue + element 实现多选框组并保存已选id集合的示例代码
Vue + element 实现列表复选框并保存已选id集合 1.引用element组件多选框组,checkList为提交后台数据得数组,tableData为数据源 2.初始化tableData集合 3.循环遍历需要显示得值 4.在多选框组上添加chang事件 tableData: [{ date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-04', name: '王小虎', addre
-
Android复选框CheckBox与开关按钮Switch及单选按钮RadioButton使用示例详解
目录 前言 一.复选框CheckBox 二.开关按钮Switch 三.单选按钮RadioButton 单选组的用法 前言 CompoundButton在XML文件中主要使用下面两个属性. checked:指定按钮的勾选状态,true表示勾选,false则表示未勾选,默认为未勾选. button:指定左侧勾选图标的图形资源,如果不指定就使用系统的默认图标. CompoundButton在java代码中主要使用下列4种方法. setChecked:设置按钮的勾选状态. setButtonDrawab
-
ionic js 复选框 与普通的 HTML 复选框到底有没区别
ionic 复选框 ionic 复选框(checkbox)与普通的 HTML 复选框没什么区别,以下实例演示了 ionic 复选框 ion-checkbox 的应用. <ion-checkbox ng-model="isChecked">复选框标签</ion-checkbox> 实例 实例中,会根据复选框是否选中,修改 checked 值,true 为选中, false 为未选中. HTML 代码 <ion-header-bar class="
-
jQuery 获取多选框的值及多选框中文的函数
DOM结构 我的多选框的dom结构,都是下面这种的.都是基础知识,不做过多阐述. <label class="input_checkbox"> <input type="checkbox" name="sell_area" vlaue="0"> <span>甘肃</span> </label> <label class="input_checkbox
-
bootstrap模态框嵌套、tabindex属性、去除阴影的示例代码
模态框嵌套 在开发中,遇到需要通过点击事件触发第一个模态框,触发后通过事件唤起第二个模态框,并且通过事件触发第三个模态框:即模态框嵌套. 模态框嵌套需要用一个模态框包裹所涉及嵌套的模态框,从而点击触发模态框不会乱掉. HTML代码如下: <!--最外层包裹的模态框--> <div class="modal fade" id="outermost" tabindex="-1" role="dialog" ari
-
BootStrap中的模态框(modal,弹出层)功能示例代码
bootstrap中的模态框(modal),不同于Tooltips,模态框以弹出对话框的形式出现,具有最小和最实用的功能集.务必将模态框的 HTML 代码放在文档的最高层级内(也就是说,尽量作为 body 标签的直接子元素),以避免其他组件影响模态框的展现或功能. 默认的modal示例: <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8">
-
jquery实现保存已选用户
1介绍 功能要求: 1 选择用户界面以弹出框方式显示 2 页面选项动态加载(部门及用户) 3 保存勾选的用户 实现分析: 保存已选用户逻辑: 删除原来已选择的用户记录列表(相当于清空操作) 添加新选择用户记录列表 页面 1 保存共享文件 // 保存共享文件 function shareFile(){ // 参数 var signid = chooseObj.id; var objtype = chooseObj.type; var userlist = ""; $("inpu
-
vue基于element-ui的三级CheckBox复选框功能的实现代码
最近vue项目需要用到三级CheckBox复选框,需要实现全选反选不确定三种状态.但是element-ui table只支持多选行,并不能支持三级及以上的多选,下面通过本文给大家讲解实现方法. 效果图预览: 首先是页面布局,当然也可已使用table,但是自己用flex布局后面更容易增删改查其他功能 <div class="deliverySetting-table"> <div class="table-head"> <div clas
-
Vue element商品列表的增删改功能实现
目录 介绍 基本信息 上传主图 商品信息vue富文本编辑器的配置 最后提交数据 介绍 整体和用户列表 类似 功能步骤有: 面包屑导航 外部是大的卡片组件 搜索商品 添加商品 表格渲染数据 作用域插槽用于 操作按钮 分页器组件的使用 不一样的点:之前编辑信息 新增信息是 弹出对话框编辑 但商品信息内容较多 我们跳转到一个组件.并且进行商品编辑的时候要进行路由传参 来渲染初始数据 点击添加商品按钮时跳转到新增商品组件对应路径: addGoods(){ this.$router.push('/good
-
全选复选框JavaScript编写小结(附代码)
对于全选框的操作分为两种情况: 1.单击全选框,下面全部选中 2.单击下面的复选框,全部点击上,全选框被选中,否则全选框没有选中. html样式 <tr> <td>爱 好</td> <td> <label for=""><input type="checkbox" name="fav" id="" value="苹果" class=&quo
随机推荐
- ColdFusionMX 编程指南 安装教程
- shell脚本监控linux系统内存使用情况的方法(不使用nagios监控linux)
- Ubuntu16.04手动安装MongoDB的详细教程
- 获取当前按钮或者html的ID名称实例(推荐)
- IT世界与金山周末联合预报1218
- JS拉起或下载app的实现代码
- python使用pil生成图片验证码的方法
- 各种存储过程使用指南
- C#二维数组基本用法实例
- android wifi信号强度等级区分的修改介绍
- shell字符串比较判断是否为数字
- 详解MySQL存储过程参数有三种类型(in、out、inout)
- JQuery select(下拉框)操作方法汇总
- JS判断移动端访问设备并加载对应CSS样式
- IIS 应用程序保护级别说明
- Android中的广播、服务、数据库、通知、包等术语的原理和介绍(图解)
- C++基于递归和非递归算法判定两个二叉树结构是否完全相同(结构和数据都相同)
- php下实现折线图效果的代码
- 需要注意的十大垃圾食品
- spring5 webclient使用指南详解

