Java GUI插入图片不显示问题解决方法
问题描述:
在学习使用Java的GUI时,插入图片但是不显示
代码如下所示:
public abstract class AbstractMainFrame extends JFrame {
private JLabel titleLabel = new JLabel(new ImageIcon("fruit.jpg"));
private JButton btn = new JButton("进入系统");
private void init(){
this.setTitle("水果超市欢迎您");
this.setSize(600,600);
this.setResizable(false);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
private void addComponent(){
this.add(this.titleLabel, BorderLayout.NORTH);
JPanel btnPanel = new JPanel();
this.add(btnPanel,BorderLayout.CENTER);
btnPanel.setLayout(null);
btn.setBounds(200,20,200,50);
btnPanel.add(btn);
}
public AbstractMainFrame(){
this.init();
this.addComponent();
}
}
原因分析及解决:注意图片的存放路径
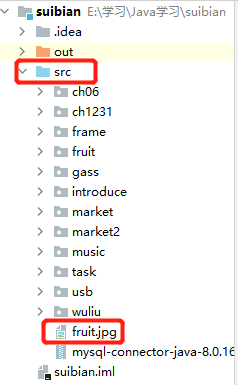
fruit.jpg存放位置不对,导致系统找不到。
原来我把图片存放在了src文件夹里面,
应该存放在Project项目文件夹,与src文件夹同级。┑( ̄Д  ̄)┍


到此这篇关于Java GUI插入图片不显示问题解决方法的文章就介绍到这了,更多相关Java GUI图片不显示内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
基于Java GUI 事件处理方式
目录 事件处理主要涉及:事件源,事件,事件处理者 java.awt.event包中实现对事件处理的相关类和接口 从上例中可以看出编写事件处理可大致分为三步: 事件处理主要涉及:事件源,事件,事件处理者 在GUI中事件源是事件发生的场所,通常是各个组件,如被单击的按钮:事件是用户对界面的操作,如操作键盘是触发的键盘事件:而事件处理者则是对收到的事件经行处理的程序,也称监听器. java.awt.event包中实现对事件处理的相关类和接口 以Event结尾的类:事件类,如ActionEvent ,
-
JAVA基础-GUI
Java也提供图像化编程 图形化 GUI(图形用户界面) GUI 1 Graphical User Interface(图形用户接口) 2 用图形的方式,来显示计算机操作的界面,这样更方便更直观 CLI 1 Command line User Interface (命令行用户接口) 2 就是常见的Dos命令行操作 3 需要记忆一些常用的命令,操作不直观 Java为GUI提供的对象都存在java.Awt和javax.Swing两个包中 Awt和Swing java.Awt:Abstrac
-
Java GUI插入图片不显示问题解决方法
问题描述: 在学习使用Java的GUI时,插入图片但是不显示代码如下所示: public abstract class AbstractMainFrame extends JFrame { private JLabel titleLabel = new JLabel(new ImageIcon("fruit.jpg")); private JButton btn = new JButton("进入系统"); private void init(){ this.set
-
Java从数据库中读取Blob对象图片并显示的方法
本文实例讲述了Java从数据库中读取Blob对象图片并显示的方法.分享给大家供大家参考.具体实现方法如下: 第一种方法: 大致方法就是,从数据库中读出Blob的流来,写到页面中去: 复制代码 代码如下: Connection conn = DBManager.getConnection(); String sql = "SELECT picture FROM teacher WHERE id=1"; PreparedStatement ps = null; ResultSe
-
Django使用HttpResponse返回图片并显示的方法
做了一个关于Django的小案例,想要在网页中显示图片,直接在img标签的src属性写图片的路径是不能显示的,查询资料发现在Django中使用图片这类的资源相当繁琐需要进行一定D的配置,摸索了一会没有整明白,想到了写Java时使用文件流返回图片,于是想到使用该种方式来显示图片. 使用实例如下: views.py def my_image(request,news_id): d = path.dirname(__file__) #parent_path = path.dirname(d) prin
-
javascript感应鼠标图片透明度显示的方法
本文实例讲述了javascript感应鼠标图片透明度显示的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <html> <title>感应鼠标的图片透明度显示效果</title> <head> <script language="JavaScript1.2"> function makevisible(cur,which){ if (which==0) cur.filters.alpha.opacity=
-
用瀑布流的方式在网页上插入图片的简单实现方法
当我们的网页需要插入很多图片的时候,为了美观,我们可以选择用瀑布流的方法插入图片 首先我们在body里面放入我们需要展示的图片 <div id="box"> <div class="dinwei"> <div class="pic"> <img src="image/1.jpg"> </div> </div> <div class="din
-
Android自定义TextView实现文字图片居中显示的方法
最近有个需求是这样的,人民币的符号"¥"因为安卓手机系统的不一致导致符号不是完全一样,所以用美工的给的图片代替,考虑到用的地方比较多,所以想着写一个继承于线性布局的组合控件,后来一想,安卓中不是有TextView吗,这个自带图片的控件,后来写了个demo,因为我是用的MatchParent,导致问题出现,人民币符号不是和文字一样的居中,因此才有了这篇博文,让我们来自定义TextView吧,这个场景用的比较多. 分析下TextView的源码 我们先来分析下TextView的源码,因为Te
-
Python向Excel中插入图片的简单实现方法
本文实例讲述了Python向Excel中插入图片的简单实现方法.分享给大家供大家参考,具体如下: 使用Python向Excel文件中插入图片,这个功能之前学习xlwt的时候通过xlwt模块实现过.那时候是在公司做的尝试,印象中插入的图片最终缩小为了一个单元格,同时由于公司的加密系统如此实现了图片插入的Excel文件不能够再次打开. 这次试用XlsxWriter这个模块,推测这个模块应该是具有比xlwt强大的多的功能.代码实现如下: #!/usr/bin/python # -*- codding:
-
Python实现的json文件读取及中文乱码显示问题解决方法
本文实例讲述了Python实现的json文件读取及中文乱码显示问题解决方法.分享给大家供大家参考,具体如下: city.json文件的内容如下: { "cities": [ { "city": "北京", "cityid": "101010100" }, { "city": "上海", "cityid": "101020100"
-
Qt图形图像开发之曲线图表模块QChart库坐标轴和数据不对应、密集的散点图无法显示问题解决方法
QChart坐标轴和数据不对应问题描述: lineseries->append(4, 10); lineseries->append(5, 8); Chart->addSeries(lineseries); // 将 series 添加至图表中 axisX->setRange(0, 15);//设置X的显示范围 axisY->setRange(-20, 20); lineChart->setAxisX(axisX);//把轴添加到图表中 lineChart->se
-
webuploader模态框ueditor显示问题解决方法
webuploader 模态框 ueditor 显示问题 模态框z-index 对应的值 .modal { z-index: 10050 !important; outline: none !important; } 遮罩层对应的z-index值 .modal-backdrop { border: 0 !important; outline: none !important; z-index: 10049 !important; } ueditor 插件中,默认的z-index值为900 : 在
随机推荐
- python 实现文件的递归拷贝实现代码
- Powershell错误处理之what-if
- sqlServer 数据库语法大全
- JavaScript实现设置默认日期范围为最近40天的方法分析
- 浅谈java中的一维数组、二维数组、三维数组、多维数组
- python调用Moxa PCOMM Lite通过串口Ymodem协议实现发送文件
- Javascript 注册事件浅析
- 网页右下角弹出窗体实现代码
- asp.net微信开发(高级群发图文)
- 使用JS进行目录上传(相当于批量上传)
- mysql 服务意外停止1067错误解决办法小结
- 关于< tbody >的一个实例,很实用。
- JS的数组迭代方法
- Python中一些自然语言工具的使用的入门教程
- windows下mongodb安装与使用图文教程(整理)
- jquery判断元素的子元素是否存在的示例代码
- javascript学习笔记(三)显示当时时间的代码
- IE:保存当前网页的全部内容
- Win2008 R2下Server Core常用命令小结
- 3640的CE1划分绑定及做3层

