windows下create-react-app 升级至3.3.1版本踩坑记

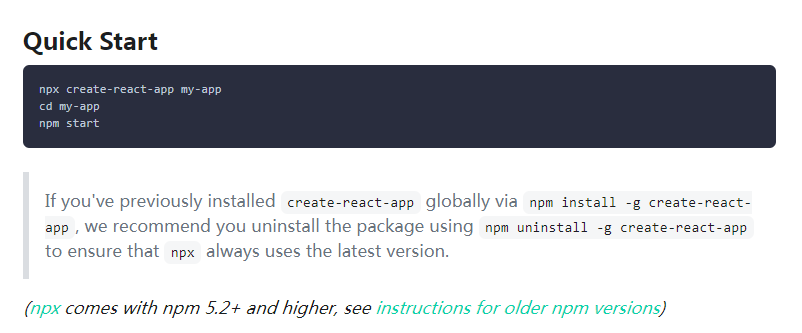
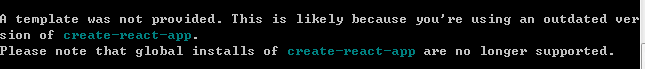
电脑原先使用npm install -g create-react-app命令全局安装过,根据文档先全局卸载npm uninstall -g create-react-app,然后采用npx create-react-app my-app创建项目。然而,项目创建完后,却只生成了node_modules,package.json,package_lock.json或yarn.lock这几个文件夹,同时报错:

解决
1、运行create-react-app -V查看版本号,发现还可以拿到版本号,说明未被完全删除。
2、运行where create-react-app命令,若是有返回内容,则将返回内容全部手动删除。在我的电脑上操作,返回了以下两个文件路径。
C:\Users\XXXX\AppData\Local\Yarn\config\global\node_modules\.bin\create- react-app C:\Users\XXXXX\AppData\Local\Yarn\config\global\node_modules\.bin\create- react-app.cmd
3、再次运行create-react-app -V查看版本号,可看到

4、运行npx create-react-app my-app命令。
问题
若是运行npx create-react-app my-app命令,出现
npm ERR! code ENOLOCAL npm ERR! Could not install from "Files\nodejs\node_cache\_npx\18944" as it does not contain a package.json file.
根据

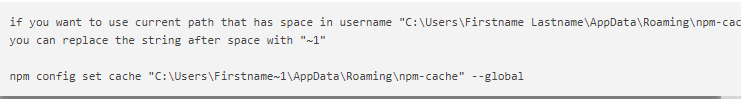
是因为安装node的路径中存在空格。我的node是安装在E:\Program Files\nodejs,它并不识别Program Files中的空格。
解决方法:
cmd开启dos窗口,运行
npm config set prefix "E:\Program~1\nodejs\node_global" npm config set cache "E:\Program~1\nodejs\node_cache"
参考自:
Template not provided using create-react-app
windows中node环境采坑
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
详解create-react-app 自定义 eslint 配置
使用eslint和editorconfig规范代码 为什么要用这些: 代码规范有利于团队协作 纯手工规范耗时耗力而且不能保证准确性 能配合编辑器自动提醒错误,提高开发效率 eslint 随着ECMAScript版本一直更新的Js lint工具,插件丰富,并且能够套用规范,规则非常丰富,能够满足大部分团队的需求. eslint 配合 git 为了最大程度控制每个人的规范,我们可以在git commit代码的时候,使用git hook调用eslint进行代码规范验证,不规范的代码无法提交到仓库. e
-
在create-react-app中使用sass的方法示例
Sass(英文全称:Syntactically Awesome Stylesheets)是一个最初由Hampton Catlin设计并由Natalie Weizenbaum开发的层叠样式表语言.Sass是一个将脚本解析成CSS的脚本语言,即SassScript.Sass包括两套语法.最开始的语法叫做"缩进语法",与Haml类似,使用缩进来区分代码块,并且用回车将不同规则分隔开.而较新的语法叫做"SCSS",使用和CSS一样的块语法,即使用大括号将不同的规则分开,使用
-
create-react-app修改为多页面支持的方法
新公司前端就我一个,目前个人选型用react作技术栈开发前端h5页面.最近做一个需求是pc页面需要seo的,后端是Java开发,又不想自己用ssr做seo渲染,只好写html给java大神改成jsp了.然而这个又需要搞一套工作流太麻烦(太懒了),所以直接拿来create-react-app的工作流进行修改了.附上Git地址. 修改dev流程 在已经通过create-react-app生成项目的基础下yarn run eject yarn add globby 用于查看html文件 修改confi
-
create-react-app安装出错问题解决方法
create-react-app慢的解决方法 在操作官方实例Create React App时,需要执行指令: create-react-app my-app 来创建一个新的React应用.由于某原因,在拉取各种资源时,往往会巨慢,一直卡在 fetchMetadata: sill mapToRegistry uri http://registry.npmjs.org/whatwg-fetch 解决方案是换源,虽然平常使用cnpm来代替npm,但也只是使用新的指令而已,而在寻求create-rea
-
详解开发react应用最好用的脚手架 create-react-app
1. 介绍 在开发react应用时,应该没有人用传统的方法引入react的源文件(js),然后在html编辑吧. 大家都是用webpack + es6来结合react开发前端应用. 这个时候,我们可以手动使用npm来安装各种插件,来从头到尾自己搭建环境. 比如: npm install react react-dom --save npm install babel babel-loader babel-core babel-preset-es2015 babel-preset-react --
-
create-react-app使用antd按需加载的样式无效问题的解决
官网给出的按需加载解决方案,先安装 babel-plugin-import 因为antd默认引入样式是less,所以需要手动配置为CSS,配置方法如下: 第一种方法:在package.json中配置,这种方法成功的前提是webpack里query下配置babelrc:true, 这样就会使用babelrc文件中的配置 "babel": { "presets": [ "react-app" ], "plugins": [ [ &
-
react以create-react-app为基础创建项目
什么是create-react-app create-react-app是一个js库,使用它能够很方便地建立react项目,免去了建立react项目时配置webpack.调试服务器.运行脚本等麻烦,你只需要使用这个库,便可以一键完成react项目的创建初始化项目 首先,要先利用create-react-app创建一个react项目,可参考https://github.com/facebookincubator/create-react-app 注:用"[ ]"包裹的都是可自定义的内容,
-
create-react-app构建项目慢的解决方法
create-react-app慢的解决方法 在操作官方实例Create React App时,需要执行指令: create-react-app my-app 来创建一个新的React应用.由于某原因,在拉取各种资源时,往往会巨慢,一直卡在 fetchMetadata: sill mapToRegistry uri http://registry.npmjs.org/whatwg-fetch 解决方案是换源,虽然平常使用cnpm来代替npm,但也只是使用新的指令而已,而在寻求create-rea
-
create-react-app中添加less支持的实现
前言 使用 create-react-app 脚手架创建项目后,默认是不支持 less 的.所以我们需要手动添加. 第一步 暴露webpack配置文件 使用 create-react-app 创建的项目,默认情况下是看不到 webpack 相关的配置文件,我们需要给它暴露出来,使用下面命令即可: npm run eject 运行之后,我们发现多了一个config文件夹 这样就可以修改 webpack 相关配置了. 第二步 添加less 在项目根目录 使用 npm 或者 yarn 来安装 less
-
windows下create-react-app 升级至3.3.1版本踩坑记
电脑原先使用npm install -g create-react-app命令全局安装过,根据文档先全局卸载npm uninstall -g create-react-app,然后采用npx create-react-app my-app创建项目.然而,项目创建完后,却只生成了node_modules,package.json,package_lock.json或yarn.lock这几个文件夹,同时报错: 解决 1.运行create-react-app -V查看版本号,发现还可以拿到版本号,说明
-
在Create React App中启用Sass和Less的方法示例
关于创建 create-react-app 项目请查看:create-react-app 的安装与创建 . 关于在 less 和 sass 如何在 create-react-app 启用 CSS Modules,请查看我的上一篇文章: 在 Create React App 中使用 CSS Modules . 启用 Sass 语法编写 CSS create-react-app 脚手架中已经添加了 sass-loader 的支持,所以只需要安装 node-sass 插件即可 安装 node-sass
-
Android App跳转微信小程序踩坑实战
最近,有一个App跳转小程序的需求,参考微信的官方文档,接入还是比较简单的,不过中途遇到了一个坑,所以记录一下. 首先,需要登录微信开放平台 微信开放平台,创建一个移动应用,然后系统会返回一个appid. 需要说明的是,不管是跳转微信小程序还是微信登录.分享,都需要先在微信开放平台注册appId.然后,就可以参考 Android APP拉取小程序的例子,在WebView中调用下面的代码(可以是直接调用,也可以是协议拦截). String appId = "wxd930ea5d5a258f4f&q
-
js 下拉菜单点击旁边收起实现(踩坑记)
背景: 最近在搞一个需求:搜索框,输入时显示联想词下拉列表,当点击联想词跳转到搜索页,如果点击其他部分收起联想的下拉列表.接到需求后第一反应用失焦(blur)去做收起操作避免body的监控,随后就踩坑里了,下面情景再现,一步一步来看这个问题的解决(里面的demo等会用vue实现) 带有bug的版本演示图 备注:最后的搜索跳转我直接用console代替掉了,但是并没有执行 问题抛出 当我点击上面的联想词的时候它的onSearch并不能执行 demo代码展示 <template lang="h
-
在Create React App中使用CSS Modules的方法示例
前提条件 请先进行全局安装 create-react-app 插件哈,安装命令:npm install create-react-app -g 先使用 create-react-app 命令下载一个脚手架工程,安装命令: # 使用 npx $ npx create-react-app my-app # 使用 npm $ npm init npx create-react-app my-app # 使用 yarn $ yarn create react-app my-app 运行项目 $ cd m
-
windows下安装php5.2.*,php5.3.*,php5.4.*版本的memcache扩展
注:如使用集成环境成功率低,请自行配置php apache,表示win7下wamp php5.4.3基础上配置拓展,成功率极低.费时. 拓展安装调试方法: 编写调试php文件 <?php memcache(); 通过命令行执行测试,因为php拓展安装成功与否与apache无关,所以没必要不断重启apache去看phpinfo(); 另外发现当php拓展文件不匹配的时候,wamp不报错,用命令行执行的时候会报错. wamp下配置memcache表示很伤心. 1. 安装扩展最重要的一步就是下载正确的
-
Windows下React Native的Android环境部署及布局示例
搭建基础环境 JDK(必须,不解释) SDK(建议使用Android Studio,集成SDK以及模拟器) genymotion(如果是使用真机或者Android Studio自带的模拟器,可以选择不装) NVM(node版本控制器,需要node4.0以上版本) 以上配置不是必须,可自行选择适合自己的环境,部分安装过程可能会涉及到翻墙,需要配置代理 配置踩坑记录 genymotion 这里选择genymotion模拟器来讲解,也会提一下Android Studio自带的模拟器的一些注意点,使用真
-
windows下安装ruby与rails时遇到的问题总结
前言 最近因为工作的需要,准备安装ruby on rails,在网上搜了下,步骤都类似,但实际安装过程中却碰到很多问题. 说明下:文章是按照我尝试的过程描述的.但最终是靠 运行 railsinstaller一键式安装包才成功的(第五段),因此前面的部分大家可以看看,但不用去尝试. 下面来看看详细的介绍吧: 一.首先要安装ruby 因为在windows下安装ruby,都是推荐下载rubyinstaller安装程序. 先进入ruby官网http://www.ruby-lang.org/en/down
-
详解Windows下运用Docker部署Node.js开发环境
开始 在windows下部署nodejs开发环境着实遍地坑,每遇到一个问题都要去google原因再试图解决.而且如果你想把你写好的应用交给别人跑跑看,他可能同样需要折腾很久才能真正在他的环境下运行起来.被坑了好些时日最终还是放弃,转战Docker. 文章开头先明确一下我们希望实现的效果: 1.依然在Windows下编辑源代码,在Docker容器中运行代码,最后在Windows的浏览器中看到运行结果,方便后续debug. 2.可以将我开发完成的程序和运行环境一起打包制作成Docker的image,
-
windows下安装nodejs及框架express
以下通过两种方式介绍windows下安装node.js及框架express 第一种方式: 总共分为四步轻松完成Nodejs的Express安装 第一步.安装 所有要先按装express-generator,否则创建项目时,会提示express命令没找到 npm install -g express-generator #需先安装express-generator npm install -g express express -V #验证是否安装成功 第二步.创建项目 $ express myfi
随机推荐
- Vuejs第九篇之组件作用域及props数据传递实例详解
- 利用CSS3新特性创建透明边框三角
- asp.net CKEditor和CKFinder的应用
- JS 获取滚动条高度示例代码
- Java使用String类格式化当前日期实现代码
- 安装多个版本JDK后使用时的切换方法总结
- python使用点操作符访问字典(dict)数据的方法
- golang struct扩展函数参数命名警告解决方法
- 基于C++全局变量的声明与定义的详解
- Javascript入门学习第九篇 Javascript DOM 总结第1/2页
- js复制到剪切板的实例方法
- JAVA实现caesar凯撒加密算法
- Android通用索引栏实现代码
- 一个简洁的PHP可逆加密函数(分享)
- bloom filter概念讲解以及代码分析
- ANSI,Unicode,BMP,UTF等编码概念实例讲解
- 连续调用多个外部系统写接口保证数据一致性的思路
- ES6的解构赋值实例详解
- Python爬虫动态ip代理防止被封的方法
- django之静态文件 django 2.0 在网页中显示图片的例子

