vue-cli + sass 的正确打开方式图文详解
关于在vue-cli搭建的项目中怎么配置sass,网上搜到的基本是这种答案:

但是我认为,直接将样式写在每个单文件的<style>里,是十分不明智的做法。且不说node-sass安装过程的各种坑,内嵌的<style>也让组件显得十分混乱。想象一下你在修改某个methods时必须拖动滚轮穿越几十上百行的css代码,又或者为了修改一组样式,却找不到对应的css文件,因为它们散布在vue文件里。。。
在我看来,正确的做法应该是单独管理sass文件,然后在main.js中直接引入编译好的css文件。像iView, ElementUI 都是采用这种做法。
如果你认同并且打算采用这种方式,看下面这个具体的例子:

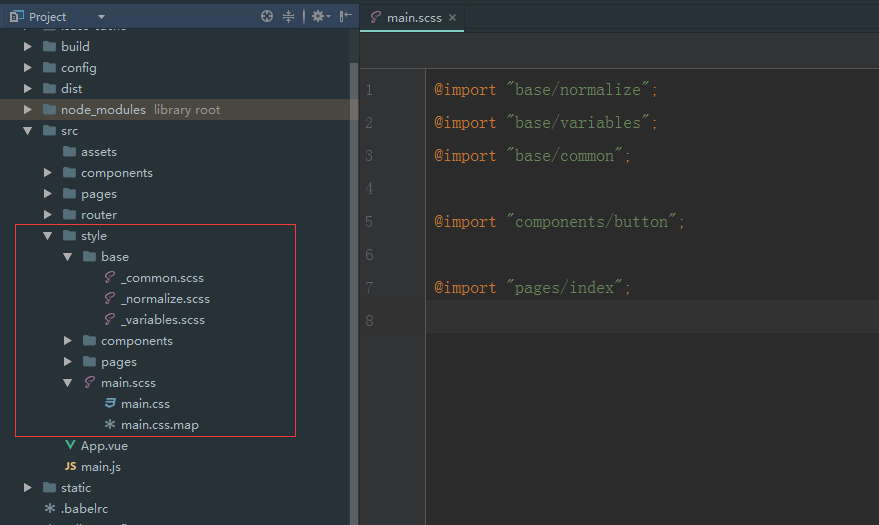
项目结构如上图,style文件夹下是分门别类的scss文件,方便管理和后期维护。然后在main.scss引入所有的scss样式片段,使用 sass --watch main.scss:main.css 命令监听并将scss文件编译为css文件。最后在main.js中引入main.css文件。这样你就可以直接在元素上添加class,然后在scss中畅快写样式了。

当然我们不希望每次手动输入这些命令,初步想法是通过修改dev命令,:

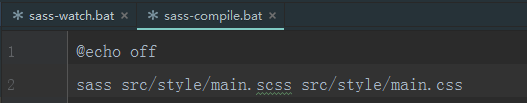
但是这样并不能达到效果,因为每次只会启动前一个命令。于是考虑到使用批处理来实现:


将这两个.bat放在根目录下,然后配置package.json:

这样就可以使用 npm run dev 一键启动 hot reload 和 sass watch了。
总结
以上所述是小编给大家介绍的vue-cli + sass 的正确打开方式图文详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
详解vue-cli中配置sass
如何配置sass 一.安装对应依赖node模块: npm install node-sass --save-dev npm install sass-loader --save-dev 二.打开webpack.base.config.js在loaders里面加上 rules: [ { test: /\.vue$/, loader: 'vue-loader', options: vueLoaderConfig }, { test: /\.js$/, loader: 'babel-loader',
-
vue-cli如何添加less 以及sass
vue-cli中已经内置配置好了sass 以及lass的配置.如果需要的话直接下载两个模块就可以了 npm install node-sass --save-dev npm install sass-loader --save-dev 如果是淘宝镜像直接运行cnpm是一样的效果 然后在组件或者视图中给样式加上语言就可以了 <style lang="sass" scoped> ..... </style> 这里需要说明一下scoped是让样式只在当前组件或者视图中
-
详解在vue-cli项目中安装node-sass
1,使用save会在package.json中自动添加. npm install node-sass --save npm install sass-loader --save 2,通常使用npm安装会出现以下报错,安装失败.(网路问题) 3,可以通过淘宝的npm镜像安装node-sass,解决以上问题. npm install -g cnpm --registry=https://registry.npm.taobao.org (安装淘宝镜像) cnpm install node-sass -
-
vue-cli + sass 的正确打开方式图文详解
关于在vue-cli搭建的项目中怎么配置sass,网上搜到的基本是这种答案: 但是我认为,直接将样式写在每个单文件的<style>里,是十分不明智的做法.且不说node-sass安装过程的各种坑,内嵌的<style>也让组件显得十分混乱.想象一下你在修改某个methods时必须拖动滚轮穿越几十上百行的css代码,又或者为了修改一组样式,却找不到对应的css文件,因为它们散布在vue文件里... 在我看来,正确的做法应该是单独管理sass文件,然后在main.js中直接引入编译好的c
-
微信推送功能实现方式图文详解
推送的方式: 短信推送(第三方) 邮件推送 微信推送 公众号:认证的公众号(个人的认证公众号每天只能发一篇文章),粉丝可以跟公众号聊天,未认证公众号 服务号:企业认证(营业执照),沙箱环境测试主动给用户发消息(推送),用户要接收到推送消息前提是需要关注对应的服务号才行 企业号 微信小程序 微信推送的流程: 微信沙箱环境:http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login 使用pycharm打开微信推送demo,然后进行相关修
-
Windows10安装linux子系统的两种方式(图文详解)
Windows10支持Linux子系统了,告别繁琐的双系统.虚拟机安装,原生安装方便快捷. windows subsystem for linux简称WSL. 这里介绍2种安装方式,总有一款适合你. 图形化安装 启用开发者模式 按下 Windows 键,打开设置 设置-->更新和安全-->开发者选项-->开发人员模式 开启适用于Linux的Windows子系统按下 Windows jian键,输入控制面板 打开控制面板 打开 应用或关闭Windows功能 ,勾选 适用于Linux的Win
-
Python文件打开方式实例详解【a、a+、r+、w+区别】
本文实例讲述了Python文件打开方式.分享给大家供大家参考,具体如下: 第一步 排除文件打开方式错误: r只读,r+读写,不创建 w新建只写,w+新建读写,二者都会将文件内容清零 (以w方式打开,不能读出.w+可读写) w+与r+区别: r+:可读可写,若文件不存在,报错:w+: 可读可写,若文件不存在,创建 r+与a+区别: fd = open("1.txt",'w+') fd.write('123') fd = open("1.txt",'r+') fd.wr
-
Vue弹窗的两种实现方式实例详解
目录 方法一 使用.sync修饰符 方法二 使用v-model 方法一 使用.sync修饰符 element就是使用的这种方式,实现方式如下: 父组件: <template> <div id="demo"> <test-model :show.sync="showFlag"></test-model> </div> </template> <script> import testMo
-
Vue路由切换的两种方式示例详解
目录 Vue路由切换的两种方式 1. 标签切换 1.1 <a>标签切换 1.2 路径切换 1.3 path切换 1.4 name切换(推荐) 2. js切换 Vue路由切换的两种方式 1. 标签切换 1.1 <a>标签切换 语法:<a href=“# + 路由路径”>标签内容</a> 例子: 路由规则为: const router = new VueRouter({ //路由对象数组 routes: [{ path: '/login', component:
-
vue内置组件transition简单原理图文详解(小结)
基本概念 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animate.css 在过渡钩子函数中使用 JavaScript 直接操作 DOM 可以配合使用第三方 JavaScript 动画库,如 Velocity.js 简单用法 用 v-if/v-show 控制显示隐藏,使用transition 组件控制其变化过程 一个页面子组件 router-view 的消失隐藏,使用transi
-
羽毛球球拍的正确握法(图文详解)
了解羽毛球拍的手柄 球拍手柄的基本外形:注意图中标出的A点那条棱为握拍时虎口要对准位置. 有人曾作过这样的比喻:"羽毛球的球拍是选手手臂的延伸."正确的握拍可使其与人的手有机地融为一体,选手可用这只"延长的手"随心所欲地迎击不同方向.不同速度的来球达到手与球拍之间完美的结合. 羽毛球的握拍分为正手握拍和反手.但对于一名高水平的选手来说,握拍又不是一成不变的.在实战中为了更好地控制球的落点,应视具体情况,因时.因地细微地调整握拍,但所有这些调整都是建立在正.反手两种基
-
Vue自定义组件的四种方式示例详解
四种组件定义方式都存在以下共性(血泪史) 规则: 1.组件只能有一个根标签 2.记住两个词全局和局部 3.组件名称命名中'-小写字母'相当于大写英文字母(hello-com 相当于 helloCom) 而对于在HTML中自定义组件的时候有4种写法,不过也只是殊途同归,都是用template属性对应的只有一个根标签的HTML代码. 1.全局组件 定义方式示例: Vue.component("hello-component",{ props:["message"], t
-
Vue与Axios的传参方式实例详解
目录 Vue的传参方式: 1.通过name来传递参数 2.通过路径的方式进行传参,需要在在路由配置中占位 2.1.通过v-bind:to的方式进行传参采取params:{key:value}(路径传参) 2.2.直接将参数写在路径上进行传参 3.通过v-bind:to的方式进行传参采取query:{key:value}(问号传参) 4.编程式导航,这是最常用的方式 axios传递参数 1.GET传参 1.1.通过?传参 1.2.通过URL传参 1.3.通过参数传参 2.DELETE传参同GET
随机推荐
- C#写入对象或集合类型数据到xml文件的方法
- jquery中的$(document).ready()与window.onload的区别
- Angular.js实现动态加载组件详解
- DOS自带的批处理命令
- 举例讲解Java编程中this关键字与super关键字的用法
- asp.net SQL存储过程分页
- 禁用aspx页面的客户端缓存(防止页面被修改)
- js Map List 遍历使用示例
- WINDOWS 同时安装 python2 python3 后 pip 错误的解决方法
- C语言实现动态顺序表的实现代码
- PHP结合jQuery插件ajaxFileUpload实现异步上传文件实例
- jQuery如何使用自动触发事件trigger
- Hibernate+Spring+Struts扩展Struts
- css结合js制作下拉菜单示例代码
- shell备份文件、重命名文件、删除指定文件的3个脚本分享
- SQL Server数据汇总五招轻松搞定
- jquery使用append(content)方法注意事项分享
- 2013年优秀jQuery插件整理小结
- jQuery 隔行换色 支持键盘上下键,按Enter选定值
- android保存Bitmap图片到指定文件夹示例

