require.js与bootstrap结合实现简单的页面登录和页面跳转功能
小颖的这个demo其实很简单的,大家一起来先来看看页面效果图:

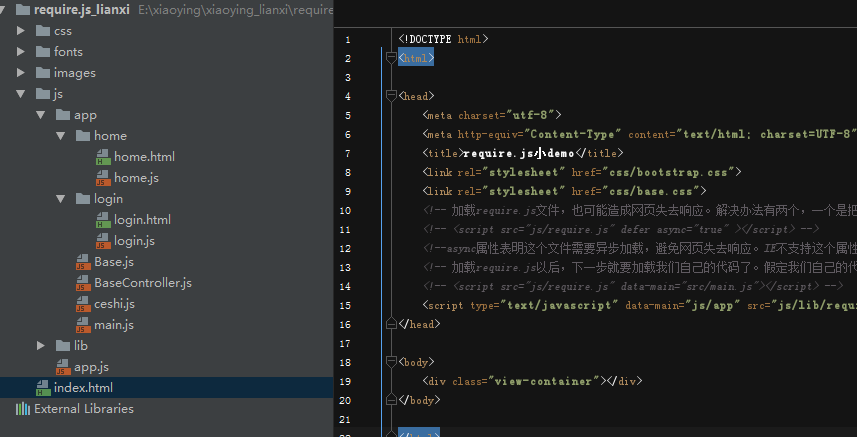
目录:

代码:
inde.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>require.js小demo</title> <link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" > <link rel="stylesheet" href="css/base.css" rel="external nofollow" > <!-- 加载require.js文件,也可能造成网页失去响应。解决办法有两个,一个是把它放在网页底部加载,另一个是写成下面这样: --> <!-- <script src="js/require.js" defer async="true" ></script> --> <!--async属性表明这个文件需要异步加载,避免网页失去响应。IE不支持这个属性,只支持defer,所以把defer也写上。 --> <!-- 加载require.js以后,下一步就要加载我们自己的代码了。假定我们自己的代码文件是main.js,也放在js目录下面。只需要写成下面这样就行了: --> <!-- <script src="js/require.js" data-main="src/main.js"></script> --> <script type="text/javascript" data-main="js/app" src="js/lib/require.js"></script> </head> <body> <div class="view-container"></div> </body> </html>
js下的文件:
app.js
requirejs.config({
baseUrl: 'js/lib',
paths: {
jquery: 'jquery',
app: '../app'
}
});
require(['app/main'], function() {
});
js/app下的文件:
main.js
define(['jquery'], function($) {
$(function() {
if(location.hash =="#login"){
loads(hashToPath('login'));
}else{
location.hash = "#login";
}
loads(hashToPath(location.hash));
/*
监听hashchange切换view
*/
$(window).on('hashchange', function (e) {
var hash = location.hash;
if(hash.indexOf('_') !== -1){
hash = hash.substring(0, hash.indexOf('_'));
}
loads(hashToPath(hash));
});
function hashToPath(hash) {
if (hash.indexOf('#') !== -1) {
hash = hash.substring(1);
}
return 'app/' + hash + '/' + hash;
}
function loads(path) {
require([path], function(view) {
view.load();
});
}
});
});
BaseController.js
define(function() {
var setTemplate=function(template){
this.template = template;
};
var render=function(container){
// 获取模板
var templateStr = this.template;
// 加载页面
container.innerHTML = templateStr;
};
return {
setTemplate:setTemplate,
render:render
}
});
Base.js
define(function(require) {
var viewContainer = null;
function getViewContainer() {
return viewContainer ? viewContainer : viewContainer = $('.view-container')[0];
}
return {
getViewContainer: getViewContainer
}
});
js/app/login下的文件:
login.html
<div class="login-content"> <form class="form-horizontal"> <div class="form-group"> <label class="col-sm-2 col-xs-2 control-label" id="userName">Username</label> <div class="col-sm-5 col-xs-5"> <input type="text" class="form-control" id="inputUserName" placeholder="Username"> </div> </div> <div class="form-group"> <label class="col-sm-2 col-xs-2 control-label">Password</label> <div class="col-sm-5 col-xs-2"> <input type="password" class="form-control" id="inputPassword" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-5 col-xs-5"> <button type="button" class="btn btn-default" id="login">Sign in</button> </div> </div> </form> </div>
login.js
define(function(require) {
var Base = require('app/Base'),
controller = require('../BaseController'),
template = require('text!./login.html');
/**
* 对外暴露函数,用于视图加载
*/
var load = function() {
render();
bind();
run();
};
/**
* 视图渲染
*/
function render() {
controller.setTemplate(template);
controller.render(Base.getViewContainer());
}
/**
* 事件绑定
*/
function bind() {
$('#login').on('click',function () {
if($('#inputUserName').val()=='小颖'&&$('#inputPassword').val()==1028){
alert('登陆成功!');
location.hash = "home";
}else {
alert('登陆失败!');
}
});
}
/**
* 除事件绑定
*/
function run() {
$('.view-container').css("background","url(images/xiangrikui3.jpg) center/cover no-repeat");
}
return {
load: load
};
});
js/app/home下的文件:
home.html
<div class="home-content"> 欢迎小颖 </div>
home.js
define(function(require) {
var Base = require('app/Base'),
controller = require('../BaseController'),
template = require('text!./home.html');
/**
* 对外暴露函数,用于视图加载
*/
var load = function() {
render();
bind();
run();
};
/**
* 视图渲染
*/
function render() {
controller.setTemplate(template);
controller.render(Base.getViewContainer());
}
/**
* 事件绑定
*/
function bind() {
}
/**
* 除事件绑定
*/
function run() {
$('.view-container').css('background-image','');
}
return {
load: load
};
});
js/lib下分别是:jquery.js、require.js、text.js这三个文件,小颖就不在这里展示了,大家可以在网上下一个,小颖把text.js下载地址给大家提供出来嘻嘻:text.js
以上所述是小编给大家介绍的require.js与bootstrap结合实现简单的页面登录和页面跳转功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

