SQL2005Express中导入ACCESS数据库的两种方法
方法一:单表导入
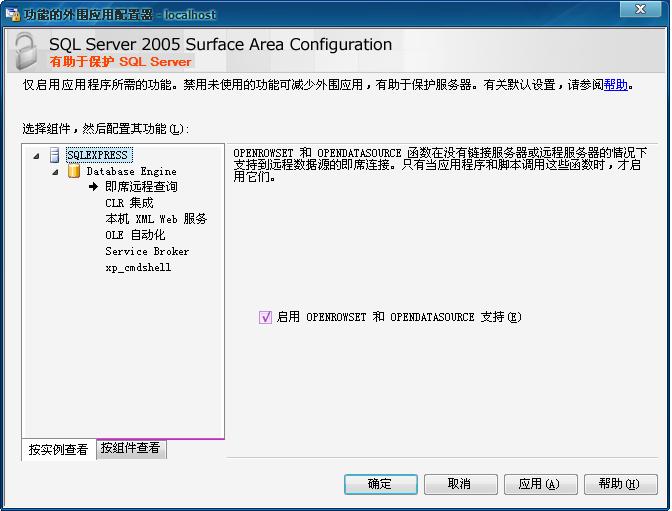
(1)打开"SQL Server 外围应用配置器"-->"功能的外围应用配置器" -->些服务默认是关闭的,若不打开,将不能进行导入操作。
在"Database Engine"下选择"即席远程查询"-->启用 openrowset 和opendatasource 支持(E)
如下图:
(2)在SQL Server Management Studio Express中"新建查询"
输入:
select * into [SQL2005中的表名]
from opendatasource('microsoft.jet.oledb.4.0','data source="access数据库文件路径";user id=admin;password=;')...[access中要导入的表名]
如:将Access数据库文件"D:\210\myAccessDB.mdb"中的"学生"表导入SQL2005中
可写为:
select * into 学生A
from opendatasource('microsoft.jet.oledb.4.0','data source="D:\210\myAccessDB.mdb";user id=admin;password=;')...[学生]
执行后,在SQL2005中自动多了一个名为"学生A"的表,内容与Access数据库文件"D:\210\myAccessDB.mdb"中的"学生"表相同。
方法二:通过ACCESS的升迁向导导入数据
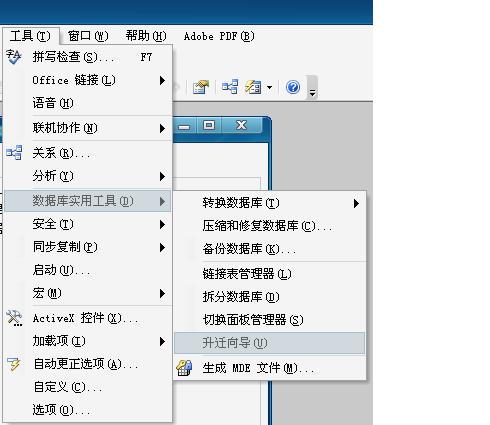
(1)打开ACCESS数据库
如下图:

(2)从菜单栏选择-->"数据库实用工具(D)"-->"升迁向导(U)"

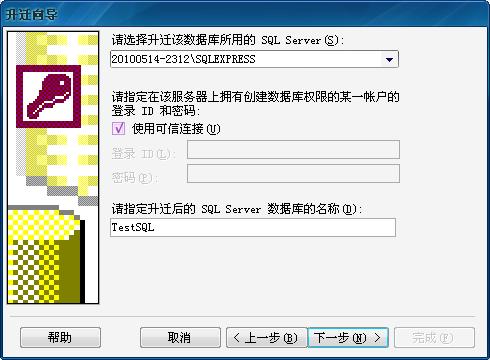
(3)升迁方式--此例中通过新建数据库进行升迁

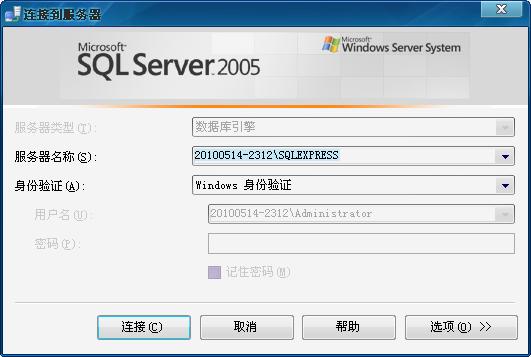
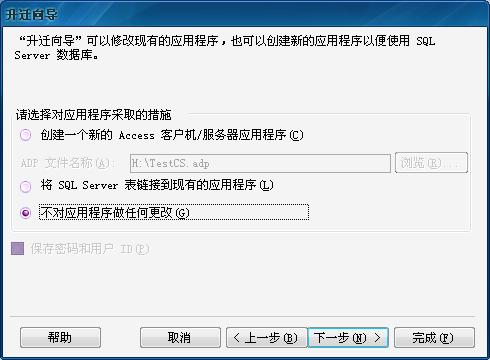
(4)<图1>所示中填写SQL服务器名称(见<图2>),以及升迁后的数据库名称
<图1>

<图2>

(5)选择准备导出到SQL Server的表

(6)升迁表属性设置
 ]
]
(7)

(8)升迁完毕

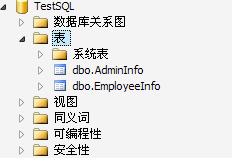
(9)升迁完毕后SQL2005中多了个TestSQL数据库,如下图

相关推荐
-
浅析node连接数据库(express+mysql)
操作是在ubuntu系统的下环境,简单记录一下过程. 首先用apt-get安装数据库,键入命令 sudo apt-get install mysql-server , 一路回车,然后在一个界面设置一下数据库root的密码就好了 在数据库里面我们需要创建一些东西.键入 mysql -uroot -p××××× 来进入sql控制台. 1.先创建数据集 create database databasename : 2.use database databasename : 3.建表(这里创建一个很简单
-
Express实现前端后端通信上传图片之存储数据库(mysql)傻瓜式教程(一)
在前端这个坑里摸爬滚打已经一年多了,终于下定决心写下自己第一篇博客(虽然内容原创居少,算是个整合内容),开始使用express的原因是因为自己想测试接收下前端上传图片并返回,实现图片上传.后端各位大大们又都比较忙,没办法了,只能自己上了(哎,都是逼出来的). 此教程适合没有接触过node的web前端开发,快速构建自己的框架,基于express4.x. 首先安装express ,http://www.expressjs.com.cn/starter/installing.html,安装过程中一直回
-
SQL2005Express中导入ACCESS数据库的两种方法
方法一:单表导入 (1)打开"SQL Server 外围应用配置器"-->"功能的外围应用配置器" -->些服务默认是关闭的,若不打开,将不能进行导入操作. 在"Database Engine"下选择"即席远程查询"-->启用 openrowset 和opendatasource 支持(E) 如下图: (2)在SQL Server Management Studio Express中"新建查询&qu
-
把excel表格里的数据导入sql数据库的两种方法
本来最近在研究微信公众平台的,老大临时交我个任务,把excel表格里的数据导入sql数据库,我想这so easy嘛. 没想都在上面消磨了两天... 把情况介绍下:在数据库中有如下这样结构的表(A表) 我只取关键的及列里面还有很多数据. 有一张id和name对照的excel文件(B表)和N张结构类似的excel表(C表)(没有id那一列) 我的任务在B表中找到C表中数据对应的id后,然后将id加到C表中,最后根据id是唯一的,用C表的数据去更新A表的数据.这里主要涉及了e
-
c++连接mysql数据库的两种方法(ADO连接和mysql api连接)
第一种方法可以实现我当前的需求,通过连接不同的字符串来连接不同的数据库.暂时只连接了mysql,sqlserver,oracle,access.对于access,因为它创建表的SQL语句不太兼容标准SQL语句,需要做一些处理,这里暂时不说.第二种方法只能针对于mysql数据库的连接,不过用这种方法不用安装MyODBC服务器程序. 不管用哪种方法,首先需要安装Mysql数据库,安装方法请看"mysql安装及一些注意点".最好安装一个Navicat for mysql,方便操作mysql数
-
C++连接mysql数据库的两种方法小结
现在正做一个接口,通过不同的连接字符串操作不同的数据库.要用到mysql数据库,以前没用过这个数据库,用access和sql server比较多.通过网上的一些资料和自己的摸索,大致清楚了C++连接mysql的方法.可以通过2种方法实现. 第一种方法是利用ADO连接, 第二种方法是利用mysql自己的api函数进行连接. 第一种方法可以实现我当前的需求,通过连接不同的字符串来连接不同的数据库.暂时只连接了mysql,sqlserver,oracle,access.对于access,因为它创建表的
-
Android Studio导入Eclipse项目的两种方法
Android Studio导入Eclipse项目有两种方法,一种是直接把Eclipse项目导入Android Studio,另一种是在Eclipse项目里面进行转换,然后再导入Android Studio. 1. 直接导入 打开Android Studio,如果里面已经打开了项目,选择关闭当前的项目,会弹出一个Welcome对话框: 选择Import project (Eclipse ADT, Gradle, etc.),然后再选择要导入的Eclipse项目: 点击"OK"以后,选择
-
MySQL删除数据库的两种方法
本文为大家分享了两种MySQL删除数据库的方法,供大家参考,具体内容如下 第一种方法:使用 mysqladmin 删除数据库 使用普通用户登陆mysql服务器,你可能需要特定的权限来创建或者删除 MySQL 数据库. 所以我们这边使用root用户登录,root用户拥有最高权限,可以使用 mysql mysqladmin 命令来创建数据库. 在删除数据库过程中,务必要十分谨慎,因为在执行删除命令后,所有数据将会消失. 以下实例删除数据库TUTORIALS(该数据库在前一章节已创建): [root@
-
Python更新数据库脚本两种方法及对比介绍
最近项目的两次版本迭代中,根据业务需求的变化,需要对数据库进行更新,两次分别使用了不同的方式进行更新. 第一种:使用python的MySQLdb模块利用原生的sql语句进行更新 import MySQLdb #主机名 HOST = '127.0.0.1' #用户名 USER = "root" #密码 PASSWD = "123456" #数据库名 DB = "db_name" # 打开数据库连接 db=MySQLdb.connect(HOST,U
-
ASP.NET连接 Access数据库的几种方法
web.config 第一种方法: <?xml version="1.0" encoding="utf-8"?> <!-- 有关如何配置 ASP.NET 应用程序的详细消息,请访问 http://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <appSettings> <add key="AccessConnString"
-
MySQL创建数据库的两种方法
本文为大家分享了两种MySQL创建数据库的方法,供大家参考,具体内容如下 第一种方法:使用 mysqladmin 创建数据库 使用普通用户,你可能需要特定的权限来创建或者删除 MySQL 数据库. 所以我们这边使用root用户登录,root用户拥有最高权限,可以使用 mysql mysqladmin 命令来创建数据库. 实例 以下命令简单的演示了创建数据库的过程,数据名为 TUTORIALS: [root@host]# mysqladmin -u root -p create TUTORIALS
-
详解node服务器中打开html文件的两种方法
本文介绍了详解node服务器中打开html文件的两种方法,分享给大家,具体如下: 方法1:利用 Express 托管静态文件,详情查看这里 方法2:使用fs模块提供的readFile方法打开文件,让其以text/html的形式输出. 代码: var express = require('express'); var fs=require("fs"); var app = express(); //方法1:通过express.static访问静态文件,这里访问的是ajax.html //
随机推荐
- Python脚本实时处理log文件的方法
- 在android开发中进行数据存储与访问的多种方式介绍
- Android仿IOS底部弹出对话框
- python比较两个列表大小的方法
- asp.net下模态对话框关闭之后继续执行服务器端代码的问题
- $()JS小技巧
- PHP多种序列化/反序列化的方法详解
- javascript使用avalon绑定实现checkbox全选
- MySQL replace into 语句浅析(一)
- mysql函数split功能实现
- 两个比较有用的Javascript工具函数代码
- 详解原生JavaScript实现jQuery中AJAX处理的方法
- Lesson01_05 HTML中的超链接
- JSP导出Excel文件的方法
- C#网络编程基础之进程和线程详解
- 基于JavaScript实现图片连播和联级菜单实例代码
- java获取日期的方法
- C# FileStream读写的文本操作代码分析
- 使用Libmicrohttpd搭建内嵌(本地)服务器的方法
- 总结Centos7系统加固知识点

