Bootstrap 布局组件(全)
Bootstrap 布局组件
1、Bootstrap字体图标
(1)、字体图标列表链接
http://www.runoob.com/bootstrap/bootstrap-glyphicons.html
(2)、用法
如需使用图标,只需要简单地使用下面的代码即可。请在图标和文本之间保留适当的空间。没有glyphicon的css。
<span class="glyphicon glyphicon-search"></span>
(3)、定制字体图标
我们已经看到如何使用字体图标,接下来我们看看如何定制字体图标。
我们将以上面的实例开始,并通过改变字体尺寸、颜色和应用文本阴影来进行定制图标。
A、定制图标
<button type="button" class="btn btn-primary btn-lg"> <span class="glyphicon glyphicon-user"></span> User </button>
B、定制字体尺寸
通过增加或减少图标的字体尺寸,您可以让图标看起来更大或更小。
<button type="button" class="btn btn-primary btn-lg"style="font-size: 60px"> <span class="glyphicon glyphicon-user"></span> User </button>
C、定制字体颜色
<button type="button" class="btn btn-primary btn-lg"style="color: rgb(212, 106, 64);"> <span class="glyphicon glyphicon-user"></span> User </button>
D、应用文本阴影
<button type="button" class="btn btn-primary btn-lg"style="text-shadow: black 5px 3px 3px;"> <span class="glyphicon glyphicon-user"></span> User </button>
2、Bootstrap下拉菜单
(1)、下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。这可以通过与 下拉菜单(Dropdown) JavaScript 插件 的互动来实现。
如需使用下列菜单,只需要在 class .dropdown 内加上下拉菜单即可。
<div class="dropdown">
<button type="button" class="btn dropdown-toggle" id="dropdownMenu1"
data-toggle="dropdown">
主题
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">Java</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">数据挖掘</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">
数据通信/网络
</a>
</li>
<li role="presentation" class="divider"></li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">分离的链接</a>
</li>
</ul></div>
(2)、对齐
通过向 .dropdown-menu 添加 class .pull-right 来向右对齐下拉菜单。
(3)、标题
您可以使用 class dropdown-header 向下拉菜单的标签区域添加标题。
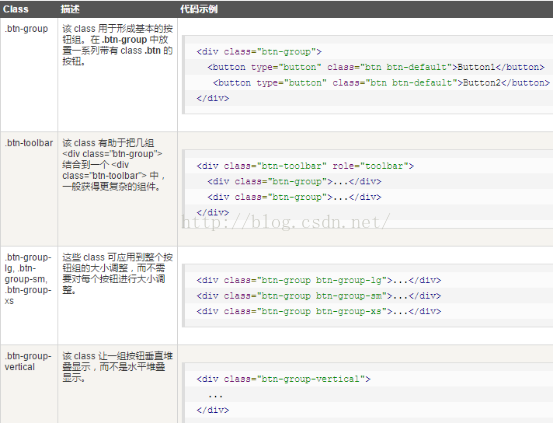
3、Bootstrap 按钮组
(1)、按钮组允许多个按钮被堆叠在同一行上。当你想要把按钮对齐在一起时,这就显得非常有用。

(2)、嵌套
您可以在一个按钮组内嵌套另一个按钮组,即,在一个 .btn-group 内嵌套另一个 .btn-group 。当您向让下拉菜单与一系列按钮组合使用时,就会用到这个。
4、Bootstrap 按钮下拉菜单
使用 Bootstrap class 向按钮添加下拉菜单。如需向按钮添加下拉菜单,只需要简单地在在一个 .btn-group 中放置按钮和下拉菜单即可。您也可以使用 <span class="caret"></span> 来指示按钮作为下拉菜单。
<div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 默认 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">功能</a></li> <li><a href="#">另一个功能</a></li> <li><a href="#">其他</a></li> <li class="divider"></li> <li><a href="#">分离的链接</a></li> </ul> </div>
(1)、分割的按钮下拉菜单
分割的按钮下拉菜单使用与下拉菜单按钮大致相同的样式,但是对下拉菜单添加了原始的功能。分割按钮的左边是原始的功能,右边是显示下拉菜单的切换。
<div class="btn-group"> <button type="button" class="btn btn-default">默认</button> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> <span class="sr-only">切换下拉菜单</span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">功能</a></li> <li><a href="#">另一个功能</a></li> <li><a href="#">其他</a></li> <li class="divider"></li> <li><a href="#">分离的链接</a></li> </ul> </div>
(2)、按钮下拉菜单的大小
您可以使用带有各种大小按钮的下拉菜单:.btn-large、.btn-sm 或 .btn-xs。
(3)、按钮上拉菜单
菜单也可以往上拉伸的,只需要简单地向父 .btn-group 容器添加 .dropup 即可。
<div class="btn-group dropup"></div>
5、Bootstrap 输入框组
输入框组。输入框组扩展自 表单控件。使用输入框组,您可以很容易地向基于文本的输入框添加作为前缀和后缀的文本或按钮。
通过向输入域添加前缀和后缀的内容,您可以向用户输入添加公共的元素。例如,您可以添加美元符号,或者在 Twitter 用户名前添加 @,或者应用程序接口所需要的其他公共的元素。
向 .form-control 添加前缀或后缀元素的步骤如下:
A、把前缀或后缀元素放在一个带有 class .input-group 的 <div> 中。
B、接着,在相同的 <div> 内,在 class 为 .input-group-addon 的 <span> 内放置额外的内容。
C、把该 <span> 放置在 <input> 元素的前面或者后面。
为了保持跨浏览器的兼容性,请避免使用 <select> 元素,因为它们在 WebKit 浏览器中不能完全渲染出效果。也不要直接向表单组应用输入框组的 class,输入框组是一个孤立的组件。
<form class="bs-example bs-example-form" role="form"> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control"placeholder="twitterhandle"> <span class="input-group-addon">.00</span> </div> </form>
(1)、输入框组的大小
您可以通过向 .input-group 添加相对表单大小的 class(比如 .input-group-lg、input-group-sm、input-group-xs)来改变输入框组的大小。输入框中的内容会自动调整大小。
(2)、复选框和单选插件
您可以把复选框和单选插件作为输入框组的前缀或者后缀元素
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox">
</span>
<input type="text" class="form-control">
</div>
(3)、按钮插件
您也可以把按钮作为输入框组的前缀或者后缀元素,这个时候您就不是添加 .input-group-addon class,您需要使用class .input-group-btn 来包裹按钮。这是必需的,因为默认的浏览器样式不会被重写。
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-default" type="button">
Go!
</button>
</span>
<input type="text" class="form-control">
</div>

(4)、带有下拉菜单的按钮
在输入框组中添加带有下拉菜单的按钮,只需要简单地在一个 .input-group-btn class 中包裹按钮和下拉菜单即可。
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-default
dropdown-toggle" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">功能</a></li>
<li><a href="#">另一个功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
</ul>
</div>
<input type="text" class="form-control">
</div>
(5)、分割的下拉菜单按钮
在输入框组中添加带有下拉菜单的分割按钮,使用与下拉菜单按钮大致相同的样式,但是对下拉菜单添加了主要的功能,
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-default" tabindex="-1">
下拉菜单
</button>
<button type="button" class="btn btn-default dropdown-toggle"
data-toggle="dropdown" tabindex="-1">
<span class="caret"></span>
<span class="sr-only">切换下拉菜单</span>
</button>
<ul class="dropdown-menu">
<li><a href="#">功能</a></li>
<li><a href="#">另一个功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
</ul>
</div>
<input type="text" class="form-control">
</div>
6、Bootstrap 导航元素
使用相同的标记和基类 .nav。Bootstrap 也提供了一个用于共享标记和状态的帮助器类。改变修饰的 class,可以在不同的样式间进行切换。
(1)、表格导航或标签
创建一个标签式的导航菜单:
A、以一个带有 class .nav 的无序列表开始。
B、添加 class .nav-tabs。
<ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul>
(2)、胶囊式的导航菜单
A、基本的胶囊式导航菜单
如果需要把标签改成胶囊的样式,只需要使用 class .nav-pills 代替 .nav-tabs 即可,其他的步骤与上面相同。
<ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul>
B、垂直的胶囊式导航菜单
您可以在使用 class .nav、.nav-pills 的同时使用 class .nav-stacked,让胶囊垂直堆叠。
<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul>
(3)、两端对齐的导航
您可以在屏幕宽度大于 768px 时,通过在分别使用 .nav、.nav-tabs 或 .nav、.nav-pills 的同时使用 class .nav-justified,让标签式或胶囊式导航菜单与父元素等宽。在更小的屏幕上,导航链接会堆叠。
<ul class="nav nav-pills nav-justified"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> </ul> <ul class="nav nav-tabs nav-justified"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> </ul>
(4)、禁用链接
对每个 .nav class,如果添加了 .disabled class,则会创建一个灰色的链接,同时禁用了该链接的 :hover 状态,
<ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li class="disabled"><a href="#">iOS(禁用链接)</a></li> </ul> <ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li class="disabled"><a href="#">VB.Net(禁用链接)</a></li> </ul>
(5)、下拉菜单
导航菜单与下拉菜单使用相似的语法。默认情况下,列表项的锚与一些数据属性协同合作来触发带有 .dropdown-menu class 的无序列表。
A、带有下拉菜单的标签
向标签添加下拉菜单的步骤如下:
以一个带有 class .nav 的无序列表开始。
添加 class .nav-tabs。
添加带有 .dropdown-menu class 的无序列表。
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
Java <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">Swing</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
</ul>
</li>
<li><a href="#">PHP</a></li>
</ul>

B、带有下拉菜单的胶囊
步骤与创建带有下拉菜单的标签相同,只是需要把 .nav-tabs class 改为 .nav-pills。
7、Bootstrap 导航栏
导航栏是一个很好的功能,是 Bootstrap 网站的一个突出特点。导航栏在您的应用或网站中作为导航页头的响应式基础组件。导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开。在 Bootstrap 导航栏的核心中,导航栏包括了站点名称和基本的导航定义样式。
(1)、默认的导航栏
创建一个默认的导航栏的步骤如下:
A、向 <nav> 标签添加 class .navbar、.navbar-default。
B、向上面的元素添加 role="navigation",有助于增加可访问性。
C、向 <div> 元素添加一个标题 class .navbar-header,内部包含了带有 class navbar-brand 的 <a> 元素。这会让文本看起来更大一号。
D、为了向导航栏添加链接,只需要简单地添加带有 class .nav、.navbar-nav 的无序列表即可。
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
</nav>

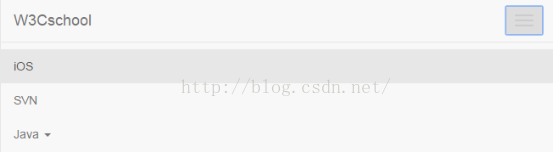
(2)、响应式的导航栏
为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有 classes .collapse、.navbar-collapse 的 <div> 中。折叠起来的导航栏实际上是一个带有 class .navbar-toggle 及两个 data- 元素的按钮。第一个是 data-toggle,用于告诉 JavaScript 需要对按钮做什么,第二个data-target,指示要切换到哪一个元素。三个带有 class .icon-bar 的 <span> 创建所谓的汉堡按钮。这些会切换为 .nav-collapse <div> 中的元素。为了实现以上这些功能,您必须包含 Bootstrap 折叠(Collapse)插件。
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#example-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li></ul></div></nav>

(3)、导航栏中的表单
导航栏中的表单不是使用 Bootstrap 表单 章节中所讲到的默认的 class,它是使用 .navbar-form class。这确保了表单适当的垂直对齐和在较窄的视口中折叠的行为。使用对齐方式选项(这将在组件对齐方式部分进行详细讲解)来决定导航栏中的内容放置在哪里。
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</nav>
(4)、导航栏中的按钮
您可以使用 class .navbar-btn 向不在 <form> 中的 <button> 元素添加按钮,按钮在导航栏上垂直居中。.navbar-btn 可被使用在 <a> 和 <input> 元素上。不要在 .navbar-nav 内的 <a> 元素上使用 .navbar-btn,因为它不是标准的 button class。
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">提交按钮</button>
</form>
<button type="button" class="btn btn-default navbar-btn">
导航栏按钮
</button>
</div>
</nav>
(5)、导航栏中的文本
如果需要在导航中包含文本字符串,请使用 class .navbar-text。这通常与 <p> 标签一起使用,确保适当的前导和颜色。
<nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">W3Cschool</a> </div> <div> <p class="navbar-text">Signed in as Thomas</p> </div> </nav>
(6)、非导航链接
如果您不想在常规的导航栏导航组件内使用标准的链接,那么请使用 class navbar-link 来为默认的和倒转的导航栏选项添加适当的颜色,
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div>
<p class="navbar-text navbar-right">Signed in as
<a href="#" class="navbar-link">Thomas</a>
</p>
</div></div>
(7)、组件对齐方式
您可以使用实用工具 class .navbar-left 或 .navbar-right 向左或向右对齐导航栏中的 导航链接、表单、按钮或文本 这些组件。这两个 class 都会在指定的方向上添加 CSS 浮动。
(8)、固定到顶部
Bootstrap 导航栏可以动态定位。默认情况下,它是块级元素,它是基于在 HTML 中放置的位置定位的。通过一些帮助器类,您可以把它放置在页面的顶部或者底部,或者您可以让它成为随着页面一起滚动的静态导航栏。如果您想要让导航栏固定在页面的顶部,请向 .navbar class 添class .navbar-fixed-top。下面的实例演示了这点:为了防止导航栏与页面主体中的其他内容的顶部相交错,请向 <body> 标签添加至少 50 像素的内边距(padding),内边距的值可以根据您的需要进行设置。
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
</nav>
(9)、固定到底部
如果您想要让导航栏固定在页面的底部,请向 .navbar class 添加 class .navbar-fixed-bottom。
<nav class="navbar navbar-default navbar-fixed-bottom" role="navigation"></nav>
(10)、静态的顶部
如需创建能随着页面一起滚动的导航栏,请添加 .navbar-static-top class。该 class 不要求向 <body> 添加内边距(padding)。
<nav class="navbar navbar-default navbar-static-top" role="navigation">
</nav>
(11)、倒置的导航栏
为了创建一个带有黑色背景白色文本的倒置的导航栏,只需要简单地向 .navbar class 添加 .navbar-inverse class 即可,如下面的实例所示:
为了防止导航栏与页面主体中的其他内容的顶部相交错,请向 <body> 标签添加至少 50 像素的内边距(padding),内边距的值可以根据您的需要进行设置。
<nav class="navbar navbar-inverse" role="navigation"></nav>
8、Bootstrap 面包屑导航(Breadcrumbs)
面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式。以博客为例,面包屑导航可以显示发布日期、类别或标签。它们表示当前页面在导航层次结构内的位置。
Bootstrap 中的面包屑导航(Breadcrumbs)是一个简单的带有 .breadcrumb class 的无序列表。分隔符会通过 CSS(bootstrap.min.css)中下面所示的 class 自动被添加:
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">2013</a></li>
<li class="active">十一月</li>
</ol>
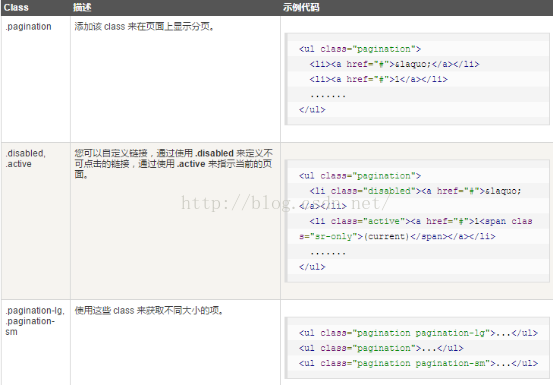
9、Bootstrap 分页
(1)、分页(Pagination),是一种无序列表,Bootstrap 像处理其他界面元素一样处理分页。

(2)、翻页(Pager)
如果您想要创建一个简单的分页链接为用户提供导航,可通过翻页来实现。与分页链接一样,翻页也是无序列表。默认情况下,链接是居中显示。下表列出了 Bootstrap 处理翻页的 class。
10、Bootstrap 标签
Bootstrap 标签。标签可用于计数、提示或页面上其他的标记显示。您可以使用修饰的 class label-default、label-primary、label-success、label-info、label-warning、label-danger 来改变标签的外观 。
<span class="label label-default">默认标签</span>
<span class="label label-primary">主要标签</span>
<span class="label label-success">成功标签</span>
<span class="label label-info">信息标签</span>
<span class="label label-warning">警告标签</span>
<span class="label label-danger">危险标签</span>

11、Bootstrap 徽章(Badges)
(1)、徽章与标签相似,主要的区别在于徽章的边角更加圆滑。
徽章(Badges)主要用于突出显示新的或未读的项。如需使用徽章,只需要把 <span class="badge"> 添加到链接、Bootstrap 导航等这些元素上即可。当没有新的或未读的项时,通过 CSS 的 :empty 选择器,徽章会折叠起来,表示里边没有内容。
<a href="#">Mailbox <span class="badge">50</span></a>

(2)、激活导航状态
您可以在激活状态的胶囊式导航和列表导航中放置徽章。通过使用 <span class="badge"> 来激活链接。
<h4>胶囊式导航中的激活状态</h4> <ul class="nav nav-pills"> <li class="active"><a href="#">首页 <span class="badge">42</span></a></li> <li><a href="#">简介</a></li> <li><a href="#">消息 <span class="badge">3</span></a></li> </ul>
12、Bootstrap 超大屏幕(Jumbotron)
超大屏幕(Jumbotron)。顾名思义该组件可以增加标题的大小,并为登陆页面内容添加更多的外边距(margin)。使用超大屏幕(Jumbotron)的步骤如下:
A、创建一个带有 class .jumbotron. 的容器 <div>。
B、除了更大的 <h1>,字体粗细 font-weight 被减为 200px。
<div class="container">
<div class="jumbotron">
<h1>欢迎登陆页面!</h1>
<p>这是一个超大屏幕(Jumbotron)的实例。</p>
<p><a class="btn btn-primary btn-lg" role="button">
学习更多</a>
</p>
</div></div>
为了获得占用全部宽度且不带圆角的超大屏幕,请在所有的 .container class 外使用 .jumbotron class,
13、Bootstrap 页面标题(Page Header)
页面标题(Page Header)是个不错的功能,它会在网页标题四周添加适当的间距。当一个网页中有多个标题且每个标题之间需要添加一定的间距时,页面标题这个功能就显得特别有用。如需使用页面标题(Page Header),请把您的标题放置在带有 class .page-header 的 <div> 中:
<div class="page-header"> <h1>页面标题实例 <small>子标题</small> </h1> </div>
14、Bootstrap 缩略图
(1)、Bootstrap 缩略图。大多数站点都需要在网格中布局图像、视频、文本等。Bootstrap 通过缩略图为此提供了一种简便的方式。使用 Bootstrap 创建缩略图的步骤如下:
A、在图像周围添加带有 class .thumbnail 的 <a> 标签。
B、这会添加四个像素的内边距(padding)和一个灰色的边框。
C、当鼠标悬停在图像上时,会动画显示出图像的轮廓。
<div class="col-sm-6 col-md-3">
<a href="#" class="thumbnail">
<img src="/wp-content/uploads/2014/06/kittens.jpg"
alt="通用的占位符缩略图">
</a>
</div>
(2)、添加自定义的内容
现在我们有了一个基本的缩略图,我们可以向缩略图添加各种 HTML 内容,比如标题、段落或按钮。具体步骤如下:
A、把带有 class .thumbnail 的 <a> 标签改为 <div>。
B、在该 <div> 内,您可以添加任何您想要添加的东西。由于这是一个 <div>,我们可以使用默认的基于 span 的命名规则来调整大小。
C、如果您想要给多个图像进行分组,请把它们放置在一个无序列表中,且每个列表项向左浮动。
15、Bootstrap 警告(Alerts)
警告(Alerts)以及 Bootstrap 所提供的用于警告的 class。警告(Alerts)向用户提供了一种定义消息样式的方式。它们为典型的用户操作提供了上下文信息反馈。您可以为警告框添加一个可选的关闭按钮。为了创建一个内联的可取消的警告框,请使用 警告(Alerts) jQuery 插件。
您可以通过创建一个 <div>,并向其添加一个 .alert class 和四个上下文 class(即 .alert-success、.alert-info、.alert-warning、.alert-danger)之一,来添加一个基本的警告框。
<div class="alert alert-success">成功!很好地完成了提交。</div>
<div class="alert alert-info">信息!请注意这个信息。</div>
<div class="alert alert-warning">警告!请不要提交。</div>
<div class="alert alert-danger">错误!请进行一些更改。</div>
(1)、可取消的警告(Dismissal Alerts)
创建一个可取消的警告(Dismissal Alert)步骤如下:
A、通过创建一个 <div>,并向其添加一个 .alert class 和四个上下文 class(即 .alert-success、.alert-info、.alert-warning、.alert-danger)之一,来添加一个基本的警告框。
B、同时向上面的 <div> class 添加可选的 .alert-dismissable。
C、添加一个关闭按钮。
<div class="alert alert-success alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 成功!很好地完成了提交。 </div>
(2)、警告(Alerts)中的链接
在警告(Alerts)中创建链接的步骤如下:
A、通过创建一个 <div>,并向其添加一个 .alert class 和四个上下文 class(即 .alert-success、.alert-info、.alert-warning、.alert-danger)之一,来添加一个基本的警告框。
B、使用 .alert-link 实体类来快速提供带有匹配颜色的链接。
<div class="alert alert-success">
<a href="#" class="alert-link">成功!很好地完成了提交。</a>
</div>
16、Bootstrap 进度条
本章将讲解 Bootstrap 进度条。在本教程中,您将看到如何使用 Bootstrap 创建加载、重定向或动作状态的进度条。
Bootstrap 进度条使用 CSS3 过渡和动画来获得该效果。Internet Explorer 9 及之前的版本和旧版的 Firefox 不支持该特性,Opera 12 不支持动画。
(1)、默认的进度条
创建一个基本的进度条的步骤如下:
A、添加一个带有 class .progress 的 <div>。
B、接着,在上面的 <div> 内,添加一个带有 class .progress-bar 的空的 <div>。
C、添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。
<div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 40%;"> <span class="sr-only">40% 完成</span> </div> </div>
(2)、交替的进度条
创建不同样式的进度条的步骤如下:
A、添加一个带有 class .progress 的 <div>。
B、接着,在上面的 <div> 内,添加一个带有 class .progress-bar 和 class progress-bar-* 的空的 <div>。其中,* 可以是 success、info、warning、danger。
C、添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。
<div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 90%;"> <span class="sr-only">90% 完成(成功)</span> </div> </div>
(3)、条纹的进度条
创建一个条纹的进度条的步骤如下:
A、添加一个带有 class .progress 和 .progress-striped 的 <div>。
B、接着,在上面的 <div> 内,添加一个带有 class .progress-bar 和 class progress-bar-* 的空的 <div>。其中,* 可以是 success、info、warning、danger。
C、添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。
<div class="progress progress-striped"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 90%;"> <span class="sr-only">90% 完成(成功)</span> </div> </div>
(4)、动画的进度条
创建一个动画的进度条的步骤如下:
A、添加一个带有 class .progress 和 .progress-striped 的 <div>。同时添加 class .active。
B、接着,在上面的 <div> 内,添加一个带有 class .progress-bar 的空的 <div>。
C、添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。
这将会使条纹具有从右向左的运动感。
<div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 40%;"> <span class="sr-only">40% 完成</span> </div> </div>
(5)、堆叠的进度条
您甚至可以堆叠多个进度条。把多个进度条放在相同的 .progress 中即可实现堆叠,
17、Bootstrap 多媒体对象(Media Object)
Bootstrap 中的多媒体对象(Media Object)。这些抽象的对象样式用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐。媒体对象可以用更少的代码来实现媒体对象与文字的混排。
媒体对象轻量标记、易于扩展的特性是通过向简单的标记应用 class 来实现的。你可以在 HTML 标签中添加以下两种形式来设置媒体对象:
A、.media:该 class 允许将媒体对象里的多媒体(图像、视频、音频)浮动到内容区块的左边或者右边。
B、.media-list:如果你需要一个列表,各项内容是无序列表的一部分,可以使用该 class。可用于评论列表与文章列表。
<div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="/wp-content/uploads/2014/06/64.jpg" alt="媒体对象"> </a> <div class="media-body"> <h4 class="media-heading">媒体标题</h4> 这是一些示例文本。这是一些示例文本。 </div> </div>
18、Bootstrap 列表组
列表组件用于以列表形式呈现复杂的和自定义的内容。创建一个基本的列表组的步骤如下:
A、向元素 <ul> 添加 class .list-group。
B、向 <li> 添加 class .list-group-item。
<ul class="list-group"> <li class="list-group-item">免费域名注册</li> <li class="list-group-item">免费 Window 空间托管</li> </ul>
(1)、向列表组添加徽章
我们可以向任意的列表项添加徽章组件,它会自动定位到右边。只需要在 <li> 元素中添加 <span class="badge"> 即可。
<ul class="list-group"> <li class="list-group-item">免费域名注册</li> <li class="list-group-item"><span class="badge">新</span> 24*7 支持 </li> </ul>
(2)、向列表组添加链接
通过使用锚标签代替列表项,我们可以向列表组添加链接。我们需要使用 <div> 代替 <ul> 元素。
<a href="#" class="list-group-item">24*7 支持</a>
<a href="#" class="list-group-item">免费 Window 空间托管</a>
(3)、向列表组添加自定义内容
我们可以向上面已添加链接的列表组添加任意的 HTML 内容。
19、Bootstrap 面板(Panels)
Bootstrap 面板(Panels)。面板组件用于把 DOM 组件插入到一个盒子中。创建一个基本的面板,只需要向 <div> 元素添加 class .panel 和 class .panel-default 即可,
<div class="panel panel-default"> <div class="panel-body"> 这是一个基本的面板 </div> </div>
(1)、面板标题
我们可以通过以下两种方式来添加面板标题:
A、使用 .panel-heading class 可以很简单地向面板添加标题容器。
B、使用带有 .panel-title class 的 <h1>-<h6> 来添加预定义样式的标题。
<div class="panel panel-default"> <div class="panel-heading">不带 title 的面板标题</div> <div class="panel-body">面板内容</div> </div>
(2)、面板脚注
我们可以在面板中添加脚注,只需要把按钮或者副文本放在带有 class .panel-footer 的 <div> 中即可。
<div class="panel panel-default"> <div class="panel-body">这是一个基本的面板</div> <div class="panel-footer">面板脚注</div> </div>
(3)、带语境色彩的面板
使用语境状态类 panel-primary、panel-success、panel-info、panel-warning、panel-danger,来设置带语境色彩的面板。
<div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">面板标题</h3> </div> <div class="panel-body"> 这是一个基本的面板</div> </div>
(4)、带表格的面板
为了在面板中创建一个无边框的表格,我们可以在面板中使用 class .table。假设有个 <div> 包含 .panel-body,我们可以向表格的顶部添加额外的边框用来分隔。如果没有包含 .panel-body 的 <div>,则组件会无中断地从面板头部移动到表格。
<div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">面板标题</h3> </div> <div class="panel-body">这是一个基本的面板 </div> <table class="table"> <th>产品</th><th>价格 </th> <tr><td>产品 A</td><td>200</td></tr> <tr><td>产品 B</td><td>400</td></tr> </table> </div>
(5)、带列表组的面板
我们可以在任何面板中包含列表组,通过在 <div> 元素中添加 .panel 和 .panel-default 类来创建面板,并在面板中添加列表组。
<div class="panel panel-default">
<div class="panel-heading">面板标题</div>
<div class="panel-body">
<p>这是一个基本的面板内容。</p>
</div>
<ul class="list-group">
<li class="list-group-item">免费域名注册</li>
<li class="list-group-item">每年更新成本</li>
</ul>
</div>
20、Bootstrap Well
Well 是一种会引起内容凹陷显示或插图效果的容器 <div>。为了创建 Well,只需要简单地把内容放在带有 class .well 的 <div> 中即可。
<div class="well">您好,我在 Well 中!</div>
(1)、尺寸大小
您可以使用可选类 well-lg 或 well-sm 来改变 Well 的尺寸大小。这两个类是与 .well 类结合使用的。这两个类会影响内边距(padding),根据使用的类,Well 会显示得更大或者更小。
<div class="well well-lg">您好,我在大的 Well 中!</div>
<div class="well well-sm">您好,我在小的 Well 中!</div>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

