ASP.NET 2.0/3.5中直接操作Gridview控件插入新记录
一、简介
从ASP.NET 2.0起引入了一批新的功能强大的视图控件,例如Gridview、FormView和DetailsView等等。通过和数据源控件的简单结合,在许多情况下,仅需要简单的配置方式就可以开发出功能强大的应用程序。但遗憾的是,Gridview控件中并没有提供像在FormView和DetailsView控件中那样直接插入新记录操作的支持。图1给出了典型的使用控件展示数据库数据的情形。 
图1 使用GridView控件展示VS2005示例数据库Address表格中的数据
熟悉Gridview控件使用的朋友都知道,图1中一切都齐了,只差一个Insert操作的默认支持。我现在使用的是ASP.NET 3.5,结果一样,仍然没有直接提供对于插入操作的配置支持。
二、解决方案
其实,答案还是有的,这要求对于Gridview控件有更进一步的了解。我们知道Gridview为方便开发人员定制编程提供了大量的模板支持。根据插入操作的一般实现界面,我们可以利用Gridview的footer的模版功能,实现在Gridview控件的最后一行,提供一个空白行给用户输入要输入的记录,从而间接地实现Gridview控件对于插入操作的支持。
三、实例展示
(一)创建示例网站并建立数据库关联
启动Visual Studio 2005/2008并选择“ASP.NET Web Site”模板新创建一个示例网站GridViewExt。在默认页面Default.aspx中拖入一个GridView控件。然后,点击GridView控件右上角的智能感知提示按钮,为此控件配置一个SqlDataSource类型的数据源控件SqlDataSource1。并且,通过简单的向导配置之后,使数据源控件SqlDataSource1创建与示例数据库Depart.mdf的关联,并进一步关联到其中的DepartInfo表格上。
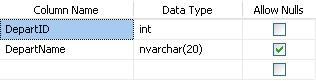
【提示】为了简化起见,示例数据库Depart.mdf中仅包含了一个表格DepartInfo,而且其架构也十分简单(其中字段DepartID为主关键字),如下图2所示:
最后生成的数据源控件SqlDataSource1配置参数(经一定修改)如下所示:
<asp:SqlDataSource ID="SqlDataSource1" runat="[url=javascript:;]server[/url]"
ConnectionString="<%$ ConnectionStrings:DepartConnectionString %>"
SelectCommand="SELECT DepartID, DepartName FROM DepartInfo"
DeleteCommand="Delete from DepartInfo where DepartID=@DepartID"
InsertC
>
<DeleteParameters>
<asp:Parameter Name="DepartID" Type="Int32" />
</DeleteParameters>
<InsertParameters>
<asp:Parameter Name="DepartID" Type="Int32" />
<asp:Parameter Name="DepartName" Type="String" />
</InsertParameters>
</asp:SqlDataSource>
(二)修改页面Default.aspx布局
我们的打算是,在让用户进行选择,当用户需要新增一记录时,便点击“添加”按钮,之后在Gridview的最后一行里,显示一个空白行,让用户按字段进行输入。当用户决定不输入新空白记录时,可以按"隐藏"按钮返回,该空白行消失。
要实现以上目的,我们可以充分利用Gridview的footer的模版功能进行自定义,因为表格中仅有一个可编辑列DepartName;所以,我们只需要在此列的footer模版中,定义如下(注意其中加粗部分):
<asp:Button ID="outAdd" runat="Server" Text="添加新记录" nclick="outAdd_Click" />
<asp:GridView ID="GridView1" runat="server" AllowPaging="True"
AllowSorting="True" AutoGenerateColumns="False" CellPadding="4"ShowFooter =" false"
DataSourceID="SqlDataSource1" ForeColor="#333333" GridLines="None"DataKeyNames="DepartID">
<FooterStyle. BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<RowStyle. BackC0" numbertype="1" negative="False" hasspace="False" sourcevalue="7" unitname="F" w:st="on">7F6F3" ForeColor="#333333" />
<Columns>
<asp:TemplateField ShowHeader="False">
<EditItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="True"
CommandName="Update" Text="Update"></asp:LinkButton>
<asp:LinkButton ID="LinkButton2" runat="server" CausesValidation="False"
CommandName="Cancel" Text="Cancel"></asp:LinkButton>
</EditItemTemplate>
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False"
CommandName="Edit" Text="Edit"></asp:LinkButton>
</ItemTemplate>
<FooterTemplate>
<asp:Button ID="btnAdd" Runat="server" Text="Add" nClick="btnAdd_Click" />
<asp:Button ID="btnCancel" Runat="server" Text="Hide" nClick="btnCancel_Click" />
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:LinkButton ID="LinkButton2" runat="server" CausesValidation="False"
CommandName="Select" Text="Select"></asp:LinkButton>
</ItemTemplate>
<ItemTemplate>
<asp:LinkButton ID="LinkButton3" runat="server" CausesValidation="true"
CommandName="Delete" Text="Delete"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="DepartID" HeaderText="DepartID"
InsertVisible="False" ReadOnly="True" SortExpression="DepartID" />
<asp:TemplateField HeaderText="DepartName" SortExpression="DepartName">
<EditItemTemplate>
<asp:TextBox ID="DepartNameTextBox" runat="server" Text='<%# Bind("DepartName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("DepartName") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="DepartNameBox" Runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
</Columns>
<PagerStyle. BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<SelectedRowStyle. BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<HeaderStyle. BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<EditRowStyle. BackColor="#999999" />
<AlternatingRowStyle. BackColor="White" ForeColor="#284775" />
</asp:GridView>
首先注意的是,在Gridview控件之前添加了一个ASP.NET按钮“outAdd”,用于控件是否显示Gridview控件的<foottemplate>模板内容。显然,在页面启动开始时这个模板是隐藏的。因此,这个按钮的Click事件代码(位于文件Default.aspx.cx中)相当简单,如下所示:
protected void outAdd_Click(object sender, EventArgs e)
{
GridView1.ShowFooter = true;
}
接下来是Gridview的有关的标记代码。可以看到,在DepartName列的<foottemplate>中提供了DepartNameBox文本框以供用户输入(因为本例中的这个字段仅是简单的文本字段,对于其它类型字段的情况,需要创建相应的ASP.NET控件进行操作)。
另外,请注意在第一列的<FooterTemplate>中我们添加了Add和Hide两个按钮,它们的事件代码如下:
<script. runat="server">
void btnCancel_Click(object sender, EventArgs e)
{
GridView1.ShowFooter = false;
}
void btnAdd_Click(object sender, EventArgs e)
{
TextBox t1 = GridView1.FooterRow.FindControl("DepartNameBox") as TextBox;
SqlDataSource1.InsertParameters["DepartName"].DefaultValue = t1.Text;
SqlDataSource1.Insert();
}
其中的Hide按钮的事件,用来取消显示Gridview的footer模版,因此设置showfooter属性为false,而通过点击按钮Add则可以将新增的记录插入(添加)到数据库表格中去。
而Add按钮,是当用户决定新增记录时点选的,此时将设置showfooter属性为true,以显示各列的foottemplate,从而达到显示新的一个空白行的目的。
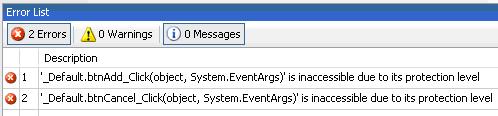
特别值得注意的是,在这里你必须以内联方式把按钮“Add”与“Hide”的Click事件处理器函数放置于ASPX文件之中,而不能放到代码文件Default.aspx.cs中;否则,会出现如图3所示的编译错误。
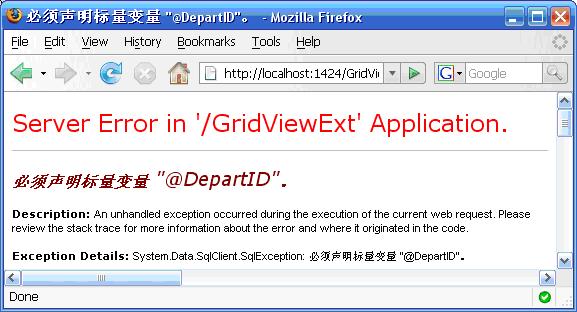
图3 把按钮“Add”与“Hide”的Click事件处理器函数放置于代码文件Default.aspx.cs中导致的编译错误提示另外,在GridView1的属性声明中必须指定DataKeyNames="DepartID";否则,在运行时如果点击“Delete”或“Update”链接会出现“经典”的错误提示,如图4所示。
图4 未指定GridView的DataKeyNames导致的错误提示四、观察运行结果
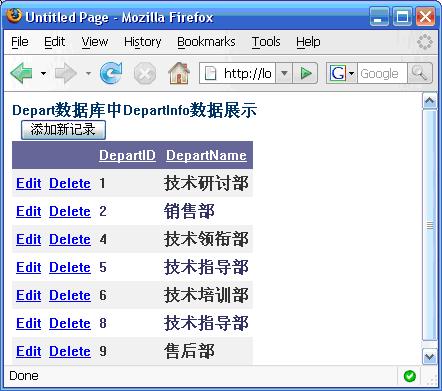
按F5运行上面的示例页面DEFAULT.ASPX,一切顺利的话,你会观察到如图5所示的初始快照。
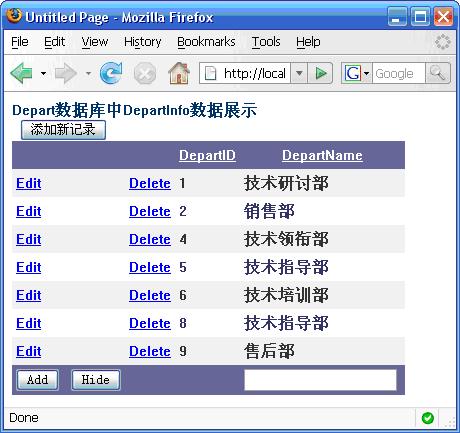
图5 示例页面初始快照然后,点击“添加新记录”按钮,将出现如图6所示快照。
图6 为GRIDVIEW控件添加“插入”功能的运行示例快照
很显然,在输入部门名称后点击“Add”可以把新的部门加入到数据库表格中,而点击“Hide”按钮则可以隐藏这个页脚的显示。
五、小结
ASP.NET 2.0引入的Gridview控件功能相当强大,但是也存在一定的不足。本文中展示的仅仅是其中之一,而且也仅展示了为Gridview控件提示插入功能的一种方法。
最后注意,虽然本文示例右VS2008下调试通过,但根据我的经验,在VS2005的ASP.NET 2.0环境下也应该没有问题。

