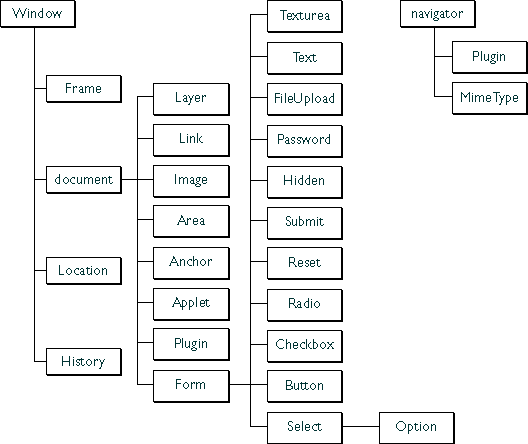
js对象关系图 方便dom操作
js对象关系图 
JavaScript 对象参考手册
本参考手册描述每个对象的属性和方法,并提供实例。
- Array
- Boolean
- Date
- Math
- Number
- String
- RegExp
- Global
Browser 对象参考手册
本参考手册描述每个对象的属性和方法,并提供实例。
- Window
- Navigator
- Screen
- History
- Location
HTML DOM 对象参考手册
本参考手册描述每个对象的属性和方法,并提供实例。
- Document
- Anchor
- Area
- Base
- Body
- Button
- Canvas
- Event
- Form
- Frame
- Frameset
- IFrame
- Image
- Input Button
- Input Checkbox
- Input File
- Input Hidden
- Input Password
- Input Radio
- Input Reset
- Input Submit
- Input Text
- Link
- Meta
- Object
- Option
- Select
- Style
- Table
- TableCell
- TableRow
- Textarea
相关页面
如需更多有关 JavaScript 对象的知识,请阅读 JavaScript 高级教程中的相关内容:
- 面向对象技术
- 对象应用
- 对象类型
- 对象作用域
- 定义类或对象
- 修改对象
如需更多有关 DOM 的知识,请访问 W3School 提供的 XML DOM 教程:
- XML DOM 教程
- XML DOM 参考手册
如需更多有关 jQuery 的知识,请访问 W3School 提供的 jQuery 教程:
- jQuery 教程
- jQuery 参考手册
注释:jQuery 是一个 JavaScript 库,它极大地简化了 JavaScript 编程。
相关推荐
-
JS获取dom 对象 ajax操作 读写cookie函数
复制代码 代码如下: var LF = {}; LF.version = '1.0.0'; //全局函数 function $(objName) { return document.getElementById(objName); } function $name(objName) { return document.getElementsByName(objName); } function $tag(objName) { return document.getElementsByTagNam
-
javascript 删除dom对象的事件函数代码
JS添加/删除事件在IE和支持dom浏览器分别为:attachEvent(ie中的添加事件),detachEvent(ie中的删除事件),addEventListener(支持dom浏览器中的添加事件),removeEventListener(支持dom浏览器中的删除事件). 例如第一次点击黑色区域的时候弹出警告,并移除click事件,也就是第二次再点击的时候就没反应了,整合代码如下: 添加删除事件 var EventUtil=new Object; //oTarget:目标:sEventTyp
-
JavaScript让IE浏览器event对象符合W3C DOM标准
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv=&qu
-
javascript 基础篇4 window对象,DOM
他的属性也很丰富,因为我很懒,我就直接复制手册里的东西了: closed 获取引用窗口是否已关闭. defaultStatus 设置或获取要在窗口底部的状态栏上显示的缺省信息. dialogArguments 设置或获取传递给模式对话框窗口的变量或变量数组. dialogHeight 设置或获取模式对话框的高度. dialogLeft 设置或获取模式对话框的左坐标. dialogTop 设置或获取模式对话框的顶坐标. dialogWidth 设置或获取模式对话框的宽度. frameElement
-
怎样才能用js生成xmldom对象,并且在firefox中也实现xml数据岛?
一般来说,xml文件都是从外部载入的,那么我们如何只用js生成xml对象呢?下面的程序实现了这一点,只需要输入字符串形式的xml数据,就可以转换为xml对象,并且兼容firefox. 用这种方法,我们也可以在firefox中实现xml数据岛,即用xmp标签来装载xml字符串,然后调用createXml函数来生成xml. 由于firefox中不支持节点的.xml属性,所以需要给它添加该属性,使之与IE一致 复制代码 代码如下: <body> <xmp id=x1> &l
-
js/jQuery对象互转(快速操作dom元素)
复制代码 代码如下: // jquery对象转js对象 $('#search')[0].checked=true; // js对象转jquery对象 var obj = document.getElementById('search'); alert($(obj).checked);
-
JavaScript实现DOM对象选择器
目的: 根据传入的选择器类型选出第一个符合的DOM对象. ①可以通过id获取DOM对象,例如 $("#adom"); ②可以通过tagName获取DOM对象,例如 $("a"); ③可以通过样式名称获取DOM对象,例如 $(".classa"); ④可以通过attribute匹配获取DOM对象,例如 $("[data-log]"),$("[data-time=2015]"); ⑤可以通过层叠组合获
-
javascript中html字符串转化为jquery dom对象的方法
原html字符串如下: var text="<div id='overLay' style='width:50px;height:60px;background:url(imgs/back.png) left top no-repeat; position: absolute;'>" + "<img style='margin-left:4px;margin-top: 3px;' src='ima.png' width='43px' height='43px
-
jquery对象和javascript对象即DOM对象相互转换
jQuery 对象是通过 jQuery 包装DOM 对象后产生的对象.jQuery 对象是 jQuery 独有的,其可以使用 jQuery 里的方法,但是不能使用 DOM 的方法:例如: $("#img").attr("src","test.jpg"); 这里的 $("#img")就是 jQuery 对象. DOM对象就是Javascript 固有的一些对象操作.DOM 对象能使用Javascript 固有的方法,但是不能使用
-
javascript转换字符串为dom对象(字符串动态创建dom)
前言: 在javascript里面动态创建标准dom对象一般使用: var obj = document.createElement('div'); 然后再给obj设置一些属性. 但是,在实际使用过程中,有些人可能会想,要是能这样创建标准的dom对象就好了 伪代码:var obj=strToDom('<div id="div_1" class="div1">Hello World!</div>'); 那么今天的目的就是教大家怎么去实现一个这样
随机推荐
- AngularJS通过ng-route实现基本的路由功能实例详解
- 详解docker强制批量删除none的image镜像
- Nginx PHP-Fcgi中因PHP执行时间导致504 Gateway Timeout错误解决记录
- 浅谈Java中static和非static的区别
- java向mysql插入数据乱码问题的解决方法
- iOS App设计模式开发中对建造者模式的运用实例
- js修改table中Td的值(定义td的单击事件)
- ASP.NET中iframe框架点击左边页面链接 右边显示链接页面内容
- thinkphp ajaxfileupload实现异步上传图片的示例
- 谈谈我对JavaScript原型和闭包系列理解(随手笔记8)
- WML学习之五 显示表单
- JavaScript保存并运算页面中数字类型变量的写法
- iexplore.exe专杀手工解决
- sqlserver中根据字符分割字符串的最好的写法分享
- Mysql help命令(帮助信息)中文注解
- 判断浏览器的javascript版本的代码
- Android App开发中创建Fragment组件的教程
- 基于jQuery实现的图片切换焦点图整理
- linux中配置pptp服务器配置的方法
- Android Menu半透明效果的开发实例

