让 babel webpack vue 配置文件支持智能提示的方法
让 babel webpack vue 配置文件支持智能提示,下面给大家介绍的非常详细,一起看看吧

如果非脚手架搭建的项目,往往需要手动配置 babel webpack。
每次都要打开官网,复制黏贴,然后一个一个配置。
如果配置也能智能提示,岂不美哉。
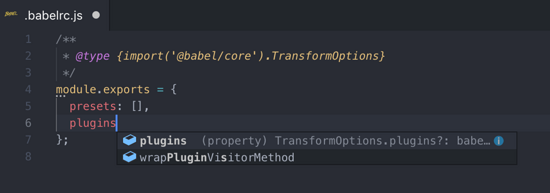
babel 配置
如果原先是 .babelrc 配置,请改成 .babelrc.js 或者 babel.config.js
然后安装依赖 npm i -D @types/babel__core 或 yarn add -D @types/babel__core
接着在配置文件里加上 @type {import('@babel/core').TransformOptions} 声明。

非常简单,babel 就支持智能提示了。
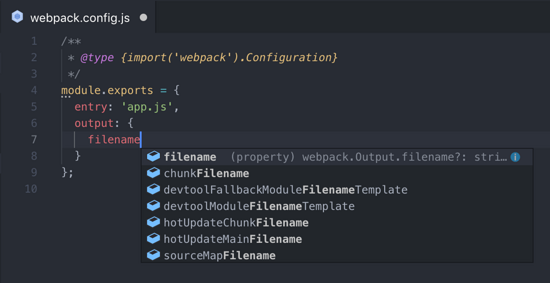
webpack 配置
方法一样,先安装依赖 npm i -D @types/webpack 或 yarn add -D @types/webpack
接着在配置文件里加上 @type {import('webpack').Configuration} 声明。
vue 配置
vue 配置则简单多了,不需要安装任何东西,
只要加上声明 @type {import('@vue/cli-service').ProjectOptions} 即可。
小结
其实就是利用 ts 的声明文件来实现智能提示。
很多人不知道 js 的 jsdoc 规范,也被 ts 兼容了,可以很好的为 js 服务。
本文只在 vscode 下测试,理论上所有主流开发环境都是支持这种方式的。
总结
以上所述是小编给大家介绍的让 babel webpack vue 配置文件支持智能提示的方法,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
相关推荐
-
babel7.x和webpack4.x配置vue项目的方法步骤
很偶然的今天想开个自己的小项目,记录一下最近项目工程上实现的一个小交互.按照之前运行非常流畅的配置走一遍,打包遇到各种坑.只好根据命令行的报错逐个排查,发现babel升级了一个大版本,已经到7.x了.看来每日沉迷项目,已经跟不上节奏了.这里记录一下遇到的问题以及解决方案. 1.webpack 4.x 插件 extract-text-webpack-plugin (node:2628) DeprecationWarning: Tapable.plugin is deprecated. Use ne
-
让 babel webpack vue 配置文件支持智能提示的方法
让 babel webpack vue 配置文件支持智能提示,下面给大家介绍的非常详细,一起看看吧 如果非脚手架搭建的项目,往往需要手动配置 babel webpack. 每次都要打开官网,复制黏贴,然后一个一个配置. 如果配置也能智能提示,岂不美哉. babel 配置 如果原先是 .babelrc 配置,请改成 .babelrc.js 或者 babel.config.js 然后安装依赖 npm i -D @types/babel__core 或 yarn add -D @types/babel
-
webpack vue项目开发环境局域网访问方法
思路:将自己的项目启动ip与端口固定,当然端口也可以为默认的8080 步骤: 1.查看自己在局域网内的ip 命令行 ipconfig 2.回到自己的开发目录,在根目录找到comfig/index.js 修改 host: 自己的局域网ip 修改 port: 自定义端口-最好不要用80或者其他常用端口 示例:comfig/index.js host:'http://192.168.2.153',//一定要加上 http port:3000 注意:此处ip一旦固定,本机访问的或localhost将不可
-
Visual Studio中的jQuery智能提示设置方法
1.VS2008 1) 安装VS2008 SP1补丁,下载链接.SP1补丁提供Javascript脚本库的智能提示功能. 2) 安装KB958502补丁,下载链接.KB958502补丁支持-vsdoc.js智能提示文件的关联功能,更多说明. 3) 下载jQuery原文件及-vsdoc.js文件,并通过相同的文件名前缀进行关联. 例,下载jquery-1.2.6.js和jquery-1.2.6-vsdoc.js, 拷贝到本地目录并引入到Web应用程序或Web站点的工程中. 现在你只需要添加jque
-
jQuery-ui引入后Vs2008的无智能提示问题解决方法
问题:VS2008安装好两个补丁后,引入jQuery-vsdoc文件后,jQuery库就能智能提示了:但是如果再加入jQuery-ui库的时候,不但jQuery-ui没有智能提示,而且原本有的jQuery库的智能提示信息都没有了. 错误信息: 警告 1 更新 JScript IntelliSense 时出错: jquery-1.9.1-vsdoc.js: 'rootjQuery' 未定义 @ 47:8 见次情形:估计是jQuery-ui没有做智能感知提示.所以就会有未定义这样的警告.我也没有详细
-
webstorm添加*.vue文件支持
这篇文章写了有1年多了,发现这篇文章关注的人不少.现在Webstorm要支持vue已经有了更方便的方式.避免误导,还是来更新下. 方法1:安装 Vue.js 插件 打开 Settings->Plugins 搜索安装 css预处理器支持 在我写这文章的时间,还没有支持预处理的方案,不过现在已经很简单了. 给 style 标签加上 rel="stylesheet/scss" 属性即可支持 scss 语法,看规则可以改成 less stylus 之类的. <style rel=&
-
jquery+ajax+text文本框实现智能提示完整实例
本文实例讲述了jquery+ajax+text文本框实现智能提示的方法.分享给大家供大家参考,具体如下: 模仿百度查询的智能提示 先看看效果图: 代码部分: CSS代码: <style type="text/css"> #searchresult { width: 130px; position: absolute; z-index: 1; overflow: hidden; left: 130px; top: 71px; background: #E0E0E0; bord
-
webpack + vue 打包生成公共配置文件(域名) 方便动态修改
需求原因 原来的项目中域名是打包到项目里面的,打包后不能动态配置,只能通过不同的指令打包来切换域名,每天都在测试域名和正式域名来回摩擦,后台大佬说你们可以生成一个配置文件这样就不用频繁打包了直接修改配置文件就好,于是就有了这篇文章. 第一步 安装插件 npm install --save-dev generate-asset-webpack-plugin 第二步 新建配置文件 在项目的根目录下新建 serverConfig.json 以后会根据这个文件去生成打包的配置文件 {"ProdUrl&q
-
Dreamweaver jQuery智能提示插件,支持版本提示,支持1.6api
例如:1.0 => 1.0.0:1.1 => 1.1.0 1.增加jQuery版本提示: 2.增加event事件智能提示: 3.增加delegate和undelegate 智能提示 delegate('', 或undelegate('', 4.增加延迟对象智能提示Deferred()/deferred 5.增加了两个Beta版本 API link和unlink 6.xml文件中使用多个menugroup分组便于后期维护 -------------------------------------
-
webpack+vue.js实现组件化详解
简介 在vue中实现组件化用到了vue特有的文件格式.vue,在每一个.vue文件就是一个组件,在组件中我们将html,css,js全部写入,然后在webpack中配置vue-loader就可以了. 建立vue组件 在src目录下建立components文件夹,并在其中建立app.vue文件,这样我们项目的目录结构如下: |--dist //webpack打包后生成的文件夹 | |--build.js |--node_modules //项目的依赖所在的文件夹 |--src //文件入口 | |
-
VSCode中如何利用d.ts文件进行js智能提示
自动补全(智能提示) 因为之前微软推出了typescript语言,结合tsd文件,用visual studio写typescript代码是相当爽的,智能提示的功能非常nb. 这个功能理所应当也被vsc继承了. vsc的自动补全用的是typings. 先上效果图: 安装 nodejs 因为需要使用到node里面的npm去安装别人写好的d.ts文件,所以要先安装nodejs.具体步骤不说了,去nodejs官网上下载相应的程序,点击下一步下一步安装就行了. 添加项目的配置文件 在项目的根目录,创建一个
随机推荐
- 在windows 64位操作系统上运行32位的vbscript的方法
- js数组的基本用法及数组根据下标(数值或字符)移除元素
- flex利用webservice上传照片实现代码
- 收集的web页面html中常用的特殊符号大全
- Spring Data JPA实现分页Pageable的实例代码
- Oracle SqlPlus设置Login.sql的技巧
- PHP文件缓存类示例分享
- php 删除目录下N分钟前创建的所有文件的实现代码
- Docker使用Link在容器之间建立连接
- Centos Docker1.12 远程Rest api访问的配置方法
- 详解Android Scroller与computeScroll的调用机制关系
- php结合md5的加密解密算法实例
- Asp事务处理
- SQL SERVER 自增列
- iis配置绑定二级域名的问题
- jQuery总体架构的理解分析
- JavaScript更改字符串的大小写
- JavaScript判断是否为数字的4种方法及效率比较
- java使用dom4j生成与解析xml文档的方法示例
- 深入解析Java编程中的抽象类

