iOS自定义UIDatePicker日期选择器视图
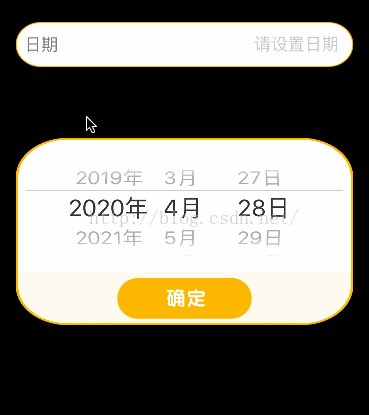
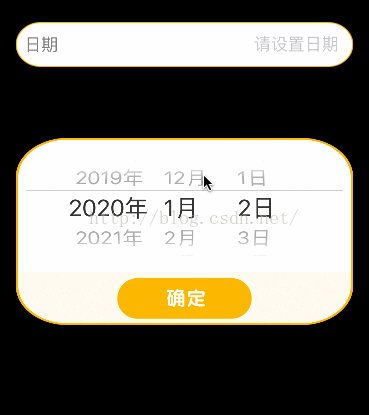
iOS自定义UIDatePicker日期选择器视图 ,首先看一下效果图:

下面贴上相关代码:
ViewController:
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
@end
#import "ViewController.h"
#import "HWDatePicker.h"
#define mainW [UIScreen mainScreen].bounds.size.width
#define mainH [UIScreen mainScreen].bounds.size.height
@interface ViewController ()<UITextFieldDelegate, HWDatePickerDelegate>
@property (nonatomic, weak) HWDatePicker *datePicker;
@property (nonatomic, strong) UITextField *dateTextField;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor blackColor];
//创建控件
[self creatControl];
}
- (void)creatControl
{
//textField
_dateTextField = [[UITextField alloc] initWithFrame:CGRectMake(mainW * 0.05, mainW * 0.72, mainW * 0.9, mainW * 0.12)];
_dateTextField.background = [UIImage imageNamed:@"textFieldBj"];
_dateTextField.textAlignment = NSTextAlignmentRight;
_dateTextField.placeholder = @"请设置日期";
_dateTextField.delegate = self;
UILabel *lab2 = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, mainW * 0.4, mainW * 0.12)];
lab2.textAlignment = NSTextAlignmentLeft;
lab2.text = @" 日期";
lab2.textColor = [UIColor grayColor];
_dateTextField.leftView = lab2;
_dateTextField.leftViewMode = UITextFieldViewModeAlways;
UILabel *lab22 = [[UILabel alloc] initWithFrame:CGRectMake(mainW * 0.12 - 15, 0, 15, mainW * 0.12)];
_dateTextField.rightView = lab22;
_dateTextField.rightViewMode = UITextFieldViewModeAlways;
[self.view addSubview:_dateTextField];
//日期选择器
HWDatePicker *datePicker = [[HWDatePicker alloc] initWithFrame:CGRectMake(mainW * 0.05, mainH, mainW * 0.9, mainW * 0.5)];
datePicker.delegate = self;
[self.view addSubview:datePicker];
self.datePicker = datePicker;
}
#pragma mark - UITextFieldDelegate
- (BOOL)textFieldShouldBeginEditing:(UITextField *)textField
{
if (_datePicker.frame.origin.y != mainH && _datePicker != nil) {
[_datePicker dismiss];
return NO;
}else if (textField == _dateTextField) {
[_datePicker show];
return NO;
}
return YES;
}
#pragma mark - HWDatePickerDelegate
- (void)datePickerView:(HWDatePicker *)datePickerView didClickSureBtnWithSelectDate:(NSString *)date
{
_dateTextField.text = date;
}
@end
HWDatePicker:
#import <UIKit/UIKit.h>
@class HWDatePicker;
@protocol HWDatePickerDelegate <NSObject>
/**
* HWDatePicker确定按钮点击代理事件
*
* @param datePickerView HWDatePicker
* @param date 选中的日期
*/
- (void)datePickerView:(HWDatePicker *)datePickerView didClickSureBtnWithSelectDate:(NSString *)date;
@end
@interface HWDatePicker : UIView
@property (nonatomic, weak) id<HWDatePickerDelegate> delegate;
- (void)show;
- (void)dismiss;
@end
#import "HWDatePicker.h"
//获得屏幕的宽高
#define mainW [UIScreen mainScreen].bounds.size.width
#define mainH [UIScreen mainScreen].bounds.size.height
@interface HWDatePicker ()
@property (nonatomic, strong) UIDatePicker *datePicker;
@end
@implementation HWDatePicker
- (id)initWithFrame:(CGRect)frame
{
if (self = [super initWithFrame:frame]) {
//背景框
UIImageView *back = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, self.bounds.size.width, self.bounds.size.height)];
back.image = [UIImage imageNamed:@"datePickerBj"];
[self addSubview:back];
//日期选择器
_datePicker = [[UIDatePicker alloc] init];
_datePicker.frame = CGRectMake(10, 10, self.frame.size.width - 20, 120);
_datePicker.backgroundColor = [UIColor clearColor];
[_datePicker setDatePickerMode:UIDatePickerModeDate];
NSLocale *locale = [[NSLocale alloc] initWithLocaleIdentifier:@"zh_CN"];
_datePicker.locale = locale;
NSDateFormatter *formatter_minDate = [[NSDateFormatter alloc] init];
[formatter_minDate setDateFormat:@"yyyy-MM-dd"];
NSDate *minDate = [formatter_minDate dateFromString:@"2008-01-01"];
formatter_minDate = nil;
[_datePicker setMinimumDate:minDate];
[self addSubview:_datePicker];
//确定按钮
UIButton *sureBtn = [[UIButton alloc] initWithFrame:CGRectMake((self.frame.size.width - mainW * 0.36) * 0.5, self.frame.size.height * 0.747, mainW * 0.36, mainW * 0.11)];
[sureBtn setImage:[UIImage imageNamed:@"sureBtn"] forState:UIControlStateNormal];
[sureBtn addTarget:self action:@selector(sureBtnOnClick) forControlEvents:UIControlEventTouchUpInside];
[self addSubview:sureBtn];
}
return self;
}
- (void)sureBtnOnClick
{
[self dismiss];
if (_delegate && [_delegate respondsToSelector:@selector(datePickerView:didClickSureBtnWithSelectDate:)]) {
[_delegate datePickerView:self didClickSureBtnWithSelectDate:[self getDateString]];
}
}
- (NSString *)getDateString
{
NSDateFormatter *dateFormatter = [[NSDateFormatter alloc] init];
[dateFormatter setDateFormat:@"yyyy-MM-dd"];
NSString *date = [dateFormatter stringFromDate:[self.datePicker date]];
return date;
}
- (void)show
{
[UIView animateWithDuration:0.3 animations:^{
self.frame = CGRectMake(mainW * 0.05, mainH - mainW * 0.75, mainW * 0.9, mainW * 0.5);
}];
}
- (void)dismiss
{
[UIView animateWithDuration:0.3 animations:^{
self.frame = CGRectMake(mainW * 0.05, mainH, mainW * 0.9, mainW * 0.5);
}];
}
@end
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

