vue 地图可视化 maptalks 篇实例代码详解
Maptalks 项目是一个 HTML5 的地图引擎, 基于原生 ES6 Javascript 开发: - 二三维一体化地图, 通过二维地图的旋转 /倾斜增加三维视角 - 插件化设计, 能与其他图形库结合, 开发各种二三维效果, 例如 echarts/d3/THREE 等 - 很认真的优化了绘制性能 - 很重视测试, 有接近 1.5K 个单元测试用例, 所以稳定性还不错, 已经应用在很多大大小小的系统上了
上面是一段 maptalks 官方介绍,下面来创建工程。首先利用 vue-cli3 搭建一个 SPA 项目,然后写一段 maptalks 的 HELLO WORLD。如果对 vue 项目的创建比较熟悉,可以跳过步骤一,直接看步骤二。
一、创建工程
vue create vue-maptalks
进入工程配置页面

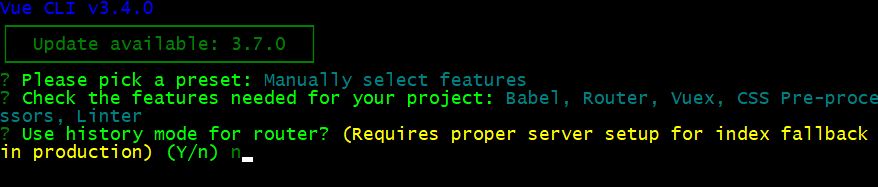
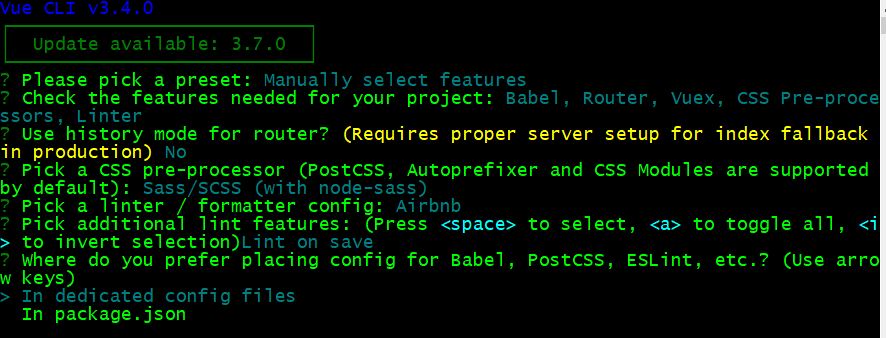
选择 Manually select features

选择 Babel、Router、Vuex、CSS Pre-processors、Linter / Formatter

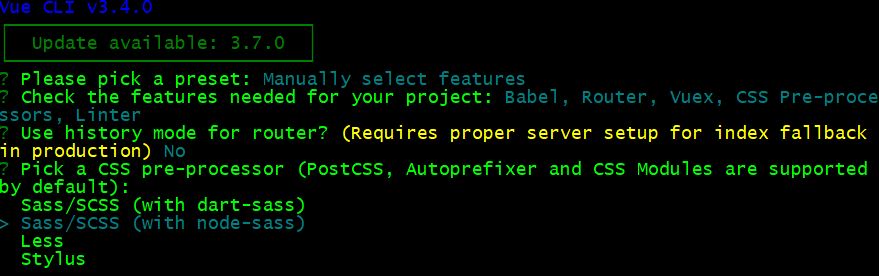
输入 n

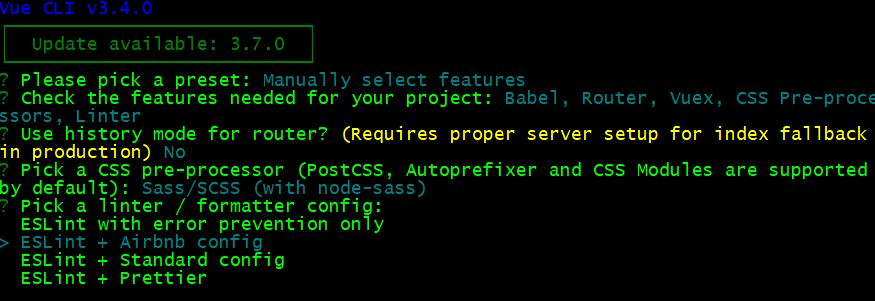
选择 sass/scss

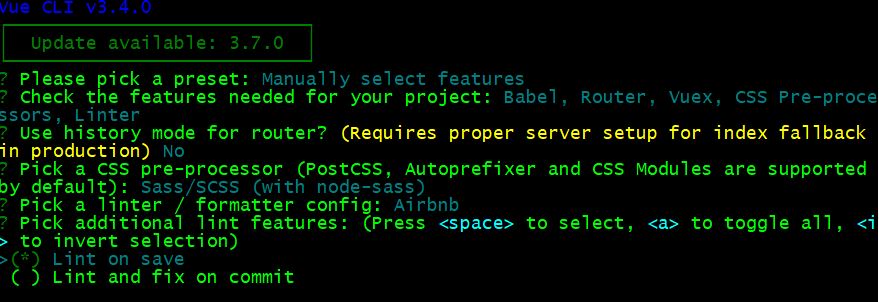
选择 ESLint + Airbnb config

选择 Lint on save

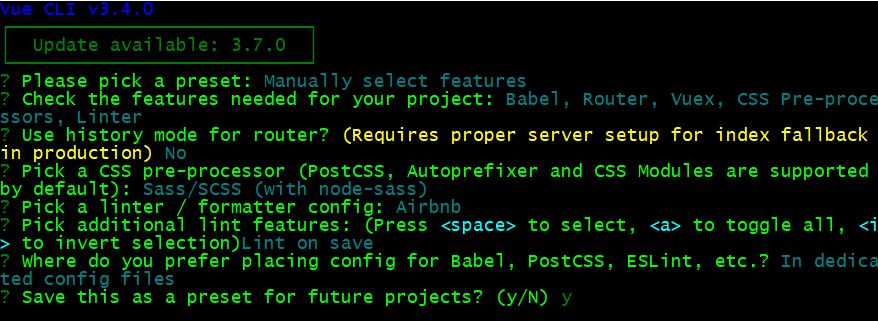
选择 In dedicated config files

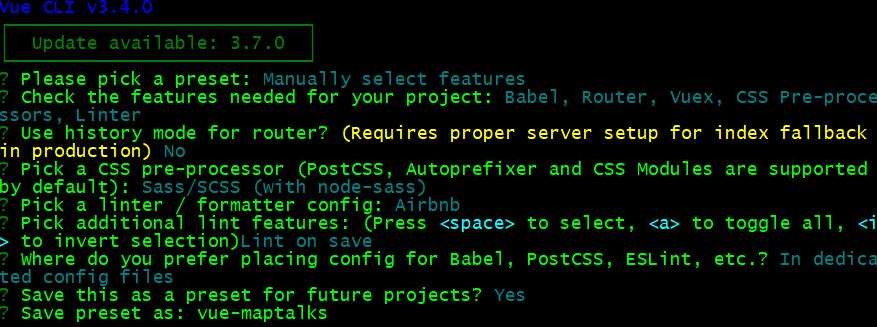
输入 y,保存本次设置为模版,下次创建项目直接选择本次保留的模板。

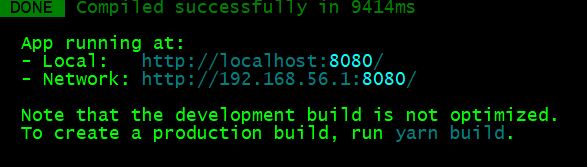
输入保存的模板名字,进入项目初始化构建,等待构建完成。

完成后,打开浏览,输入 http://localhost:8080/

工程创建完成。
二、HELLO WORLD
安装 maptalks
yarn add maptalks
删除 src/App.vue,新建 App.vue,输入如下代码
<template>
<div id="map" class="container"></div>
</template>
<script>
import 'maptalks/dist/maptalks.css';
import * as maptalks from 'maptalks';
export default {
mounted() {
this.$nextTick(() => {
const map = new maptalks.Map('map', {
center: [-0.113049, 51.498568],
zoom: 14,
baseLayer: new maptalks.TileLayer('base', {
urlTemplate: 'http://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png',
subdomains: ['a', 'b', 'c', 'd'],
attribution: '© <a href="http://osm.org">OpenStreetMap</a> contributors, © <a href="https://carto.com/">CARTO</a>',
}),
});
console.log('map: ', map);
});
},
};
</script>
<style lang="scss">
html,body{ margin:0px;height:100%;width:100%; }
.container{ width:100%;height:100% }
</style>
效果如下:

总结
以上所述是小编给大家介绍的vue 地图可视化 maptalks 篇实例代码详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!

