Dreamweaver jQuery智能提示插件,支持版本提示,支持1.6api
例如:1.0 => 1.0.0;1.1 => 1.1.0
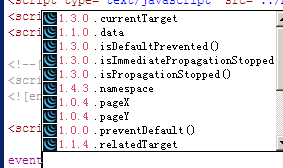
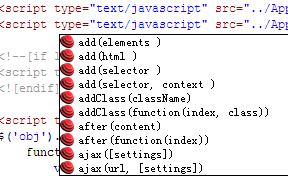
1、增加jQuery版本提示:

2、增加event事件智能提示;
3、增加delegate和undelegate 智能提示 delegate('', 或undelegate('', 
4、增加延迟对象智能提示Deferred()/deferred 
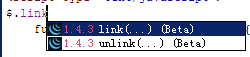
5、增加了两个Beta版本 API link和unlink

6、xml文件中使用多个menugroup分组便于后期维护
-----------------------------------------------------------------------------------
1.2.0 1.0.0 打包下载
-----------------------------------------------------------------------------------
1.0.0插件参考CssRain的1.3.2版本制作,支持最新的jquery1.6.2版本
由于此版本最初参考CssRain版本,所以在1.0.0版本的作者信息中含有CssRain网名。
1.0.0 演示截图:

if ($ != jQuery) {
$ = jQuery.noConflict();
}
var isLogined = false;
var cb_blogId = 66414;
var cb_entryId = 2122882;
var cb_blogApp = "zhuyidong";
var cb_blogUserGuid = "ca8b84c3-122e-de11-9510-001cf0cd104b";
var cb_entryCreatedDate = '2011/7/31 18:19:00';
相关推荐
-
利用jQuery插件扩展识别浏览器内核与外壳的类型和版本的实现代码
尤其是在当今各种浏览器满天飞(据说仅以IE为内核的浏览器就有200种之多). 小弟今天写了个基于jQuery的插件扩展,主要用于识别浏览器内核与外壳的类型和版本.可识别各种浏览器的内核,并已经支持多种国内主流浏览器. 费话不多说,上我的JavaScript代码:(文件名:jquery.browsertype-1.0.js) 复制代码 代码如下: /** * jQuery插件开发方法二:第一步:插件定义 */ jQuery.myPlugin = { //获得浏览器的内核与外壳的类型和版本 Clie
-
原生javascript和jquery判断浏览器版本等信息
复制代码 代码如下: <script type="text/javascript"> //jquery判断浏览器信息 $(function(){ var bro=$.browser;//获取浏览器用户代理信息; var bro_msie=bro.msie;//判断是否为ie浏览器,假如为ie浏览器就返回:true,否则返回:undefined; var bro_firefox=bro.mozilla;//判断是否为火狐浏览器:假如为火狐浏览器就返回:true,否则返回:un
-
jQuery+.net实现浏览更多内容(改编php版本)
改编自php版本,原文: jQuery+PHP实现浏览更多内容http://www.helloweba.com/view-blog-130.html 这里记录.net 下的实现 一.首先创建数据库表test,并插入一些测试数据: 复制代码 代码如下: go if exists (select * from sysobjects where name='test') drop table [test] go CREATE TABLE [test]( [id] [int] IDENTITY(1,1)
-
解决jquery版本冲突的有效方法
用过jQuery的朋友都知道jQuery不同版本会引发冲突,本文就此问题提出有效的解决方案如下: 案例:解决jQuery1.3.2和1.4.2的冲突.(本例已测试通过!) 第一步:在1.4.2的源代码的最后加上一句 : var $j4 = jQuery.noConflict(true); 之所以在源码这里加,而不是像大多数文章提的在要用到的时候加,这是因为很多基于1.4.2的插件都要加,在这里加可以避免过多插件加这句代码导致重复.这一句是将1.4.2的jQuery和$的引用权限全部放弃.也就是基
-
jQuery1.4.2与老版本json格式兼容的解决方法
原json文件内容为: { label: 'Europe (EU27)', data: [[1999, 3.0], [2000, 3.9], [2001, 2.0], [2002, 1.2], [2003, 1.3], [2004, 2.5], [2005, 2.0], [2006, 3.1], [2007, 2.9], [2008, 0.9]] } 解决方法一: 改成标准的json格式,要求对字符串都使用""限定,修改后的内容为: { "label": "
-
jQuery多个版本和其他js库冲突的解决方法
jQuery多个版本或和其他js库冲突主要是常用的$符号的问题,这个问题 jquery早早就有给我们预留处理方法了,下面一起来看看解决办法. 1.同一页面jQuery多个版本或冲突解决方法. <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>jQuery测试页</title> </head>
-
Dreamweaver jQuery智能提示插件,支持版本提示,支持1.6api
例如:1.0 => 1.0.0:1.1 => 1.1.0 1.增加jQuery版本提示: 2.增加event事件智能提示: 3.增加delegate和undelegate 智能提示 delegate('', 或undelegate('', 4.增加延迟对象智能提示Deferred()/deferred 5.增加了两个Beta版本 API link和unlink 6.xml文件中使用多个menugroup分组便于后期维护 -------------------------------------
-
jQuery提示插件qTip2用法分析(支持ajax及多种样式)
本文实例讲述了jQuery提示插件qTip2用法.分享给大家供大家参考,具体如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <h
-
分享一个我自己写的ToolTip提示插件(附源码)
继续分享一个我自己写的 ToolTip提示插件,希望大家支持我,给我点评论,哪怕骂我的也好啊,让我知道有人在关注我"小豆" 嘿嘿.废话不多说上代码! 复制代码 代码如下: $.fn.ToolTip = function (option) { var defaults = { direction: "down", star: function () { }, from: $(this), url: '../images/arrow.png' }; //方法内基础变量
-
qTip 基于JQuery的Tooltip插件[兼容性好]
主页:http://craigsworks.com/projects/qtip/ 下载:http://craigsworks.com/projects/qtip/download 示例:http://craigsworks.com/projects/qtip/ qTip是一个基于JQuery的Tooltip插件.它几乎支持所有的主流浏览器例如: Internet Explorer 6.0+ Firefox 2.0+ Opera 9.0+ Safari 3.0+ Google Chrome 1.0
-
dreamweaver 安装Jquery智能提示
dreamweaver: 在http://xtnd.us/dreamweaver/jquery网址中下载一个名为jQuery_API.mxp的插件.在Dreamweaver中依次选择"命令"->"扩展管理"->"安装扩展"->"jQuery_API.mxp"命令后,就会自动安装插件了.扩展安装成功后重启dreamweaver,新建空白页面,引入jQuery,然后编写jQuery代码,会发现已经具有自动提示功能
-
从零开始学习jQuery (十一) 实战表单验证与自动完成提示插件
一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍. 本文是介绍两个最常用的jQuery插件. 分别用于表单验证和自动完成提示(类似google suggest). 二.前言 研究别人的作品真是一件花时间而且痛苦的过程. 当然也和本人英文不好有关. 总觉得控件作者写了很多文档但是都不够系统, 需要深入研究很多的实例后才能了解作者的思路.所以学习和研究一个插件需要很高成本, 如果发现了Bug并修复需要
-
基于jQuery的消息提示插件之旅 DivAlert(三)
本版本遵循了2.0的写法,此处通过extend方法封装了需要设置的各个选项,比起2.0版本的代码要精简了一些. 2.0版本 复制代码 代码如下: //设置插件基本信息 var options = o || {}; options.width = o.width || 300; //提示框宽度若小于104px则自动重置为200px if (options.height > 104) { options.height = o.height; } else { options.height = 200
-
易操作的jQuery表单提示插件
本文实例讲述了一款轻量级的表单提示插件---jQuery Form Toolltip.分享给大家供大家参考.具体如下: jQuery Form Toolltip 特点: 你可以单独自定义提示信息的CSS样式. 你可以指定淡入淡出的方向,当前支持Top, Bottom, Right 和 Left 运行效果截图如下: 具体代码如下: jquery实例:jQuery Form Toolltip使用方法 引入核心文件 <script src="js/jquery/2.1.1/jquery.min.
-
SQL Server开发智能提示插件SQL Prompt介绍
一.前言 一个Sql Server 开发智能提示插件,方便查询表结果,避免了开发人员一个个敲查询语句.执行语句等,一起来看看吧. SQL Prompt 9.5 支持SSMS18 下载地址: 链接:https://pan.baidu.com/s/19Xjs-SRkWJDXdPj09VuRaw 提取码:iwok 二.使用 1.刷新缓存 打开Sql Server,该插件会自动运行,将数据库中的视图.表.存储过程都缓存起来,所以在第一次打开查询分析器的时候,插件会有一个加载缓存的过程.如果数据库中的对象
-
基于jQuery的消息提示插件 DivAlert之旅(二)
改进的代码部分主要如下: 1.创建default.css文件: 代码 复制代码 代码如下: img { vertical-align:middle; } .jBg { position: absolute; top: 0; left: 0; z-index: 9999; background-color: #999; filter: alpha(opacity=70); opacity: 0.7; } .jWrap { position: absolute; border: 1px solid
随机推荐
- Docker 容器指定自定义网段的固定IP/静态IP地址
- shell脚本报错:"[: =: unary operator expected"解决办法
- jQuery使用技巧简单汇总
- JSON在ASP.NET中使用方法
- 一键GHOST V8.3 Build 060425 硬盘版一键ghost使用方法说明[图文详细教程]
- C# 中Excel导入时判断是否被占用三种方法
- java中synchronized(同步代码块和同步方法)详解及区别
- Java源码解析Integer方法解读
- 第一次接触神奇的Bootstrap
- 在IIS7.0下面配置PHP 5.3.2运行环境的方法
- PHP入门速成(1)
- 跟老齐学Python之玩转字符串(2)
- OpenCms 带分页的新闻列表
- Laravel中任务调度console使用方法小结
- 微信页面倒计时代码(解决safari不兼容date的问题)
- jquery果冻抖动效果实现方法
- 微信小程序开发之animation循环动画实现的让云朵飘效果
- 删除iis gzip缓存目录达11g的解决办法
- 使用VS2010创建MFC ActiveX工程项目
- Python实现将数据框数据写入mongodb及mysql数据库的方法

