详解vue引入子组件方法
前端框架vue,在利用脚手架工具vue-cli创建前端项目时候,怎么引入组件呢?下面是详细的写法。
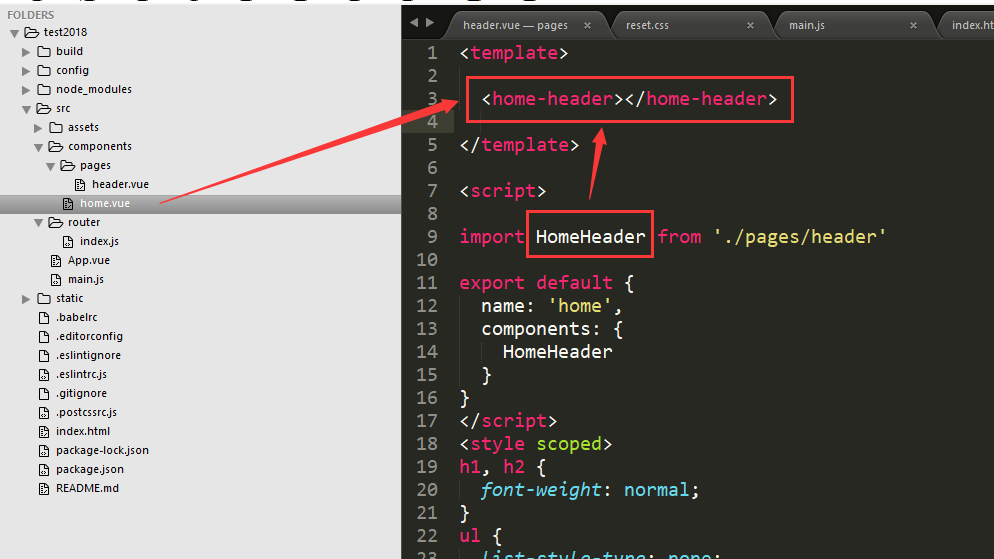
1、第一步,利用vue-cli创建一个vue前端项目,文件夹如下图

2、第二步,例子是在hom.vue界面引入子组件header.vue,如下图

3、第三步,给子组件header.vue命名一个全局的id,
export default {
name: 'HomeHeader'
}
代码如下图

4、第四步,返回home.vue组件,引用header.vue组件代码如下图
HomeHeader 对应上一步的命名;
首先引入界面
import HomeHeader from './pages/header'
然后渲染界面
export default {
name: 'home',
components: {
HomeHeader
}
}

5、第五步,进过引入界面和渲染界面后,可以在home.vue调用header.vue界面了,
<home-header></home-header>
对应HomeHeader大写变小写,连接处用-链接
如下图

6、第六步,运行项目,打开网页显示,子组件引入成功,如下图

相关推荐
-
实例分析编写vue组件方法
vue组件的概念是变得越来越重要了噢.今天小编我就来给大家分享一下编写vue组件的经验噢. 1.首先引入vueJS框架并且在底部new一个vue实例便可得到一个组件了哦. vue实例本身就是一个最大的组件了噢. 2.然后可以在vue实例中使用template来编写组件的模板数据了哦. 3.接着整个vue实例就会绑定到div上面了哦.这样浏览器所呈现的便是整个组件的所有template的内容了. 4.但是一个大组件中是有许许多多不同的组件来进行开发的. 所以可以用vue.component来定义组
-
Vue 组件参数校验与非props特性的方法
子组件接收父组件的参数的时候,props注册接收的参数 props:['count'] 子组件可以对接收的参数校验. 例如规定接收的count参数要求是String props:{ count:String } 如果count是别的类型就会报错 组件的参数校验 组件的参数校验指的是什么呢?你父组件向子组件传递的内容,子组件有权对这个内容进行一些约束,这个约束我们可以把它叫做参数的校验. <div id="root"> <child content="hell
-
vue组件开发props验证的实现
使用props 在Vue中父组件向子组件中传送数据是通过props实现的,一个简单的使用props的例子: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue Study</title> </head> <body> <div id="app"> <foo-component :
-
通过npm或yarn自动生成vue组件的方法示例
不知道大家每次新建组件的时候,是不是都要创建一个目录,然后新增一个.vue文件,然后写template.script.style这些东西,如果是公共组件,是不是还要新建一个index.js用来导出vue组件.虽然有vscode有代码片段能实现自动补全,但还是很麻烦,今天灵活运用scripts工作流,自动生成vue文件和目录. 实践步骤 安装一下chalk,这个插件能让我们的控制台输出语句有各种颜色区分 npm install chalk --save-dev yarn add chalk --s
-
vue组件之间数据传递的方法实例分析
本文实例分析了vue组件之间数据传递的方法.分享给大家供大家参考,具体如下: 1.props:父组件 -->传值到子组件 app.vue是父组件 ,其它组件是子组件,把父组件值传递给子组件需要使用 =>props 在父组件(App.vue)定义一个属性(变量)sexVal = '男' 把该值传递给 子组件(B.vue),如下: App.vue <template> <div id="app"> <!--<router-view>&
-
详解vue引入子组件方法
前端框架vue,在利用脚手架工具vue-cli创建前端项目时候,怎么引入组件呢?下面是详细的写法. 1.第一步,利用vue-cli创建一个vue前端项目,文件夹如下图 2.第二步,例子是在hom.vue界面引入子组件header.vue,如下图 3.第三步,给子组件header.vue命名一个全局的id, export default { name: 'HomeHeader' } 代码如下图 4.第四步,返回home.vue组件,引用header.vue组件代码如下图 HomeHeader 对应
-
详解Vue.js3.0 组件是如何渲染为DOM的
本文主要是讲述 Vue.js 3.0 中一个组件是如何转变为页面中真实 DOM 节点的.对于任何一个基于 Vue.js 的应用来说,一切的故事都要从应用初始化「根组件(通常会命名为 APP)挂载到 HTML 页面 DOM 节点(根组件容器)上」说起.所以,我们可以从应用的根组件为切入点. 主线思路:聚焦于一个组件是如何转变为 DOM 的. 辅助思路: 涉及到源代码的地方,需要明确标记源码所在文件,同时将 TS 简化为 JS 以便于直观理解 思路每前进一步要能够得出结论 尽量总结归纳出流程图 应用
-
解决vue 引入子组件报错的问题
错误信息: Do not use built-in or reserved HTML elements as component id: header 源码: <script> import header from "./components/header" import aside from "./components/aside" import footer from "./components/footer" export de
-
详解Vue 单文件组件的三种写法
JS构造选项写法 export defaul { data, methods, ...} JS class写法 @Component export default class Cpn extends Vue{ counter = 0 //data add(){ //methods this.counter += 1 } } TS class写法 @Component export default class Cpn extends Vue{ @Prop(Number) sum : number
-
详解vue beforeEach 死循环问题解决方法
什么是beforeEach? beforeEach 是一个vue-router的路由导航钩子,一般我用它做路由守卫. 什么是路由守卫? 路由跳转前做一些验证,比如登录验证,是网站中的普遍需求.对此,vue-route 提供的beforeRouteUpdate可以方便地实现导航守卫(navigation-guards).导航守卫(navigation-guards)这个名字,听起来怪怪的,但既然官方文档是这样翻译的,就姑且这么叫吧.** 文档地址:https://router.vuejs.org/
-
详解Vue之父子组件传值
一.简要介绍 父子组件之间的传值主要有三种:传递数值.传递方法.传递对象,主要是靠子组件的 props 属性来接收传值,下面分别介绍: (一)传递数值 1.子组件:Header.vue <template> <div> <!-- data对象里并没有 msg 属性,这里调用的是父类传递过来的 msg 属性 --> <h2>{{msg}}</h2> </div> </template> <script> expo
-
vue引入子组件命名不规范错误的解决方案
目录 引入子组件命名不规范错误 根据规范注意以下 vue组件名称命名说明 自定义组件名方式 引入子组件命名不规范错误 昨天在做一个省市县三级联动子组件,文件名称为threelink.vue,结果总是报以下错误,用了各种方法还是报错,系统引入过另一个组件fetch.vue没有问题,但这组件总是报以下错误. Unknown custom element: - did you register the component correctly? For recursive components, mak
-
详解Vue 非父子组件通信方法(非Vuex)
一提到两个非父子组件通信方法,有经验的 coder 肯定会说用 Vuex 啊,我个人建议不要为了用 Vuex 而用 Vuex,除非你的项目很大,耦合度很高,需要大量的储存一些 data,组件之间通信频繁.当然还是要根据自己的业务场景的来决定,总之还是那句话,不要为了用 Vuex 而用 Vuex! Vue 官网介绍了非父子组件通信方法: 不过官网说的太简单了,新手看完估计还是一脸懵逼.还有这个空的 Vue 实例放到哪里合适也值得商榷. 这篇文章的目的就是用一个简单的例子让你明白如何用 Bus
-
详解vue 数据传递的方法
组件(Component)是 Vue.js 最强大的功能.组件可以封装可重用的代码,通过传入对象的不同,实现组件的复用,但组件传值就成为一个需要解决的问题. 1.父组件向子组件传值 组件实例的作用域是孤立的.这意味着不能在子组件的模板内直接引用父组件的数据.要让子组件使用父组件的数据,我们需要通过子组件的props选项. 子组件: 子组件需要从父组件获取 logo 的值,就需要使用 props: ['logo'] 父组件: 2.子组件向父组件传值 子组件主要通过事件传递数据给父组件. 子组件:
-
详解vue.js全局组件和局部组件
这两天学习了Vue.js 感觉组件这个地方知识点挺多的,而且很重要,所以,今天添加一点小笔记. 首先Vue组件的使用有3个步骤,创建组件构造器,注册组件,使用组件3个方面. 代码演示如下: <!DOCTYPE html> <html> <body> <div id="app"> <!-- 3. #app是Vue实例挂载的元素,应该在挂载元素范围内使用组件--> <my-component></my-compo
随机推荐
- asp.net 数据访问层基类
- 利用JAVA实现DES加密算法
- jquery表单对象属性过滤选择器实例分析
- javascript IP、域名、手机号码正则表达式验证代码
- Java 线程死锁的问题解决办法
- frameset布局时frame中src路径的页面没有加载的解决方法
- C#简易图片格式转换器实现方法
- linux下mysql数据库单向同步配置方法分享
- php下判断数组中是否存在相同的值array_unique
- Spring Boot快速搭建Spring框架教程
- C#用Activex实现Web客户端读取RFID功能的代码
- 基于Nodejs利用socket.io实现多人聊天室
- JQuery设置和去除disabled属性的5种方法总结
- 仿迅雷焦点广告效果(JQuery版)
- JQuery Tips(2) 关于$()包装集你不知道的
- JavaScript实现的数字与字符串转换功能示例
- Linux+php+apache+oracle环境搭建之CentOS下安装Apache
- 生成HTML静态网址 [教你如何在IIS下安装rewrite]
- 讲解Python中fileno()方法的使用
- 利用java反射机制实现自动调用类的简单方法

