在layui.use 中自定义 function 的正确方法
适用于:
obj.click()
行内 onclick
javascript:函数名()
示例代码:
<html>
<head>
<link rel="stylesheet" href="layui/css/layui.css" rel="external nofollow" media="all">
</head>
<body>
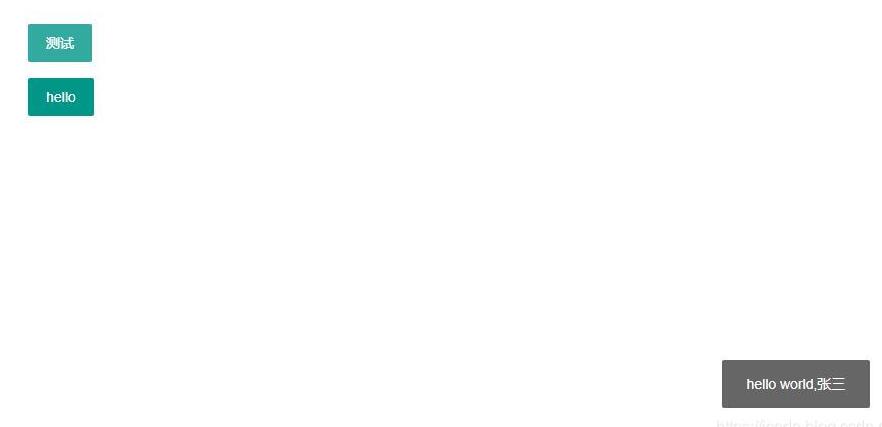
<a class="layui-btn" id="test" href="javascript:;" rel="external nofollow" rel="external nofollow" >测试</a><br/><br/>
<a class="layui-btn" onclick="hello('this is a test')" href="javascript:;" rel="external nofollow" rel="external nofollow" >hello</a>
<script src="layui/layui.js"></script>
<script type="text/javascript">
layui.use(["jquery","layer","form"],function(){
var $ = layui.$,layer = layui.layer,form = layui.form;
$("#test").click(function(){
hello("张三");
});
window.hello = function(obj) {
layer.msg("hello world,"+obj);
}
});
</script>
</body>
</html>
测试:
(1)点击测试按钮

(2)点击 hello 按钮

以上这篇在layui.use 中自定义 function 的正确方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
layui select获取自定义属性方法
在layui里面给了特定几个自定义属性title <select name="aa" lay-filter="sadaS"> <option value="">请选择属性</option> <option value="1" title="12.32">雪碧</option> <option value="2" title
-
解决layui调用自定义方法提示未定义的问题
问题: layui.use(['layer', 'form', 'element'], function(){ var layer = layui.layer ,form = layui.form ,element = layui.element function test(){ //JS代码 } }); 调用test()时提示未定义 解决办法: layui.use(['layer', 'form', 'element'], function(){ var layer = layui.layer
-
基于Layui自定义模块的使用方法详解
layui是一个极其不错的前端UI框架.是后端程序员的福音.总之如果你是一个后端开发者.如果你苦于你的界面"惨不忍睹".选择layui来开发是个极好的选择. 之前的项目也有使用过layui.只是没有过多的关注其框架本身.对于项目上.拿来即用即可! 为什么要自定义模块呢?好处很多.比如可以大量重用代码...... 我也是一个极其懒惰的人.总是想办法让代码可重用 根据layui官方的文档说明.首先第一步是要确定你要扩展的模块名称 我现在做的是登录功能.因此我的扩展模块名叫 login 使用
-
在layui.use 中自定义 function 的正确方法
适用于: obj.click() 行内 onclick javascript:函数名() 示例代码: <html> <head> <link rel="stylesheet" href="layui/css/layui.css" rel="external nofollow" media="all"> </head> <body> <a class="
-
FineReport中自定义登录界面的方法
FineReport报表软件是一款纯Java编写的.集数据展示(报表)和数据录入(表单)功能于一身的企业级web报表工具,它"专业.简捷.灵活"的特点和无码理念,仅需简单的拖拽操作便可以设计复杂的中国式报表,搭建数据决策分析系统. 在登录平台时,不希望使用FR默认的内置登录界面,想通过自定义登录界面实现登录操作,内置登录界面如下图: 登录界面,获取到用户名和密码的值,发送到报表系统,报表服务带着这两个参数访问认证地址进行认证. 自定义登录界面 1)登录界面设置 自定义html登录页面:
-
Android中自定义一个View的方法详解
本文实例讲述了Android中自定义一个View的方法.分享给大家供大家参考,具体如下: Android中自定义View的实现比较简单,无非就是继承父类,然后重载方法,即便如此,在实际编码中难免会遇到一些坑,我把自己遇到的一些问题和解决方法总结一下,希望对广大码友们有所帮助. 注意点① 用xml定义Layout时,Root element 最好使用merge 当我们需要继承一个布局比较复杂的ViewGroup(比较多的是LinearLayout.RelativeLayout)时,通常会用xml来
-
Visual Studio 中自定义代码片段的方法
第一步.打开 Visual Studio Code,按Ctrl + Shift + P,输入:Configure User Snippets,选择 Preferences:Configure User Snippets. 第二步.回车后,选择一个配置文件,或者新建一个配置文件,我选择的是 HTML 配置文件. 第三步.按照示例添加吧,JSON 格式. 我增加了两个,一个是 style 的,一个是 script 的,如下: { "Add style tag": { "prefi
-
C# 从 UTF-8 流中读取字符串的正确方法及代码详解
我们下面的代码是从一个流 stream 中读取 UTF-8 编码的字符串.我们可以先考虑一下其中存在的潜在问题. string ReadString(Stream stream) { var sb = new StringBuilder(); var buffer = new byte[4096]; int readCount; while ((readCount = stream.Read(buffer)) > 0) { var s = Encoding.UTF8.GetString(buf
-
Spring中自定义数据类型转换的方法详解
目录 类型转换服务 实现Converter接口 实现ConverterFactory接口 实现GenericConverter接口 环境:Spring5.3.12.RELEASE. Spring 3引入了一个core.onvert包,提供一个通用类型转换系统.系统定义了一个SPI来实现类型转换逻辑,以及一个API来在运行时执行类型转换.在Spring容器中,可以使用这个系统作为PropertyEditor实现的替代,将外部化的bean属性值字符串转换为所需的属性类型.还可以在应用程序中需要类型转
-
深入理解JS中的Function.prototype.bind()方法
前言 对于函数绑定(Function binding)很有可能是大家在使用JavaScript时最少关注的一点,但是当你意识到你需要一个解决方案来解决如何在另一个函数中保持this上下文的时候,你真正需要的其实就是 Function.prototype.bind() ,只是你有可能仍然没有意识到这点. 第一次遇到这个问题的时候,你可能倾向于将this设置到一个变量上,这样你可以在改变了上下文之后继续引用到它. 一. bind的语法 bind() 方法的主要作用就是将函数绑定至某个对象,bind(
-
Vue3 中自定义插件的实现方法
目录 1. Vue 插件 2. 自定义插件 2.1 基本用法 2.2 加入组件 2.3 加入指令 2.4 provide & inject 3. 小结 最近在录 TienChin 项目,项目涉及到了 Vue 中插件的定义,因此整了这么一篇文章,手把手教大家在 Vue3 中定义插件,这个技能掌握了,就可以看懂 TienChin 前端代码了. 1. Vue 插件 在 Vue 中,一些简单的功能,我们可以直接定义为全局方法,然后挂到 Vue 上就能使用了,例如在 vhr 中,我们将网络请求方法进行封装
-
在Django框架中自定义模板过滤器的方法
自定义过滤器就是有一个或两个参数的Python函数: (输入)变量的值 参数的值, 可以是默认值或者完全留空 例如,在过滤器 {{ var|foo:"bar" }} 中 ,过滤器 foo 会被传入变量 var 和默认参数 bar. 过滤器函数应该总有返回值. 而且不能触发异常,它们都应该静静地失败. 如果出现错误,应该返回一个原始输入或者空字符串,这会更有意义. 这里是一些定义过滤器的例子: def cut(value, arg): "Removes all values o
-
javascript中自定义对象的属性方法分享
首先介绍下关联数组: 复制代码 代码如下: <script> var test=new Object(); test["a"]=1; test["b"]="string"; test["c"]=false; alert(test["a"]); </script> 执行上面的代码,显示1.在javascript中,方法和属性一样当做值来看待. 复制代码 代码如下: <script
随机推荐
- Shell脚本IF条件判断和判断条件总结
- asp 由动态网页转变为静态网页的实现代码
- JS库之Three.js 简易入门教程(详解之一)
- Spring Boot实战之netty-socketio实现简单聊天室(给指定用户推送消息)
- 访问百度和谷歌网速测试的javascript代码
- IE同样实现多线程断点续传
- PHP 实现等比压缩图片尺寸和大小实例代码
- C#使用ImitateLogin模拟登录百度
- 使用nodejs、Python写的一个简易HTTP静态文件服务器
- Hibernate+Spring+Struts扩展Struts
- VBS教程:VBScript 与窗体
- MYSQL分页limit速度太慢的优化方法
- 浏览器打开层自动缓慢展开收缩实例代码
- Javascript动画的实现原理浅析
- JavaScript编写九九乘法表(两种任选)
- Java微信支付-微信红包
- 基于php中echo用逗号和用点号的区别详解
- VMware虚拟机安装Fedora 27 Workstation正式版(图文)
- c#基础系列之值类型和引用类型的深入理解
- openstack共享80、443端口的实例代码

