Vue组件之自定义事件的功能图解
使用v-on绑定自定义事件
(一)基于webpack的项目初始化
在使用之前,我们先使用npm构建一个vue应用,使该项目能很好地和webpack模块打包器配合使用,命令如下
进入自定义空文件夹vuepro下,myapp项目初始化需利用webpack打包生成一个标准目录的项目文件夹
vue init webpack myapp
安装过程会出现以下几个让我们操作的地方,前几个直接按回车,后面输入n即可,如下图

安装完成后,myapp文件夹下会自动生成一些文件和文件夹,表示我们项目初始化完成,而我们的的APP.vu是主组件,components组件是Vue的一种代码复用的机制,components把js和HTML混合到一起,作为整个Vue应用层的基础

我们可以根据上图终端提示的命令去运行我们的项目
cd myapp
npm run dev

我们再将上图中得到的网址赋值到浏览器打开,得到以下页面表示我们基于webpack的项目构建成功

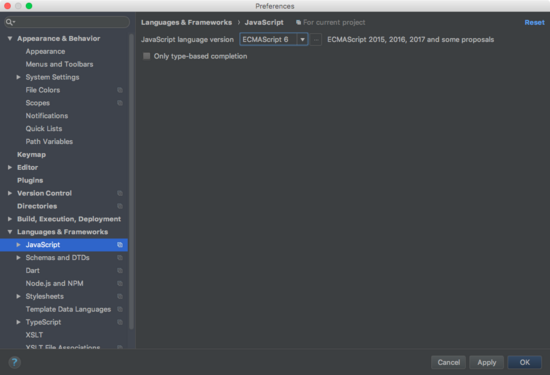
打开主组件,如果亲们出现了下图和我一样的提醒,是因为我们的javascript不支持ES6语法,我们只需进入设置里面改一下语言类型就可以了。


到这里我们可以去介绍组件自定义事件的使用了
(二)v-on && $emit 使用 $on(eventName) 监听事件 使用 $emit(eventName) 触发事件
我们在myapp/src/components下新建一个组件Emit.vue,同时我们得在主组件APP.vue中引入该组件,以及注册该组件

然后我们在Emit.vue文件中去些一个自定义事件的例子

当我们点击按钮就能获取到组件内部的事件盒参数

总结
以上所述是小编给大家介绍的Vue组件之自定义事件的功能图解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
您可能感兴趣的文章:
- vuejs事件中心管理组件间的通信详解
- vue2.x 父组件监听子组件事件并传回信息的方法
- vue子组件使用自定义事件向父组件传递数据
- 详解Vue2.0之去掉组件click事件的native修饰
- vuejs2.0实现分页组件使用$emit进行事件监听数据传递的方法
相关推荐
-
vuejs2.0实现分页组件使用$emit进行事件监听数据传递的方法
上一篇文章介绍了vuejs实现的简单分页,如果我有几个页面都需要有分页效果,不可能每个页面都去复制一下这段代码吧,意思是封装一下,变成通用的组件. 首先使用基础 Vue 构造器,创建一个"子类",Vue.extend( options ) var barHtml = '<div class="page-bar">'+ '<ul>'+ '<li v-if="cur>1"><a v-on:click=&
-
vue2.x 父组件监听子组件事件并传回信息的方法
本文介绍了vue2.x 父组件监听子组件事件并传回信息,分享给大家,希望此文章对各位有所帮助 利用vm.$emit 1.在父组件中引用子组件 <child @from-child-msg="listenChildMsg"></child > 2.子组件中使用$emit发送事件 this.$emit('from-child-msg', '这是子组件传递的消息'); demo <!DOCTYPE html> <html lang="en&
-
vue子组件使用自定义事件向父组件传递数据
使用v-on绑定自定义事件可以让子组件向父组件传递数据,用到了this.$emit('自定义的事件名称',传递给父组件的数据) <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../js/vue.js"></scr
-
详解Vue2.0之去掉组件click事件的native修饰
这个是在组件开发中遇到的问题,当时我在编写button的组件,模板是这样的: <template> <button class="disable-hover button ion-button" :class="[modeClass,typeClass,shapeClass,sizeClass,colorClass,roleClass,strongClass]"> <span class="button-inner"
-
vuejs事件中心管理组件间的通信详解
本文为大家分享了vuejs事件中心管理组件间的通信,供大家参考,具体内容如下 事件中心 这个可以是一个空的全局的Vue实例,其他的组件利用这个实例emit和on自定义事件,这样组件定义了自己的事件处理方法. import Vue from 'Vue' window.eventHub = new Vue(); 事件监听和注销监听 事件监听应在更组件的created钩子函数中进行,在组件销毁前应注销事件监听 //hook created: function () { //listen event w
-
Vue组件之自定义事件的功能图解
使用v-on绑定自定义事件 (一)基于webpack的项目初始化 在使用之前,我们先使用npm构建一个vue应用,使该项目能很好地和webpack模块打包器配合使用,命令如下 进入自定义空文件夹vuepro下,myapp项目初始化需利用webpack打包生成一个标准目录的项目文件夹 vue init webpack myapp 安装过程会出现以下几个让我们操作的地方,前几个直接按回车,后面输入n即可,如下图 安装完成后,myapp文件夹下会自动生成一些文件和文件夹,表示我们项目初始化完成,而我们
-
解决vue组件中click事件失效的问题
最近使用vue学习开发移动端的项目,使用了bette-scroll插件做滚动.在引入better-scroll的组件中使用@click事件的时候,点击事件失效,v-on:click.v-bind:click.@click.native都不行,试了一下@touchstart是却是可以的,发现better-scroll的配置中没有设置click:true,设置过之后click事件成功. 后来在使用vuex的时候一直报"[vuex] unknown mutation type: changeCity&
-
Vue之组件的自定义事件详解
目录 总结 <template> <div > <h2>{{msg}}</h2> <!-- 通过父组件给子组件传递函数类型的数据props实现:子给父传递数据 --> <School :getName="getName"/> <Student :getStudentname="getStudentname"/> <!-- 通过父组件给子组件绑定一个自定义事件:实现子给父传递数据
-
springboot+vue组件开发实现接口断言功能
目录 基于 springboot+vue 的测试平台 一.组件的关系 二.组件的开发 1. ApiAssertions 2. ApiAssertionsEdit 3. ApiAssertionJsonPath 基于 springboot+vue 的测试平台 (练手项目)开发继续更新. 接下来准备开发请求断言功能.关于这个功能要实现哪些需求,长什么样子,我参考了下其他优秀的业界工具,比如apifox.metersphere等. 于是决定还是先紧着最常用的来开发:JSONPath.响应时间.文本,而
-
Vue组件Draggable实现拖拽功能
Draggable为基于Sortable.js的vue组件,用以实现拖拽功能. 具体说明,请参考:学习链接 npm官方演示: vuedraggable特性: 支持触摸设备 支持拖拽和选择文本 支持智能滚动 支持不同列表之间的拖拽 不以jQuery为基础 和视图模型同步刷新 和vue2的国度动画兼容 支持撤销操作 当需要完全控制时,可以抛出所有变化 可以和现有的UI组件兼容 使用 安装: npm install vuedraggable 页面引入: import draggable from 'v
-
Vue.js自定义事件的表单输入组件方法
Vue.js使用自定义事件的表单输入组件 自定义事件可以用来创建自定义的表单输入组件,使用 v-model 来进行数据双向绑定.要牢记: <input v-model="something"> 这不过是以下示例的语法糖: <input v-bind:value="something" v-on:input="something = $event.target.value"> 所以在组件中使用时,它相当于下面的简写: <
-
Vue组件中的自定义事件你了解多少
主要介绍组件的自定义事件的概念,使用等. 何为组件自定义事件: 组件自定义事件是一种组件间的通信方式,方向是 子组件====>父组件. 使用场景:A是子组件,B是父组件,如果要把B的数据传给A,可以使用props配置项,如果要把A的数据转给B,就要用到组件自定义事件或者使用props加回调函数也可实现. 先使用props加回调函数实现子组件传递数据给父组件. main.js: //引入vue依赖 import Vue from 'vue' //引入组件App import App from '.
-
深入浅析vue组件间事件传递
由于新工作需要用vue,所以最近接触最多的也是vue,因为之前一直在用react,所以对于vue上手还是很快的. 我也尽量找一些他们两个的异同点,除了多了一些辅助用的方法以外,最大的不同应该是对于组件间的通信,不仅有props,还有一种事件监听,也是可以通过组件间传递的. 但是,在vue2.+中,vue引入了diff算法和虚拟dom来提升效率.我们知道这些事为了处理频繁更新dom元素所提出的一种优化方案,可频繁变动更新以及事件监听的初始化之间是否会有矛盾,当组件需要变动时,有没有对注册过的事件进
-
详解Vue 动态组件与全局事件绑定总结
最近在自学 Vue 也了解了一些基本用法,也记录了一些笔记有兴趣的朋友可以去查看我的其他文章,技术这东西真的不能光靠看,看是没有的,你必须要动手实践,只有在实战项目中才能发现问题,才能发现我们没有掌握的知识点,然后发现问题解决问题,我们的能力才能得以提升,要不然就有点眼高手低了. 基于这个想法于是就开始自己去撸了一个旅游网站,旅游网站嘛避免不了城市的选择,所以在实现城市选择列表的时候碰到的一些问题,以及解决办法今天就记录下来做一个总结. 城市列表选择组件 首先说说我们要实现一个什么样的城市选择组
随机推荐
- [js]轻便的XMLHttpRequest应用函数:downloadUrl()
- asp.net中IDataParameter调用存储过程的实现方法
- 移动Web中图片自适应的两种JavaScript解决方法
- .net 反序题目的详细解答第1/2页
- LNMP部署laravel以及xhprof安装使用教程
- Kotlin编写Android适配器Adapter
- Android TextView多文本折叠展开效果
- Javascript中this绑定的3种方法与比较
- VBS教程:函数-Year 函数
- Jquery鼠标放上去显示全名的实现方法
- CentOS Yum编译安装MySQL 5.6
- 微信小程序 获取二维码实例详解
- ES6中Generator与异步操作实例分析
- vue单页应用中如何使用jquery的方法示例
- 轻松实现Bootstrap图片轮播
- 通过批处理实现DHCP服务器批量配置保留地址
- 推荐:二次发现桃源网络硬盘漏洞
- c#文件名/路径处理方法示例
- Android 实现WebView点击图片查看大图列表及图片保存功能
- Android利用滑动菜单框架实现滑动菜单效果

